
Dieses Mal werde ich Ihnen die Verwendung der ejsExcel-Vorlage in Vue.js vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung der ejsExcel-Vorlage in Vue.js?
Was ist ejsExcel?
ejsExcel ist eine in China entwickelte Vorlagen-Engine, die unsere voreingestellte Excel-Vorlage in der Anwendung Node.js zum Exportieren von Excel-Tabellen verwendet.
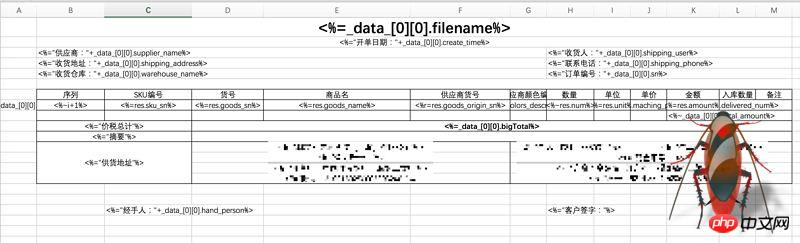
Excel-Vorlage

Nach dem Export

Github-Adresse
ejsExcel
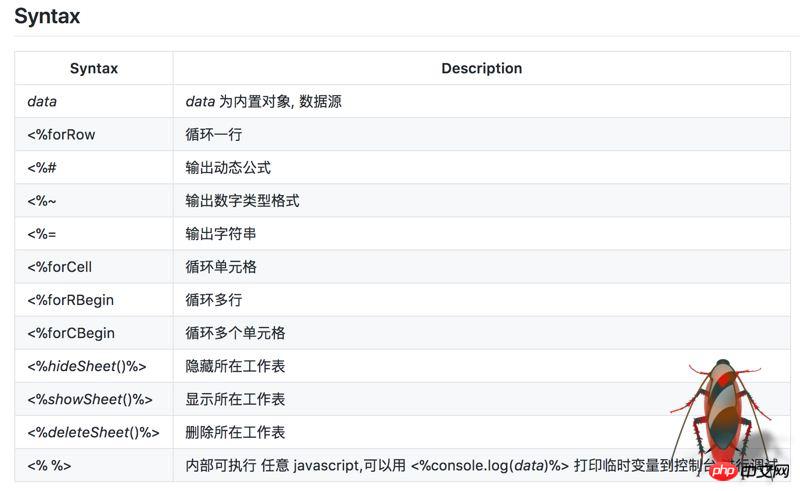
Wenn Sie Github aus Gründen, die (ni) (dong) und Zhou (de) bekannt sind, nicht öffnen können, spielt das keine Rolle. Die Syntax ist sehr einfach und es handelt sich bei allen um Definitionen des Excel-Vorlagenformats :

