
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zu den detaillierten Eigenschaften von Leinwandlinien ein. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen, in der Hoffnung, Ihnen zu helfen.
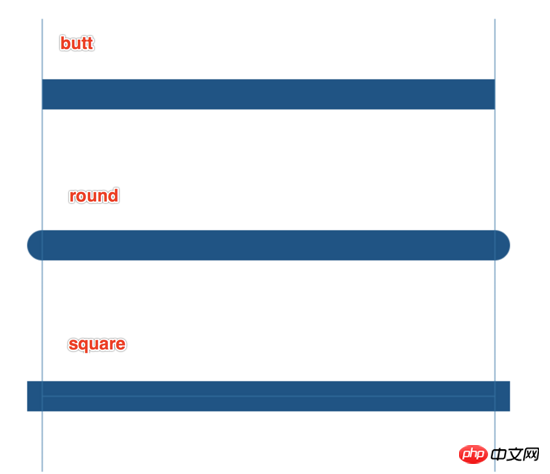
1. Line Cap lineCap
Werte: Stoß (Standardwert), runder runder Kopf, quadratischer quadratischer Kopf
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();
Wenn Sie eine runde Animation durchführen, müssen Sie abgerundete Ecken direkt zeichnen. Der Effekt von lineCap kann nur am Anfang und Ende des Liniensegments verwendet werden, nicht an der Verbindung.

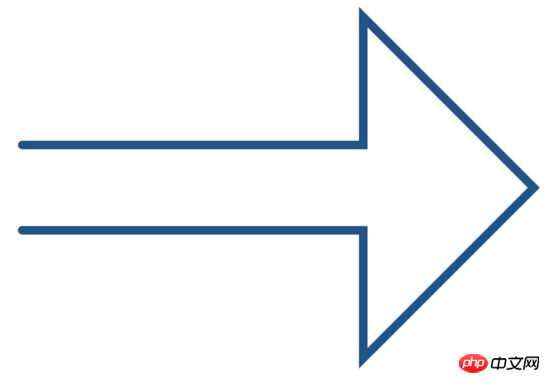
lineCap="square" kann verwendet werden, um das Liniensegment beim Schließen vollständig zu schließen, es wird jedoch weiterhin empfohlen, ClothPath() zum Schließen zu verwenden.
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
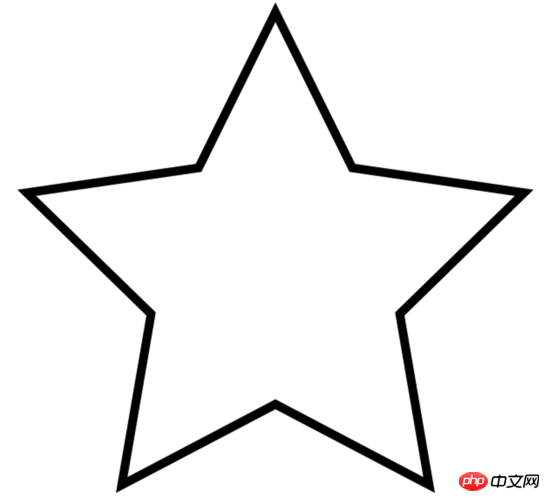
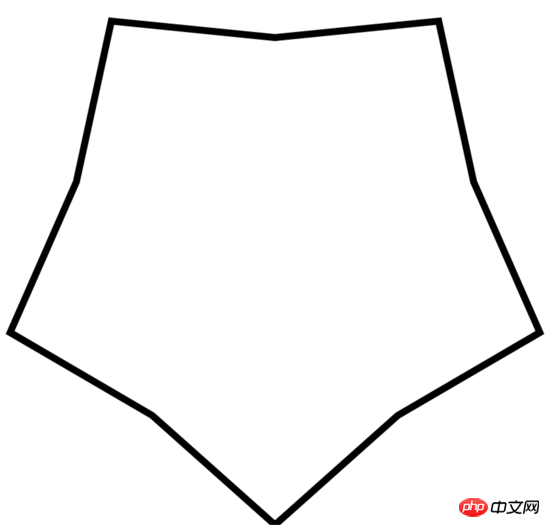
context.stroke();2. Zeichnen Sie einen fünfzackigen Stern, um andere Statusattribute der Linie zu veranschaulichen

