
Dieses Mal werde ich Ihnen die Verwendung von Flex-Layout vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Flex-Layout? Hier sind praktische Fälle.
Die traditionelle Lösung für das Layout, die auf dem Box-Modell basiert, basiert auf dem Attribut display + dem Attribut position + dem Float-Attribut. Bei diesen speziellen Layouts ist dies sehr unpraktisch. Beispielsweise ist eine vertikale Zentrierung nicht einfach zu erreichen. Im Jahr 2009 schlug das W3C eine neue Lösung vor – Flex Layout, mit der verschiedene Seitenlayouts einfach, vollständig und responsiv implementiert werden können. Derzeit wird es von allen Browsern unterstützt, was bedeutet, dass die Verwendung dieser Funktion jetzt sicher ist.
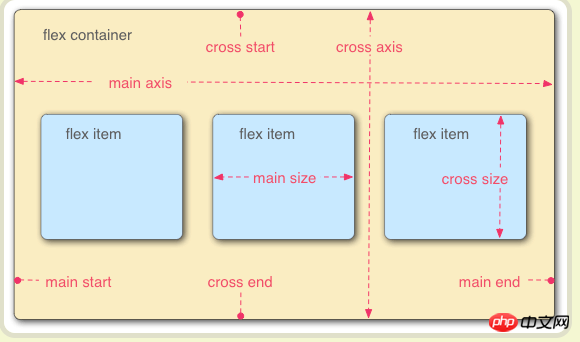
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Jeder Container kann als Flex-Layout festgelegt werden. Beachten Sie, dass nach der Einstellung von auf Flex-Layout die Ziele float, clear und <a href="//m.sbmmt.com/wiki/869.html" von untergeordnete elemente das attribut="_blank">vertical-align<code><a href="//m.sbmmt.com/wiki/869.html" target="_blank">vertical-align</a>


Flex-Richtungrow | row-reverse | column | column-reverse; Es gibt vier Werte:
nowrap | wrap | wrap-reverse;flex-wrap hat drei Werte:
flex-directionflex-flow Für flex-wraprow nowrap,
flex-start | flex-end | center | space-between | space-around;
flex-start | flex-end | center | baseline | stretch;
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
, das heißt, wenn noch Reste vorhanden sind Platz, es wird nicht vergrößert. flex-grow 属性定义项目的放大比例,默认为<code>0
Das Flex-Shrink-Attribut definiert das Schrumpfungsverhältnis des Artikels. Der Standardwert ist 1, d. h. wenn nicht genügend Platz vorhanden ist, wird der Artikel verkleinert. Negative Werte sind für diese Eigenschaft nicht gültig. <p style="text-align: left;"><code>flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。flex-basis<p style="text-align: left;"><code>flex-basisflex Das Attribut ist <code>flex-grow<p style="text-align: left;">, Abkürzung für <code>flex-shrink<code>flex 属性是<code>flex-grow und flex-basis<code>flex-shrink Der Standardwert ist 0 1 auto<code>flex-basis. Die letzten beiden Eigenschaften sind optional. 0 1 autoalign-self<p style="text-align: left;"><code>align-selfEs gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen
Das obige ist der detaillierte Inhalt vonVerwendung von Flex-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Flex-Tutorial
Flex-Tutorial
 Der Dateiname enthält illegalen Inhalt
Der Dateiname enthält illegalen Inhalt
 So beheben Sie den 504-Fehler im CDN
So beheben Sie den 504-Fehler im CDN
 Was ist eine unabhängige Direktverbindung?
Was ist eine unabhängige Direktverbindung?
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
 Was ist die C-Programmiersoftware?
Was ist die C-Programmiersoftware?
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger
 WirelessKeyview
WirelessKeyview




