
Dieses Mal zeige ich Ihnen, wie Sie ein Eingabeaufforderungssymbol auf der rechten Seite des Auswahl-Dropdown-Felds hinzufügen. Was sind die Vorsichtsmaßnahmen für das Hinzufügen eines Eingabeaufforderungssymbols auf der rechten Seite des Auswahl-Dropdown-Felds? -Down-Box. Hier ist ein praktischer Koffer, werfen wir einen Blick darauf.
In diesem Artikel erfahren Sie mehr über h5, das Hinzufügen von Symbolen rechts neben dem Auswahl-Dropdown-Feld und die detaillierte Verschönerung der Seite zur Verbesserung des Benutzererlebnisses
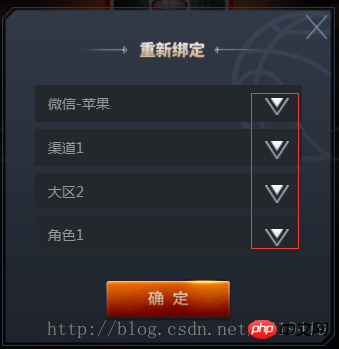
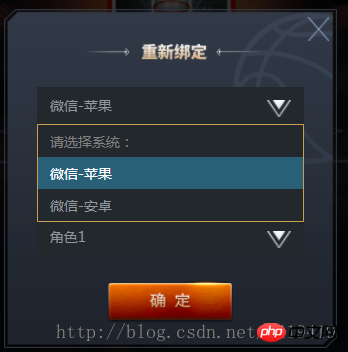
1 Schauen Sie sich zuerst die Wirkung an!


2. Schauen Sie sich die Struktur von h5 an:
<p> </p><p> <select> <option>请选择系统:</option> <option>微信-苹果</option> <option>微信-安卓</option> </select> <img alt="So fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu" > </p> <p> <select> <option>请选择渠道:</option> <option>渠道1</option> <option>渠道2</option> </select> <img alt="So fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu" > </p> <p> <select> <option>请选择大区:</option> <option>大区1</option> <option>大区2</option> </select> <img alt="So fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu" > </p> <p> <select> <option>请选择角色:</option> <option>角色1</option> <option>角色2</option> </select> <img alt="So fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu" > </p> <p>单个帐号只能领取一次奖励</p> <img alt="So fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu" >
3 Der Stilteil wird von sass gesteuert, wenn Wenn Sie Sass nicht kennen, können Sie es auch in CSS ändern. Es gibt keine spezielle Operation, die konvertiert werden muss, daher ist der Wechsel zu CSS einfach
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}4. Analyse: Hauptsächlich steuert das .arrow-Element die Position des Symbols auf der rechten Seite. Verwenden Sie position: absolute;, um die Position zu steuern, und es wird im Grunde kein Problem geben.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
H5 implementiert Desktop-Benachrichtigungen
H5 implementiert benutzerdefinierte Pfadanimationen in Canvas
Verwenden Sie Canvas, um den Sperreffekt in Videos zu erzielen
Das obige ist der detaillierte Inhalt vonSo fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




