
Dieses Mal werde ich Ihnen das Mask-Image-Attribut von CSS ausführlich erklären. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Mask-Image-Attributs von CSS? ein Blick.
Das CSS-Maskenattribut hat eine sehr lange Geschichte, sogar älter als CSS3 border-radius und andere Attribute. Es erschien erstmals im Safari-Browser und kann bis ins Jahr 2009 zurückverfolgt werden.
Zu diesem Zeitpunkt konnte die Maske jedoch nur als experimentelles Attribut und für einige Spezialeffekte verwendet werden. Schließlich war diese Ära noch die Ära des IE-Browsers. Obwohl seine Eigenschaften gut waren, war sein Wert begrenzt.
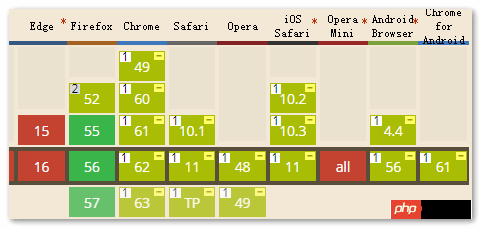
Aber jetzt hat sich die Situation stark verändert. Abgesehen davon, dass IE- und Edge-Browser es nicht mehr unterstützen, unterstützen es auch Firefox, Chrome und mobile Endgeräte, und sein tatsächlicher Anwendungswert ist nicht mehr derselbe. Insbesondere der Firefox-Browser unterstützt ab Version 55 das CSS3-Maskenattribut vollständig. Darüber hinaus wurde die Maskenattributspezifikation in die Liste der empfohlenen Kandidatenspezifikationen aufgenommen. Es ist sicher, dass sie in Zukunft in die etablierten Spezifikationsstandards aufgenommen wird und dass sie in Zukunft nützlich sein wird die Zukunft.

In der Vergangenheit wurde das CSS-Maskenattribut als mask: xxx verwendet, aber jetzt, mit der Standardisierung dieses Attributs, ist das Maskenattribut tatsächlich zu vielen mask-* The geworden Abkürzung für , die die gleichen Eigenschaften hat wie Hintergrund, Rahmen.
ist die Abkürzung für die Eigenschaften. Weitere Informationen finden Sie in der folgenden Liste:
mask-image
mask-mode
Maskenwiederholung
Masken-Position
Masken- Clip
Maskenursprung
Maskengröße
Maskentyp
mask-composite
Lassen Sie uns zunächst die Verwendung des mask-image-Attributs vorstellen.
mask-image bezieht sich auf die Ressource image, die zum Maskieren verwendet wird. Der Standardwert ist none, also ein Bild ohne Maske. Daher handelt es sich, ähnlich wie das Attribut border-style im Attribut border, um einen Attributwert, der gesetzt werden muss, damit er eine Wirkung hat.
Maske-Bildmaske unterstützt eine Vielzahl von Bildtypen, die statische Bildressourcen sein können, und Formate wie JPG, PNG und SVG können beispielsweise auch dynamisch generiert werden. Bilder, die mit verschiedenen CSS3-Verläufen gezeichnet wurden. Grammatisch unterstützt es verschiedene CSS3-Verläufe sowie die Funktion url(), image() und sogar die Funktion element(). Es unterstützt auch mehrere Hintergründe, sodass wir theoretisch mit mask-image jede gewünschte Grafik maskieren können, was sehr leistungsfähig ist.
Sehen ist Glauben, wir nutzen eine große Anzahl von Fällen, um die Kraft des Maskenbildes zu demonstrieren.
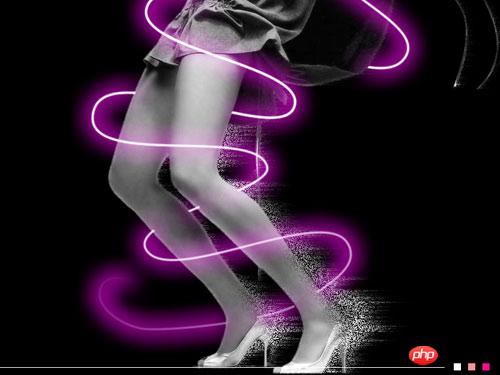
Zunächst einmal lauten die in allen folgenden Fällen verwendeten Originalbilder wie folgt:

Lassen Sie uns zunächst die einfachste PNG-Bildmaske zeigen.
CSS-Code lautet wie folgt:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
}HTML-Code lautet wie folgt:
<img src="ps1.jpg" class="mask-image">
Der Endeffekt ist wie folgt:

Aus dem einfachsten Fall oben können wir ersehen, dass die sogenannte Maske bedeutet, dass das Originalbild nur den nicht transparenten Teil des maskierten Bildes anzeigt. In diesem Fall ist beispielsweise der farbige Teil des Laderings der äußere Ring, sodass wir am Ende sehen, dass der Effekt das Originalbild ist, bei dem nur die Ringe einzeln freigelegt werden. Und auch die halbtransparenten Bereiche werden präzise maskiert und dargestellt.
Daher verwenden wir JPG-Bilder selten als Maskenbilder, da JPG-Bilder vollständig undurchsichtig sein müssen und der Endeffekt darin besteht, dass im Originalbild nichts zu sehen ist.
Wenn das Laden von „loading.png“ außerdem fehlschlägt, wird das Originalbild nicht direkt in den Browsern Firefox und Chrome angezeigt.
Dann schauen wir uns die Darstellung eines SVG-Grafikmaskierungseffekts an.
CSS-Code lautet wie folgt:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}HTML-Code lautet wie folgt:
<img src="ps1.jpg" class="mask-image">
最终的效果和上图相似。
上面是将svg作为背景图来实现的,现在我们再使用SVG图形中
CSS 代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}html代码如下:
<img src="ps1.jpg" class="mask-image">
再使用SVG元素内联SVG的
CSS 代码:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}SVG实现的代码:
<svg> <defs> <mask id="mask" maskContentUnits="objectBoundingBox"> <!-- 柔化边缘 www.xttblog.com--> <ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse> <rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect> <!-- 主体遮罩 --> <ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse> <rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect> </mask> </defs> </svg> <svg width="250" height="186"> <image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image> </svg>
无论是clip-path还是这里的mask,外链SVG特性的支持一定是比内联SVG弱的。既然Chrome浏览器连普通HTML的内联SVG的
那之前表现良好的Firefox浏览器呢?
比较幸运,Firefox浏览器最近支持了任意元素外链SVG文件的
至于上面的,任意元素内联SVG
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS-Maskenbildeigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




