
Dieses Mal bringe ich Ihnen ngrok+express zum Debuggen der WeChat-Schnittstelle in der lokalen Umgebung. Was sind die Vorsichtsmaßnahmen für ngrok+express zum Debuggen der WeChat-Schnittstelle in der lokalen Umgebung? Praktischer Fall, werfen wir einen Blick darauf.
Bei der Entwicklung des WeChat-Projekts ist es häufig erforderlich, die von WeChat jssdk bereitgestellten Schnittstellen zu debuggen, z. B. zum Aufzeichnen, Teilen, Hochladen von Bildern und anderen Schnittstellen. WeChat jssdk erfordert jedoch die Bindung einer sicheren Schnittstelle Domänenname Nur auf diese Weise können Sie eine Reihe von Funktionen verwenden, die er bietet. Die Verwendung von localhost oder lokaler IP in der Entwicklungsumgebung kann jedoch die Authentifizierung und Bindung des Domänennamens nicht abschließen, sodass er nicht lokal debuggt werden kann. Natürlich gibt es einen letzten Ausweg: Es lokal zu entwickeln, zu verpacken und an den Testserver des Unternehmens zu senden und den vom Testserver zertifizierten Domänennamen zum Debuggen zu verwenden Das Senden eines Tests zum Debuggen ist offensichtlich sehr mühsam und sehr zeitaufwändig. Daher konzentriert sich dieser Artikel auf dieses Problem, um die Verwendung von ngrok und express zur Lösung des Debugging-Problems der WeChat-Schnittstelle vorzustellen Entwicklungsumgebung.
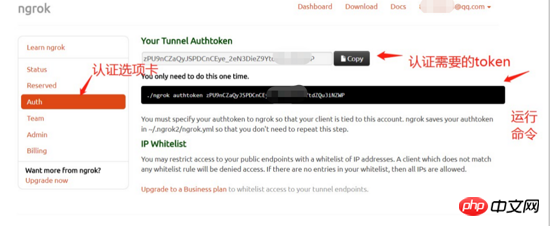
1: Stellen Sie zunächst ngrok vor. Die Hauptfunktion von ngrok besteht darin, die lokale IP dem externen Netzwerk zuzuordnen und Ihnen einen verfügbaren Domänennamen zuzuweisen Der Service ist außerdem sehr einfach zu bedienen und auf der offiziellen Website finden Sie auch Dokumente und detaillierte Einführungen. Hier finden Sie eine kurze Einführung in die Verwendung. Gehen Sie zunächst auf die offizielle Website von ngrok, um sich als Benutzer zu registrieren. Anschließend können Sie sich über Ihr Github-Konto oder Ihr Google-Konto registrieren Die Registrierung ist abgeschlossen, öffnen Sie die Option „Authentifizierung“ im persönlichen Center und kopieren Sie das Authentifizierungstoken hierher, wie unten gezeigt:
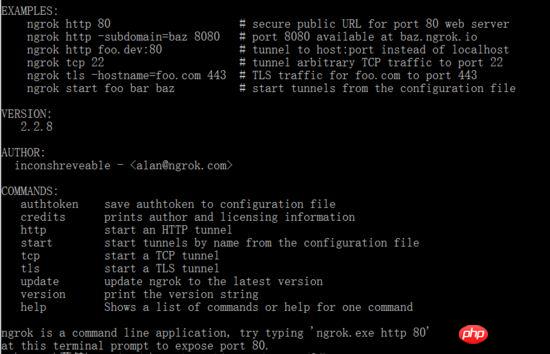
 (hier nehmen wir die Fensterversion als Beispiel), Laden Sie es dann herunter und entpacken Sie es. Es wird eine ngrok.exe-Datei angezeigt. Doppelklicken Sie, um sie auszuführen. Die folgende Befehlszeile wird angezeigt:
(hier nehmen wir die Fensterversion als Beispiel), Laden Sie es dann herunter und entpacken Sie es. Es wird eine ngrok.exe-Datei angezeigt. Doppelklicken Sie, um sie auszuführen. Die folgende Befehlszeile wird angezeigt:
 Zuerst müssen wir ngrok vervollständigen Token-Authentifizierung, andernfalls tritt während des Vorgangs ein Fehler auf:
Zuerst müssen wir ngrok vervollständigen Token-Authentifizierung, andernfalls tritt während des Vorgangs ein Fehler auf:
ngrok authtoken ** *************** //* Nummer ist das Token im persönlichen Center , kopieren Sie es einfach
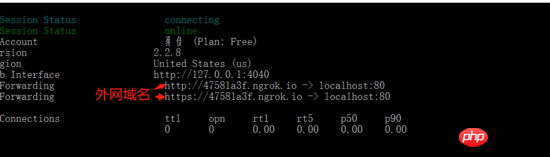
Nachdem die Authentifizierung abgeschlossen ist, können Sie es ausführen, wie im Bild oben gezeigt. Beispiele sind einige häufig verwendete Beispielbefehle. Wir verwenden ngrok http. Der folgende Parameter ist die Portnummer Ihres lokalen Nach der Ausführung wird Ihnen ein externer Domänenname zugewiesen, über den Sie auf Ihren lokalen Webdienst zugreifen können.
Dieser Domänenname wird jedoch verwendet Nach dem Neustart wurde ein neuer Domänenname zugewiesen, was dazu führte, dass nach dem Neustart die öffentliche WeChat-Plattform aufgerufen werden musste, um den sicheren Domänennamen und die Token-Authentifizierung zurückzusetzen. Leider kann in ngrok 1.0 der zugewiesene Domänenname jedes Mal über ngrok http subdomain=*** (benutzerdefinierter Domänenname) 80 festgelegt werden, aber nach Version 2.0 können kostenlose Benutzer den Domänennamen nicht mehr festlegen, sondern nur kostenpflichtige Benutzer Kostet nur 5 $ pro Monat, für Leute, die es nicht oft testen, besteht immer noch keine Lust, es zu kaufen. Der Schlüssel ist, dass es nur Visaa zu unterstützen scheint. Für dicke Freunde, die einen kostenlosen festen Domainnamen wünschen, gibt es jedoch immer noch Lösungen. In China gibt es die Möglichkeit, kostenlos einen benutzerdefinierten festen Domainnamen zu beantragen. Auf der offiziellen Website finden Sie spezielle Tutorials. Es ist nicht sehr kompliziert. Wenn Sie Fragen haben, können Sie sie mir in den Kommentaren stellen, ich werde nicht auf Details eingehen. Natürlich gibt es viele andere Methoden, um eine externe Netzwerkzuordnung zu erreichen, z. B. die Verwendung von Localtunnel und einer von npm installierten Peanut Shell usw. Sie können sich selbst darüber informieren.
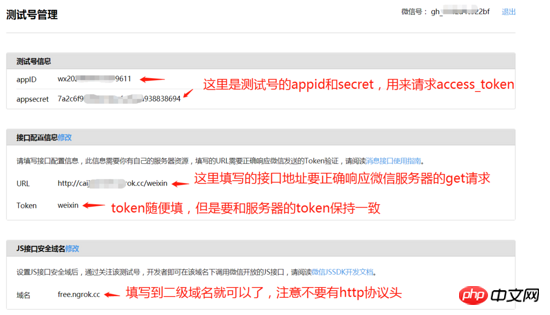
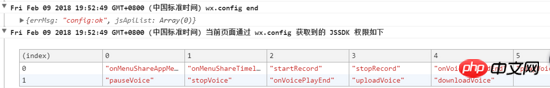
Zweitens: Nachdem wir den Domainnamen erhalten haben, müssen wir als Nächstes den Domainnamen verwenden, um die sichere WeChat-Domainnamenbindung abzuschließen. Wir können zur öffentlichen WeChat-Plattform gehen, um ein Testkonto zu beantragen. Beim Ausfüllen wird es jedoch nicht bestanden, da für die WeChat-Authentifizierung ein eigener Server erforderlich ist, um korrekt auf Konfigurationsanfragen zu reagieren. 
Wenn Sie ein Testkonto beantragen, füllen Sie es aus Die URL der Konfigurationsinformationen und der WeChat-Server senden eine Get-Anfrage an diese Adresse. Die Get-Anfrage enthält einige Parameter. Wir müssen diese Parameter verwenden, um eine Signatur zu generieren und sie mit der Signatur der WeChat-Parameter zu vergleichen Wenn der Vergleich erfolgreich ist, wird die Schnittstelle erfolgreich konfiguriert.
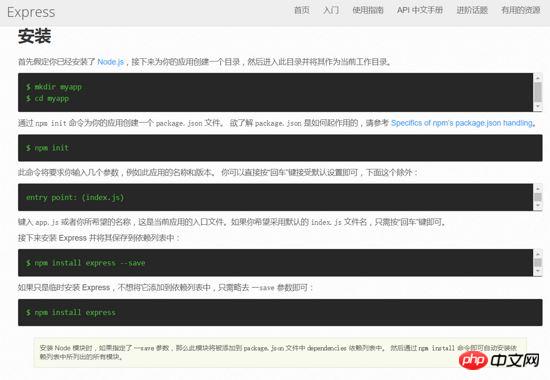
Da für die WeChat-Authentifizierung ein eigener Server erforderlich ist, müssen wir hier einen einfachen Server erstellen, um die WeChat-Token-Authentifizierung abzuschließen und Signaturen zu generieren. Weitere Informationen finden Sie in der chinesischen Express-Dokumentation sind die Schritte auf der offiziellen Website: 

Geben Sie nach Abschluss der Installation das myapp-Verzeichnis ein und erstellen Sie eine app.js-Datei
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});Führen Sie nach Abschluss der Erstellung
node app.js

// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
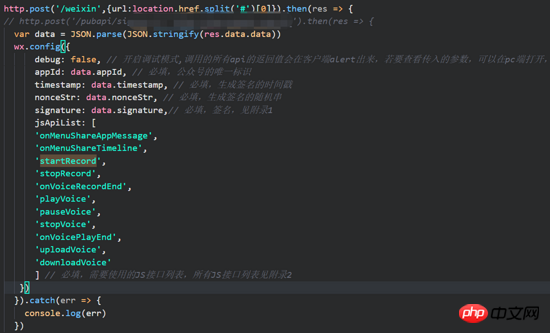
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})app.use(express.static('./dist'))

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website ! Empfohlene Lektüre:
So verwenden Sie JS, um den Status des Radios zu ändern
Nachdem das JS-Skript geladen wurde, die entsprechende Callback-Funktion wird ausgeführt
Das obige ist der detaillierte Inhalt vonngrok+express debuggt die WeChat-Schnittstelle in der lokalen Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 So öffnen Sie eine VSD-Datei
So öffnen Sie eine VSD-Datei
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 Verwendung von ModifyMenu
Verwendung von ModifyMenu
 Einführung in den Eröffnungsort von Win8
Einführung in den Eröffnungsort von Win8
 Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
Tutorial zum Kauf und Verkauf von Bitcoin auf Huobi.com
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python