In diesem Artikel geht es um meine Verwendung der ejsExcel-Vorlagen-Engine bei der Arbeit aus geschäftlichen Gründen. Ich denke, sie ist sehr gut, aber es gibt viele Fallstricke. Da es im Internet zu wenig relevante Informationen gibt, habe ich diese Gelegenheit genutzt, um meine Fallstrick-Erfahrung zusammenzufassen.
Ich verwende ejsExcel im Front-End-Framework von Vue.js. Da ich kein Profi in der Front-End-Entwicklung bin, werde ich mein Bestes geben, um es klarzustellen, wenn einige Stellen nicht sehr professionell sind, bitte verzeihen Sie mir!
Schritt eins: ejsExcel installieren
npm install ejsexcel
Nach der Installation des Abhängigkeitspakets wird es im Verzeichnis xxx/node_modules/ejsexcel abgelegt und die Kerndatei ist ejsExcel.js Wenn Sie also diese Vorlagen-Engine verwenden möchten, müssen Sie diese Datei importieren:
import Excel from 'exceljs'
Fallstrick 1:
Nach der Installation gab der Beamte einen Testfall ab, der in ejsexcel/test abgelegt wurde Verzeichnis, empfehle ich Anfängern, es nicht in tatsächlichen Projekten zu verwenden, sondern einen anderen Prozess zu öffnen, um den Testfall auszuführen.
In Github besteht die vom Autor angegebene Methode darin, die Datei test.bat im Testverzeichnis auszuführen. Nach meinem eigentlichen Test muss dieser Befehl im Windows-System unter Verwendung von
node test.bat
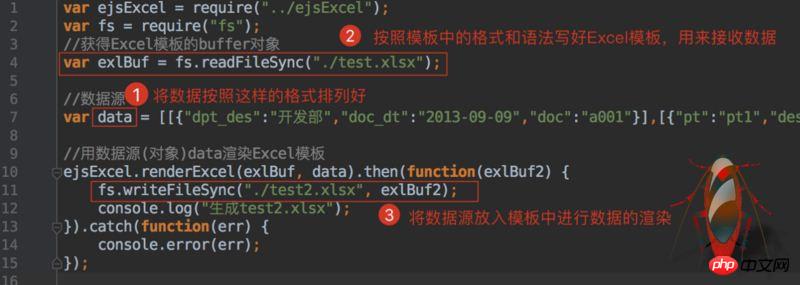
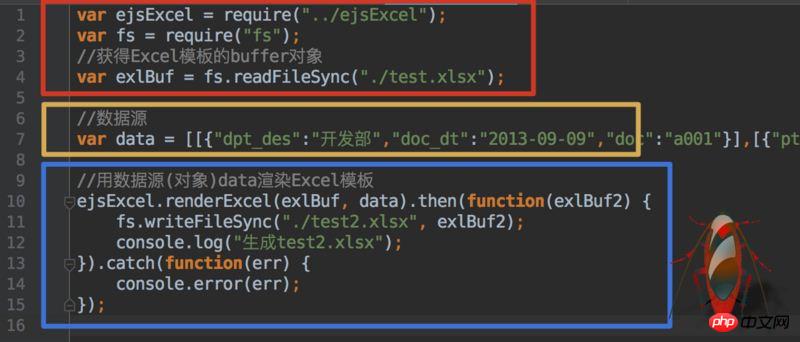
node testExcel.js
testExcel.js
 Wie wäre es damit, es ist ganz einfach!
Wie wäre es damit, es ist ganz einfach!
Schreiben Sie entsprechend Ihrer eigenen Geschäftslogik die Daten, die Sie exportieren möchten, in Excel gemäß der oben genannten Syntax. Dieser Schritt ist nicht der Fall schwierig, es ist nur ein wenig nervig und erfordert etwas Geduld von Ihnen.
Nachdem Sie die Vorlage geschrieben haben, können Sie sie in Ihr Projekt einfügen, aber es ist am besten, nicht zu weit vom Kerncode entfernt zu sein Wenn der Pfad zu tief ist, treten immer noch Probleme auf.
Schritt 3: Besorgen Sie sich die DatenquelleWie bei den Testbeispielen in
handelt es sich allesamt um gefälschte Daten, aber in der tatsächlichen Entwicklung müssen wir entsprechend vorgehen Bedürfnisse, Daten dynamisch abrufen und exportieren.testMein Ansatz besteht darin, die Einführung von Kerndateien, die Datenerfassung und das Rendern von Excel-Vorlagen in drei Teile zu unterteilen. Anschließend exportieren Sie diese Methoden mit
export default
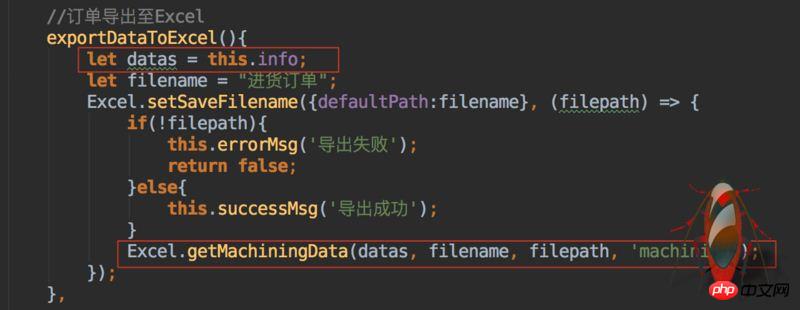
 In Vue habe ich eine Exportschaltfläche erstellt. Wenn Sie auf diese Schaltfläche klicken, wird die Methode zum Abrufen der Daten in unserem
In Vue habe ich eine Exportschaltfläche erstellt. Wenn Sie auf diese Schaltfläche klicken, wird die Methode zum Abrufen der Daten in unserem
data{}
 übergeben und dann werden die Parameter in der Methode
übergeben und dann werden die Parameter in der Methode

