
Dieser Artikel stellt hauptsächlich die JS-Implementierung des Hinzufügens von Ereignisoperationen zu dynamisch erstellten Elementen vor, einschließlich des dynamischen Hinzufügens von Javascript-Seitenelementen und ereignisbezogener Operationstechniken. Freunde in Not können sich darauf beziehen. Ich hoffe, es kann allen helfen.
Wir alle wissen, wie man Ereignisse zu direkt in HTML generierten Elementen hinzufügt, aber wie kann man Ereignisse zu einem dynamisch generierten Element hinzufügen? Die live-Methode in jquery kann dies tun
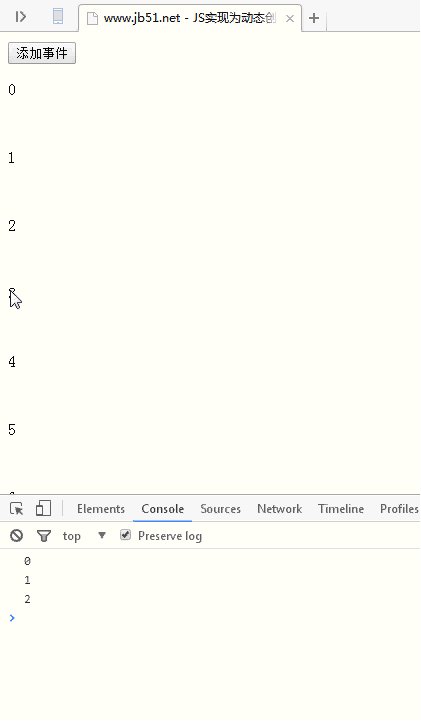
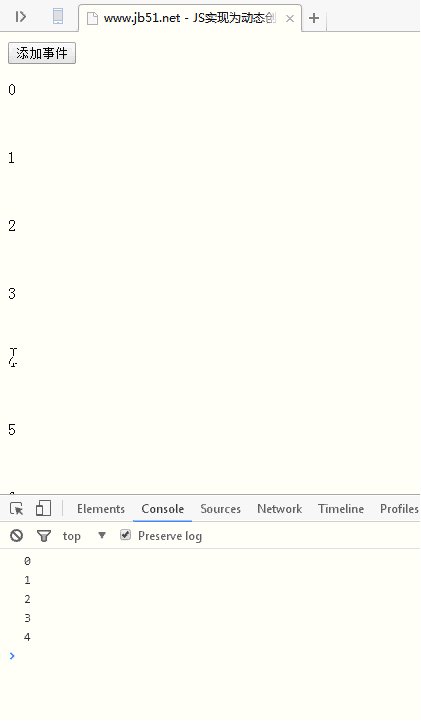
Die spezifische Implementierung ist in der Demo zu sehen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS实现为动态创建的元素添加事件</title>
<script src="js/lib/jquery-1.7.2.min.js"></script>
</head>
<body>
<button id="btn">添加事件</button>
<p id="panel"></p>
<script>
// js原生实现
// var btn=document.getElementById("btn");
// btn.onclick=function(){
// var arr= [];
// for(var i=0;i<10;i++){
// arr.push("<p id='nep'>"+i+"</p>");
// }
//
// document.getElementById("panel").innerHTML=arr.join('<br/>');
// }
//
//jquery部分实现
$("#btn").click(function(){
var arr= [];
for(var i=0;i<10;i++){
arr.push("<p id='nep'>"+i+"</p>");
}
$("#panel").html(function(){
return arr.join("<br/>");
});
});
//为动态创建的html标签元素添加事件
$("#nep").live("click",function(){
var that=$(this);//获取当前点击的this对象
console.log(that.text());
});
</script>
</body>
</html>Laufergebnisse:

Verwandte Empfehlungen:
So fügen Sie Ereignisse zu einer Schaltfläche in React hinzu
Verwandte Tipps für js zum dynamischen Hinzufügen von Ereignissen
jQuery ist dynamisch Methode zum Hinzufügen von Ereignissen zum generierten Auswahlelement
Das obige ist der detaillierte Inhalt vonJS fügt Ereignisse zu dynamisch erstellten Elementen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




