
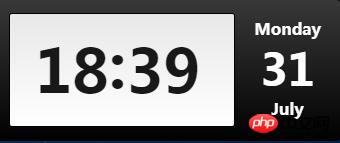
Vor ein paar Tagen wollte ich in der oberen rechten Ecke meiner persönlichen Homepage eine verschiebbare elektronische Uhr hinzufügen, und während ich in diesen Tagen etwas Freizeit hatte, habe ich kurz die objektorientierte Programmierung besprochen, also habe ich etwas ausgegeben Zeit drauf. Es kam heraus und sah so aus:

Tatsächlich ist dieser Fall sehr einfach , verwenden Sie es einfach kurzDatum Klasse und Timer Dieses Beispiel dient natürlich nur der Überprüfung des Front-End-Wissens Es ist in einer Komponente gekapselt
Der Code lautet wie folgt:
(function (window, undefined) {
function Time()
{
this.clock = null;
this.date = new Date();
this.month = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'];
this.day = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Friday', 'Saturday'];
this.str = '11:34 Tuesday30August ';
}
Time.prototype = {
constructor: 'Time',
init: function (selector)
{
this.createHTML(selector);
this.getTime();
this.getDay();
},
createHTML: function (selector)
{
var elem = document.querySelector(selector);
this.clock = elem;
elem.innerHTML = this.str;
},
getTime: function ()
{
var clock = this.clock;
var hour = clock.getElementsByClassName('cth_hour')[0];
var minute = clock.getElementsByClassName('cth_min')[0];
var point = clock.getElementsByClassName('cth_point')[0];
var date = this.date;
var date_hour = this.addZoom(date.getHours()); //时
var date_minutes = this.addZoom(date.getMinutes()); //分
hour.innerHTML = date_hour;
minute.innerHTML = date_minutes;
var num = 0;
var timer = setInterval(function () {
if (num % 2 == 1) {
point.style.visibility = 'visible';
} else {
point.style.visibility = 'hidden';
}
num++;
},
500);
var This = this;
var timer2 = setInterval(function () {
var date = new Date();
hour.innerHTML = This.addZoom(date.getHours());
minute.innerHTML = This.addZoom(date.getMinutes());
},
30000);
},
getDay: function ()
{
var clock = this.clock;
var dates = clock.getElementsByClassName('cdm_date')[0];
var day = clock.getElementsByClassName('cdm_day')[0];
var month = clock.getElementsByClassName('cdm_month')[0];
var date = this.date;
var date_day = date.getDay(); //星期
var date_date = date.getDate(); //日
var date_month = date.getMonth(); //月
dates.innerHTML = this.day[date_day];
day.innerHTML = this.addZoom(date_date);
month.innerHTML = this.month[date_month * 1];
},
addZoom: function (para)
{
var str = '';
if (para < 10)
{
str = '0' + para;
} else
{
str = para;
}
return str;
}
}
DesktopTime = Time;
})(window);Natürlich habe ich die Funktion selbstausführend geschrieben. Der Vorteil davon ist, dass eine Duplizierung vermieden wird Der Nachteil besteht natürlich darin, dass es schwierig ist, den Wert in der Funktion zu erhalten, indem man der globalen Variablen Time zuweist >, der Zeit Prototyp wird indirekt offengelegt und dann durch den Aufruf initialisiert.
Verwandte Empfehlungen:
JS realisiert rund um die Uhr
Verwenden Sie HTML5, um ein einfaches Erscheinungsbild einer Uhr zu implementieren
JavaScript, um eine Uhr zu implementieren
Das obige ist der detaillierte Inhalt vonJavaScript implementiert die Kapselung eines einfachen elektronischen Uhrenkomponentencodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




