
Dieses Mal werde ich Ihnen eine detaillierte Bild- und Texterklärung zum CSS3-Reflexionseffekt geben. Was sind die Vorsichtsmaßnahmen für den CSS3-Reflexionseffekt? Hier ist ein praktischer Fall.
Die Darstellung ist wie folgt:

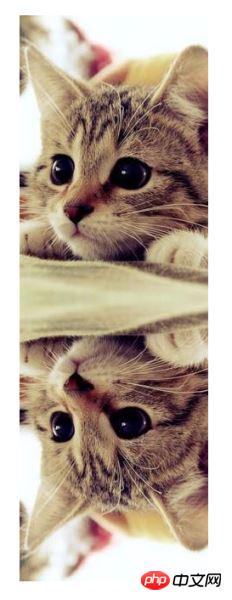
BeispielBild
Vor CSS3 war die einzige Möglichkeit, einen Reflexionseffekt wie im Beispielbild zu erzielen, die Verarbeitung des Bildes. Nach der Einführung von CSS3 wurde es sehr einfach, einen solchen Effekt mit nur einem CSS3--Attribut Es kann leicht erreicht werden.
Dies ist das Box-Reflect-Attribut, das wir heute erwähnen werden. Werfen wir zunächst einen Blick auf die vom W3C bereitgestellte Box-Reflect-Syntax:Richtung>
① Geben nur ein Attributwert unten.
Erzielen Sie den Effekt:
<!--HTML代码--> < img class="img" src="imgs/cat.jpg" />
/*CSS代码*/
.img{ -webkit-box-reflect: below; box-reflect: below;} Erzielen Sie den Effekt:
Erzielen Sie den Effekt:
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;} Die Bildmaske verwendet hier keine Bilder, sondern den Attributwert linear-gradient in CSS3, der für lineare Verläufe verwendet wird Schauen Sie einfach hier (http://www.jb51.net/css/369475.html), es ist sehr detailliert geschrieben.
Die Bildmaske verwendet hier keine Bilder, sondern den Attributwert linear-gradient in CSS3, der für lineare Verläufe verwendet wird Schauen Sie einfach hier (http://www.jb51.net/css/369475.html), es ist sehr detailliert geschrieben.
Erzielen Sie den Effekt:
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));
box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));}Dies ist der endgültige Effekt des Beispielbildes am Anfang des Artikels.
Als Nächstes sprechen wir über das Erstellen von Bildmasken mit radialen Farbverläufen und die direkte Verwendung von Bildmasken.
Der radiale Farbverlauf ähnelt tatsächlich dem linearen Farbverlauf. Sie müssen nur die grundlegende radiale Farbverlaufsmethode in CSS3 beherrschen: 
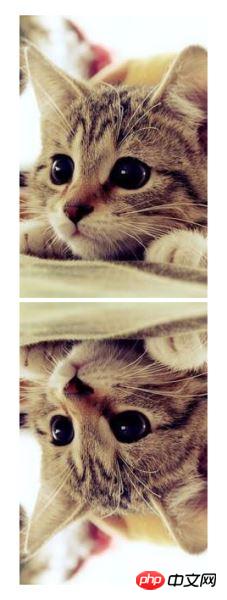
Erzielen Sie den Effekt:
Die Wirkung ist großartig! Es ist, als würde die Katze wirklich in den Spiegel schauen~~/*CSS代码*/
.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent);
box-reflect: left 0 radial-gradient(#000 30%,transparent);}Was wäre, wenn Sie die Bildmaske direkt verwenden? Ich verwende zum Beispiel dieses Bild als Maske:

 mask.png
mask.png
Es ist ersichtlich, dass das Maskenbild vollständig gestreckt wird, um das Reflexionsbild auszufüllen. Der Effekt besteht darin, dass der vollständig transparente Teil nicht angezeigt wird (tatsächlich ist das Prinzip der CSS3-Verlaufsbildmaske dasselbe). .
Es ist zu beachten, dass: Alle oben genannten Effekte können nicht nur auf Bilder, sondern auch auf andere Elemente, wie z. B. Text, angewendet werden.
Kompatibilität: Obwohl Box-Reflect sehr gut aussieht, ist es derzeit leider nur mit Webkit-Core-Browsern kompatibel, aber mit dem mobilen Endgerät gibt es grundsätzlich keine Probleme~~
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Das obige ist der detaillierte Inhalt vonAusführliche grafische und textliche Erläuterung der Reflexion mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




