
Dieses Mal stelle ich Ihnen CSS3 vor, um nahtlose Karussellanzeigen zu erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung nahtloser Karussellanzeigen mit CSS3?
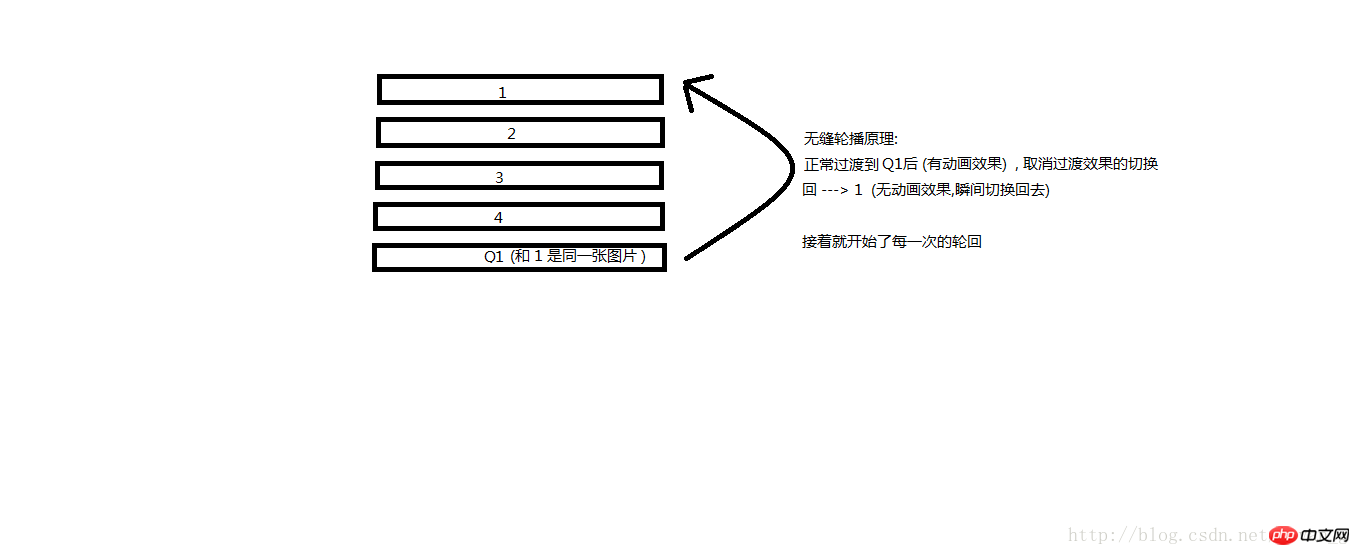
Schematische Darstellung eines nahtlosen Karussells

1. HTML-Architektur:
<p class="layout"> <p class="jd_banner"> <ul class="clearfix"> <li><a href="#"><img src="images/l1.jpg"></a></li> <li><a href="#"><img src="images/l2.jpg"></a></li> <li><a href="#"><img src="images/l3.jpg"></a></li> <li><a href="#"><img src="images/l4.jpg"></a></li> <li><a href="#"><img src="images/l5.jpg"></a></li> <li><a href="#"><img src="images/l6.jpg"></a></li> <li><a href="#"><img src="images/l7.jpg"></a></li> <li><a href="#"><img src="images/l8.jpg"></a></li> <li><a href="#"><img src="images/l1.jpg"></a></li> </ul> </p> </p>
/*轮播图*/
function banner() {
var banner = document.querySelector('.banner');
/*获取设备宽度*/
var offsetWidth = banner.offsetWidth;
/*图片容器*/
var imageBox = banner.querySelector('ul:first-child');
/*给图片容器添加过渡动画属性*/
function addTransition() {
imageBox.style.transition = 'all 0.5s';
imageBox.style.webkitTransition = 'all 0.5s';
}
/*清除图片容器添加过渡动画属性*/
function removeTransition() {
imageBox.style.transition = 'none';
imageBox.style.webkitTransition = 'none';
}
/*设置X轴定位*/
function setTranslateX(offsetX) {
imageBox.style.transform = 'translateX(' + offsetX + 'px)';
imageBox.style.webkitTransform = 'translateX(' + offsetX + 'px)';
}
// 定义当前索引
var index = 1;
// 自动轮播
var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
//同步设置css
//底层异步操作
}, 2000);
transVar.transitionEnd(imageBox, function () { //监听每一次动画的结束
if (index >= 9) { // 当轮播到第9张的时候,无缝切换到第1张图片
index = 1;
// 清除过渡
removeTransition();
//无动画效果的定位到第一张图片
setTranslateX(-index * offsetWidth);
}
});
}JavaScript: Endereignis der Animation überwachen
window.transVar = {}; //定义一个window的全局对象
//监听css3过渡动画的结束事件
transVar.transitionEnd = function(obj,callback){
if (typeof obj == 'object'){
obj.addEventListener('webkitTransitionEnd',function(){ // 兼容写法
callback && callback(); // && 运算符 , 如果callback函数存在,则调用callback()函数
})
obj.addEventListener('transitionEnd',function(){
callback && callback();
})
}
}Zusammenfassung: Bei der Verwendung von CSS3 zur Erzielung eines nahtlosen Karussells hatte ich am Anfang Probleme damit, wie das geht . Um nahtlos zum ersten Bild zu wechseln, hatte ich während des Karussellvorgangs eine relativ einfache Idee, direkt festzustellen, ob das neunte Bild erreicht wurde, und dann RemoveTransition(); aufzurufen, um den Übergang abzubrechen Ändern Sie index=1 und lassen Sie es nahtlos zum ersten Bild wechseln, als ich sicher war, dass es fertig war!!!!!!
Also was ist Der Grund?var timer = setInterval(function () {
index++;
addTransition();
setTranslateX(-index * offsetWidth);
if (index >= 9) { // 当轮播到第9张时,不调用监听动画事件,直接取消过渡状态
removeTransition();
index = 1;
setTranslateX(-index * offsetWidth);
}
}, 2000);Weil der Übergang von CSS3 ein asynchrones Ereignis ist, wurde mir damals plötzlich klar, dass ich jung und unwissend war.
Da es sich also um ein asynchrones Ereignis handelt, haben wir Sie müssen dies ausnutzen. Auf Ereignisse warten, um das Ende jedes Übergangszustands zu überwachen,
und dann feststellen, ob der aktuelle Index den letzten erreicht hat,
und dann zum ersten wechseln ohne Animation.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
CSS3 zum Erstellen eines gestreiften HintergrundsCSS3 zum Erstellen eines halbkreisförmigen BogensDas obige ist der detaillierte Inhalt vonErstellen Sie nahtlose Karussellanzeigen mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