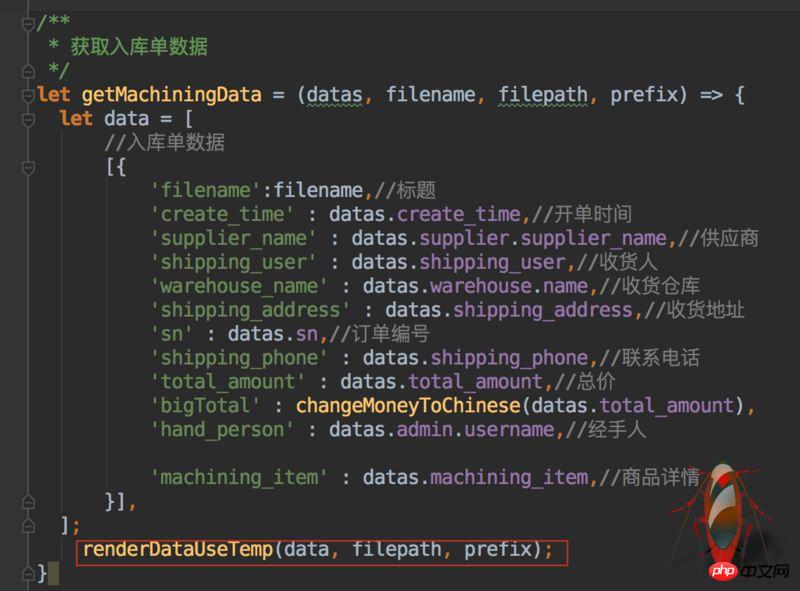
Schritt 4: Verwenden Sie die Datenrenderingvorlage
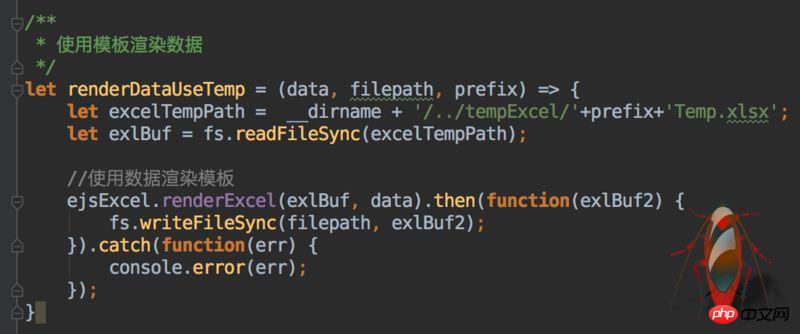
und rufen Sie dann die Methode renderDataUseTemp auf, um die formatierten Daten zu übergeben und die Daten zu verarbeiten Rendern:

Der Speicherpfad wird von Ihnen bestimmt. Sie können auch selbst eine Methode schreiben, um den Speicherpfad nach dem Rendern der Datei dynamisch auszuwählen.
Das ist alles. Die Geschäftslogik ist eigentlich nicht schwierig. Bei der Erstellung von Excel-Vorlagen ist möglicherweise nur ein wenig Geduld und Sorgfalt erforderlich.
Die oben genannten sind alle meine eigenen Codes im Projekt. Bitte beschränken Sie sich nicht auf den Code, den ich geschrieben habe. Sie müssen das Geschäft entsprechend der tatsächlichen Situation behandeln. Solange die Ideen geklärt sind, werden die meisten Probleme gelöst sein.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
JS-Methode zum Erhalten der Top-N-Farbwerte eines Bildes
Detaillierte Erläuterung von Grafiken und Text mit der Render-Methode
Das Applet verwendet .getImageInfo(), um Bildinformationen zu erhalten
Das obige ist der detaillierte Inhalt vonVerwendung der ejsExcel-Vorlage in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