Die fünf Winkel auf dem Kreis halbieren 360°, jeder Winkel beträgt 72°, 90°-72°=18°
Der Winkel auf dem kleinen Kreis halbiert 72°, 18°+36°=54°
Winkel zum Bogenmaß – Bogenmaß = Winkel*π/ 180 Das heißt (18+i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();
ist in eine Funktion gekapselt:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
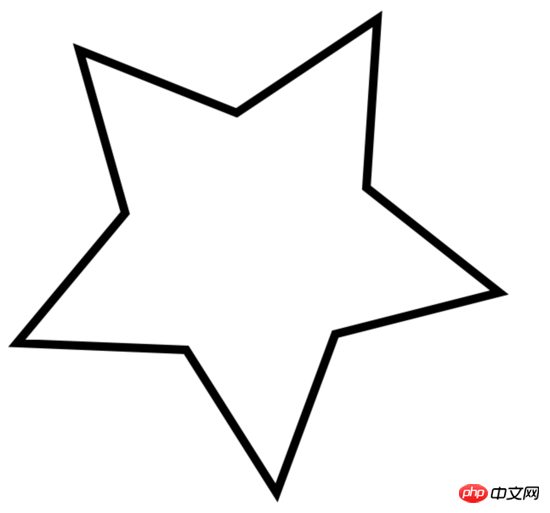
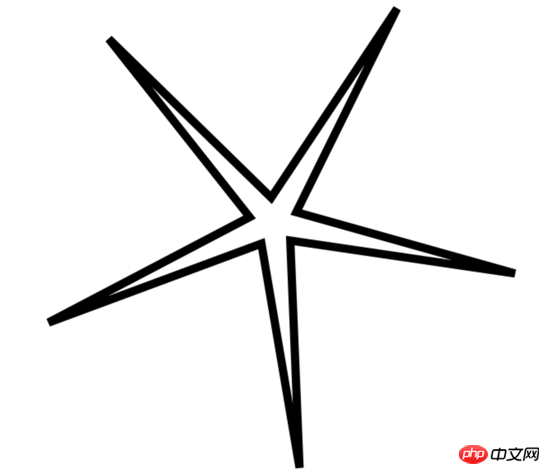
}Modifizieren Sie das kleine r bzw. =80.200.400, um die folgende Grafik zu erhalten



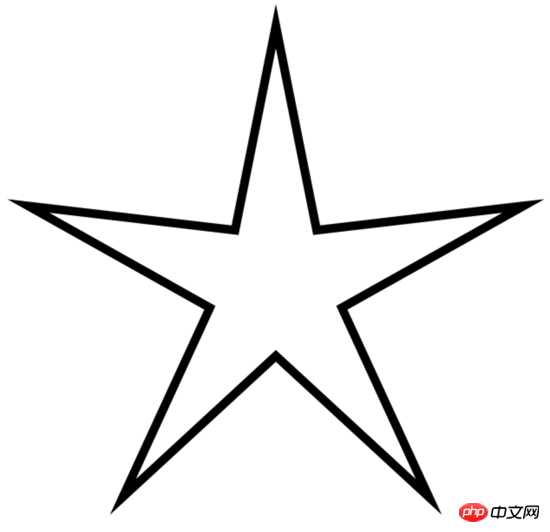
Fügen Sie a hinzu Rotationsparameter im Uhrzeigersinn: rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}Der Effekt einer Drehung um 30 Grad ist wie folgt:

3. LinienverbindungslinieJoin und MiterLimit
1. LineJoin-Wert
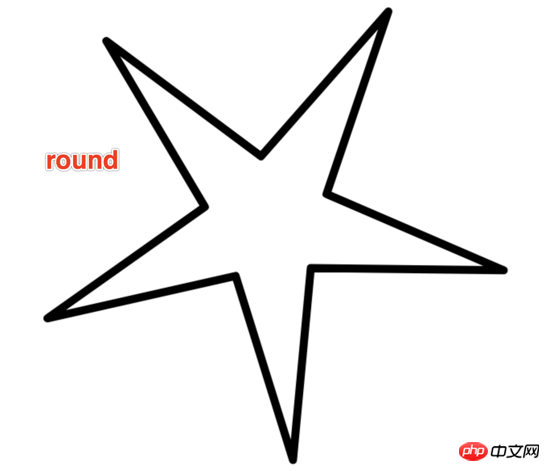
Gehrung (Standard) stellt immer eine scharfe Ecke dar, die Abschrägung ist auf Gehrung und die runde
Abschrägung ähnelt dem Effekt gefalteter Bänder.



