
Dieses Mal zeige ich Ihnen, wie $set in vue.js das Array aktualisiert und wie $set in vue.js das Array aktualisiertHinweise Was sind Sie? Hier sind tatsächliche Fälle.
Aufgrund von Einschränkungen von JavaScript kann Vue die folgenden geänderten Arrays nicht erkennen:
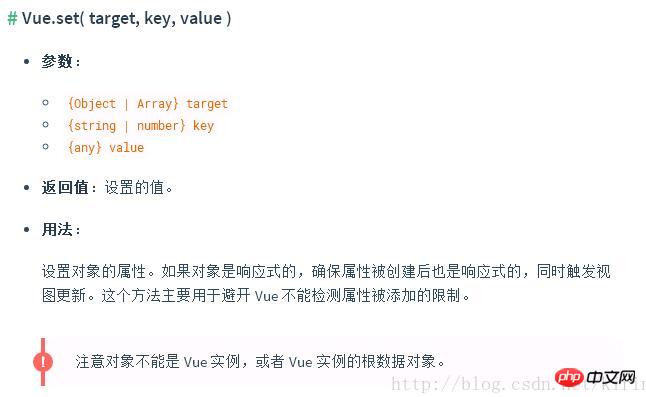
Bei Verwendung von index Wenn Sie ein Element des Arrays direkt festlegen, zum Beispiel: vm.items[indexOfItem] = newValue
Wenn Sie die Länge des Arrays ändern, zum Beispiel: vm.items.length = newLength, Das Array wird nicht aktualisiert.
Natürlich gibt es in Vue eine Lösung, die darin besteht, Vue.set, vm.$set (eine Variante von Vue.set) oder Splice, Caoncat usw. zu verwenden, um das Array zu ändern lösen auch den -Zustand ausUPDATE:
Beispiel:

Wenn Sie also Fügen Sie der Instanz nach der Instanzerstellung neue Eigenschaften hinzu, wird die Aktualisierung nicht ausgelöst.
ps: Jetzt gibt es zwei Arrays, arr1 und arr2, wenn arr1 das Array durch Zuweisen eines Indexwerts ändert und arr2 das Array mit $set ändert, Was ist das Ergebnis?
data:{
arr1 = ['a','b','c'];
arr2 = [‘foo','bar','baz'];
}
vm.arr1[1] = 'alpha';
vm.$set(vm.arr2, 1, 'alpha');Nach dem, was wir zu Beginn gesagt haben, dass eine Änderung des Arrays basierend auf dem Indexindex keine Statusaktualisierung auslösen kann, wissen wir Folgendes: Die zweite Änderung des ersten Arrays wird nicht auf dem aktualisiert Seite, nur die zweiten Array-Änderungen werden auf der Seite aktualisiert. Das Ergebnis ist jedoch:
arr1 = ['a', 'alpha', 'b', 'c']; arr2 = [‘foo', 'alpha', 'bar','baz'];
Die Werte beider Arrays werden aktualisiert. Mit anderen Worten: Wenn arr2 mit der Methode $set() aktualisiert wird, wird die Seite vollständig aktualisiert.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie vue.js die Array-Position verschiebt und die Ansicht aktualisiert
Vue2- in Vue verwenden Ausführliche Bild- und Texterklärung der Highcharts
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie das $set-Array in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




