
Dieser Artikel teilt Ihnen hauptsächlich eine Methode zur Implementierung benutzerdefinierter Symbole in React Native mit. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Nehmen Sie als Beispiel die Komponente „react-native-vector-icons“
Verwenden Sie die Schriftart Ionicons.ttf, die in der Methode
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
eingeführt wird
import Icon from 'react-native-vector-icons/Ionicons';
Öffnen Sie http://fontstore.baidu.com/static/editor/index.html, öffnen Sie die Schriftart Ionicons.ttf

und Sie können auf http://www.iconfont.cn/ nach Symbolen suchen und das SVG-Format herunterladen

Klicken Sie auf das neu importierte Symbol, um es zu ändern „Glypheninformationen“

Öffnen Sie
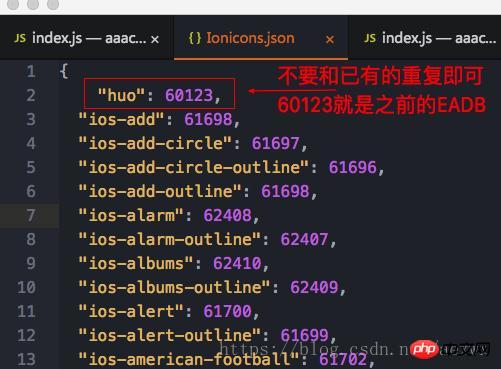
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
und fügen Sie den entsprechenden Wert hinzu, wiederholen Sie nicht den vorhandenen

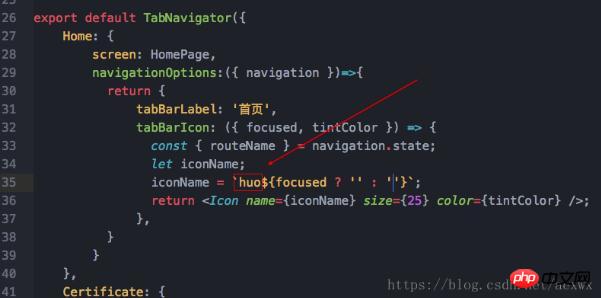
Verwenden Sie schließlich

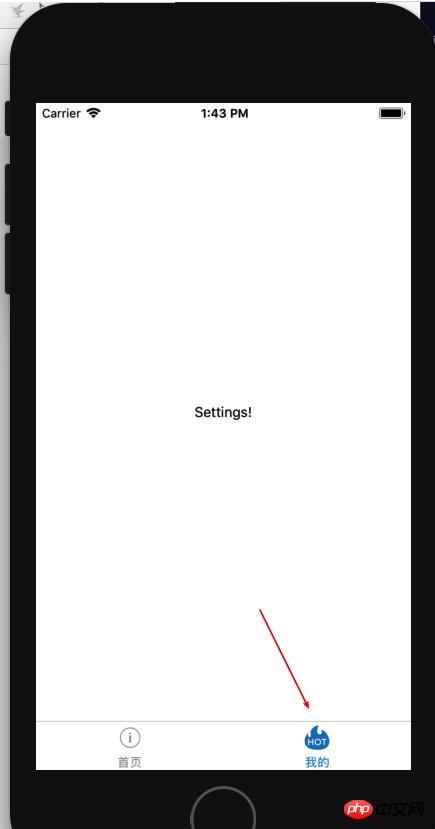
in der Komponente und der Effekt ist wie folgt

Das obige ist der detaillierte Inhalt vonReact Native implementiert benutzerdefinierte Symbole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 sichtbar bedeutet
sichtbar bedeutet
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
 Welche Software ist Premiere?
Welche Software ist Premiere?
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 n-tes Kind
n-tes Kind
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?




