
Dieses Mal werde ich Ihnen eine detaillierte Erklärung des Double Flying Wing-Layouts und des Holy Grail-Layouts mit Bildern und Texten geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Double Flying Wing-Layouts und des Holy Grail-Layouts? Das Folgende ist ein praktischer Fall, schauen wir uns ihn gemeinsam an.
Doppelflügel-Layout und Holy Grail-Layout sind beide Möglichkeiten, ein adaptives Drei-Spalten-Layout mit einer festen Mitte auf beiden Seiten zu erreichen. Ich habe kürzlich Hinweise zur Implementierung eines Drei-Spalten-Layouts aussortiert. Spaltenlayout, und ich beschloss, es herauszuholen und zur Kenntnis zu nehmen. Diese beiden klassischen Layouts.
1. Holy Grail-Layout
Floating, negative Ränder, relative Positionierung, keine zusätzlichen Tags
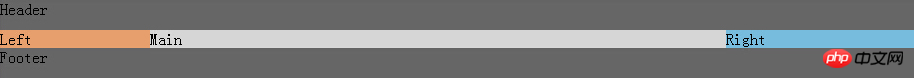
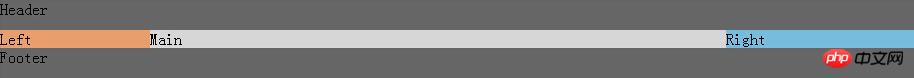
Rendering

DOM-Struktur:
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>Stil:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>Linker, mittlerer und rechter Teil Stiländerungsprozess
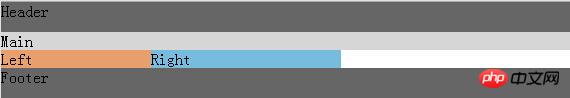
1. Der mittlere Teil muss entsprechend der Änderung der Browserbreite geändert werden, daher wird hier 100 % verwendet, um nach links zu schweben Der mittlere Teil ist 100 %, die linke Ebene und es gibt überhaupt keine Position für die rechte Ebene, um nach oben zu gehen
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
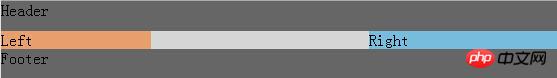
2. Nach negativem Rand 150 Für die linke Ebene habe ich festgestellt, dass die linke Ebene nach oben ging, weil sie so negativ war, dass es keine Position zum Verlassen des Fensters gab. Sie kann nur nach oben verschoben werden
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}
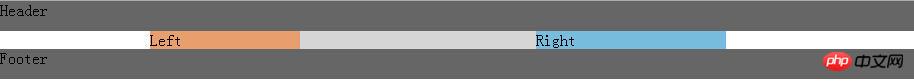
3. Aus dem zweiten Schritt kann geschlossen werden, dass nur die Fensterbreite so weit wie möglich verschoben werden muss. Verwenden Sie auf der linken Seite negative Ränder, um die linke und rechte Spalte zu positionieren 🎜>
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
2. Doppelte Nurflügelanordnung
Ohne das Hinzufügen zusätzlicher Tags ist das Holy Grail-Layout bereits perfekt. In Zukunft wird das Layout Einschränkungen aufweisen, und es gibt viele Möglichkeiten, die Breitensteuerung zu ändern Gibt es eine andere Methode, die prägnanter und bequemer ist? In der Taobao UED-Diskussion macht das Hinzufügen eines weiteren p die Notwendigkeit eines relativen Layouts überflüssig und verwendet nur schwebende und negative Ränder. Dies nennen wir das Double Flying Wing-Layout. DOM-Struktur: Ein p hinzugefügt<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p> body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;Alle drei Spalten floaten float
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonAusführliche grafische und textliche Erläuterung des Doppelflügler-Layouts und des Holy-Grail-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Münze ist NFT?
Welche Münze ist NFT?
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 Datenanalysemethoden
Datenanalysemethoden
 Was ist der Unterschied zwischen RabbitMQ und Kafka?
Was ist der Unterschied zwischen RabbitMQ und Kafka?
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers




