
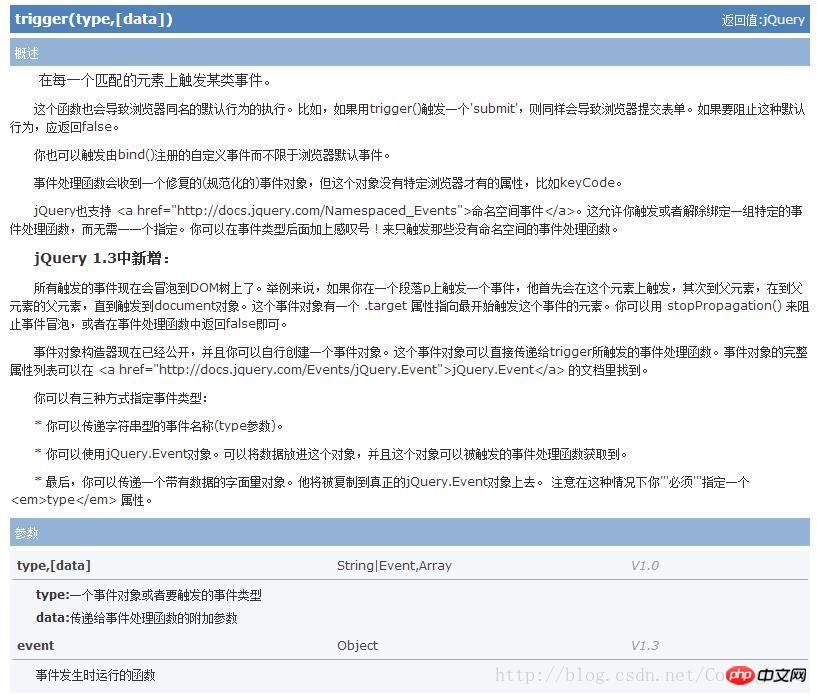
Während des Projekts wird es verwendet, dass der Benutzer ein Ereignis auslöst. Es ist notwendig, das entsprechende Ereignis auf einem anderen Element auszulösen und dann den entsprechenden Code auszuführen. Dies kann durch Trigger in jquery erreicht werden
 Ich habe heute darüber nachgedacht: Wenn es kein jq gibt, wie kann es dann mit js implementiert werden? Ich habe kürzlich zum zweiten Mal das Buch „Javascript Advanced Programming“ gelesen und einige neue Erkenntnisse gewonnen.
Ich habe heute darüber nachgedacht: Wenn es kein jq gibt, wie kann es dann mit js implementiert werden? Ich habe kürzlich zum zweiten Mal das Buch „Javascript Advanced Programming“ gelesen und einige neue Erkenntnisse gewonnen.
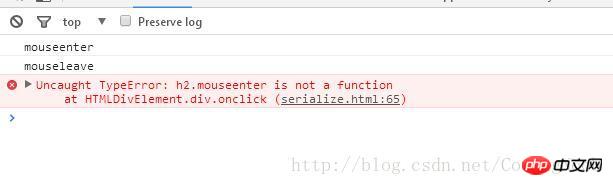
Also habe ich es ausgeführt und festgestellt, dass ein Fehler gemeldet wurde! Richtig, es geht nicht nur darum, element.eventType() hinzuzufügen, damit das entsprechende Ereignis direkt ausgelöst werden kann.

// 创建一个事件对象,就好像你绑定事件回调函数里获得的那个事件对象一样var myEvent = document.createEvent('Event')
// 初始化这个事件对象,为它提高需要的“特性”myEvent.initEvent('myEventName', true, true)
// 按照常见的方式绑定对该事件的监听,这里的 element 可以是任何一个元素,你懂的element.addEventListener('myEventName', function(evt) {
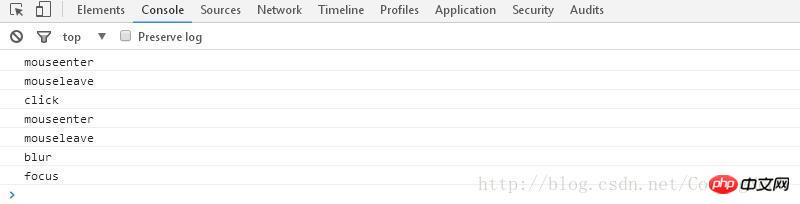
// 这里,evt 就是你创建的事件对象了,不过它会更丰富一些——这些是浏览器为你做的})// 然后这样触发它element.dispatchEvent(myEvent)Das Ergebnis ist wie folgt folgt:
<!DOCTYPE html><html lang="zh-cmn-Hans"><head>
<meta charset="utf-8" />
<title>原生javascript防jquery的trigger触发鼠标事件</title>
<meta name="author" content="" />
<style>
.p{height:40px;width:100px;background:#ccc;}
</style></head><body>
<h2>我是H2</h2>
<p class="p">点击p</p></body></html><script>
var h2 = document.querySelector("h2"); var p = document.querySelector(".p");
h2.onclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.ondbclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseenter = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseleave = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onfocus = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onblur = function(event){
var ev = event || window.event;
console.log(ev.type);
} //触发事件方法
function trigger(elem, event){
var myEvent = document.createEvent('Event') // 初始化这个事件对象,为它提高需要的“特性”
myEvent.initEvent(event, true, true); //执行事件
elem.dispatchEvent(myEvent);
}
p.onclick = function(){
trigger(h2, "click"); //触发click事件
trigger(h2, "dbclick"); //触发dbclick事件
trigger(h2, "mouseenter"); //触发mouseenter事件
trigger(h2, "mouseleave"); //触发mouseleave事件
trigger(h2, "blur"); //触发blur事件
trigger(h2, "focus"); //触发focus事件
}</script>
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für Javascript, das den Trigger von jquery imitiert, um Mausereignisse auszulösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