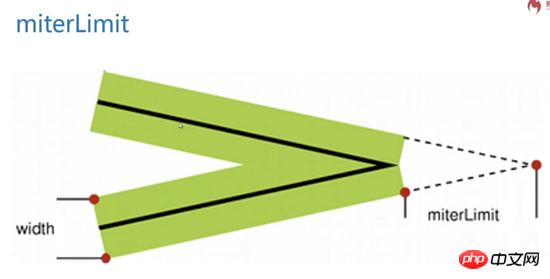
2. Mitre-bezogenes MitreLimit-Attribut
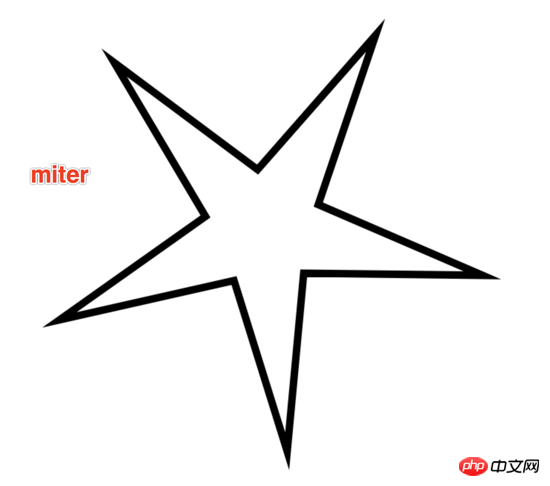
Setzen Sie das kleine r auf 30, lineJoin ist Gehrung, der Effekt ist wie folgt: Die Ecken werden nicht in scharfe Ecken verlängert, sondern in Form einer Abschrägung angezeigt.
context.lineJoin="miter"; drawStar(context,30,300,400,400,30);

Warum?
Da der Standardwert von context.miterLimit=10 10 ist, ist
miterlimit nur wirksam, wenn lineJoin den Wert „mitre“ hat.
MiterLimit bezieht sich auf den Maximalwert des Abstands zwischen Innen- und Außenwinkel, der entsteht, wenn Gehrung als Möglichkeit zum Verbinden von Linien verwendet wird.
Der Standardwert ist 10, was bedeutet, dass der Maximalwert 10 Pixel beträgt. Sobald er 10 Pixel überschreitet, wird er im Abschrägungsmodus angezeigt.
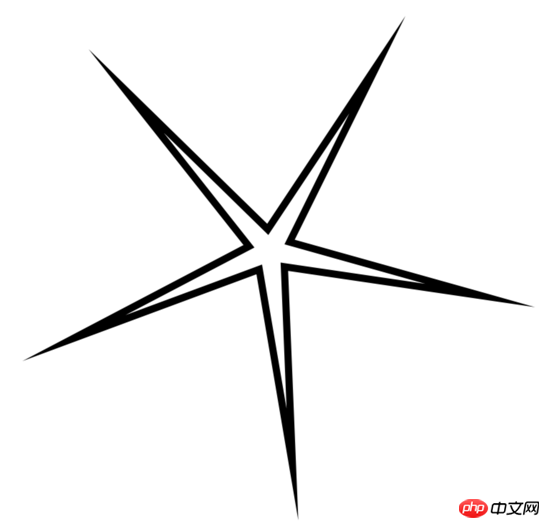
Wenn der Innenkreisradius r oben auf 30 eingestellt ist, ist der gebildete spitze Winkel sehr spitz und der Abstand zwischen der Innenecke und der Außenecke überschreitet den Gehrungsgrenzwert von 10.
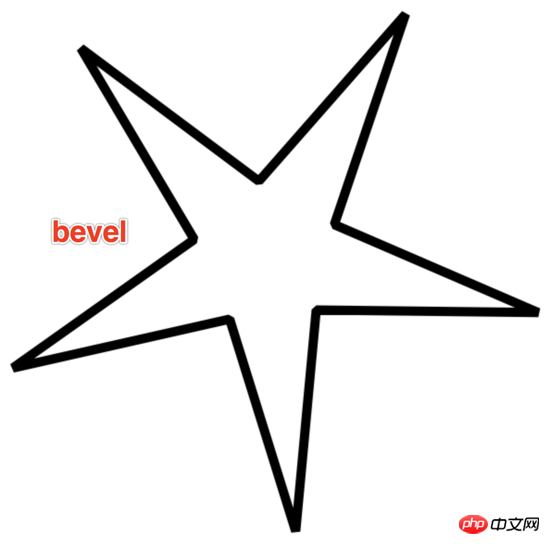
Jetzt Erhöhen Sie das Gehrungslimit auf 20. Der Effekt ist wie folgt:
context.lineJoin="miter"; context.miterLimit=20; drawStar(context,30,300,400,400,30);

Hinweis: MiterLimit ist nicht der Abstand von der weißen Spitze zur schwarzen Spitze, dieser Abstand ist viel größer als 20 Pixel.

Wenn miterLimit generiert wird, muss die Linie eine Breite haben, und die scharfe Ecke der Mittellinie der Linie mit Breite ist der direkte Abstand von der äußeren scharfen Ecke.
canvas ergibt einen mitreLimit-Erfahrungswert von 10. Nur unter ganz besonderen Umständen, wenn sehr scharfe Ecken dargestellt werden müssen, muss miterLimit geändert werden.
Das obige ist der detaillierte Inhalt vonAttributanalyse von Leinwandlinien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Verwendung der MySQL-Datediff-Funktion
Verwendung der MySQL-Datediff-Funktion
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 SP2-Patch
SP2-Patch
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?
 Einführung in Softwareentwicklungstools
Einführung in Softwareentwicklungstools




