
Dieses Mal werde ich Ihnen das Box-Modell von HTML und CSS vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Box-Modells von HTML und CSS? Stehen Sie auf und werfen Sie einen Blick darauf.
1. Rand (Teil 1)
1. Was ist der Rand?
Der Rand ist die Linie, die die Breite und Höhe des Beschriftung
2. Format der Randattribute
2.1 Kontinuierliches Schreiben (Rahmen auf vier Seiten gleichzeitig setzen)
Rahmen: Breite des Rahmens, Stil des Rahmens, Farbe des Rahmens;
Tastenkombination:
bd+ border: 1px solid #000;
Hinweise:
1. Das Farbattribut kann im fortlaufenden Schreibformat weggelassen werden . Wenn es weggelassen wird, ist die Standardeinstellung schwarz
2. Im fortlaufenden Schreibformat kann der Stil nicht weggelassen werden.
3. Im fortlaufenden Schreibformat kann dies nicht der Fall sein weggelassen werden, aber Sie können den Rand immer noch sehen, nachdem Sie ihn weggelassen haben
2.2 Kontinuierliches Schreiben (legen Sie die Ränder der vier Seiten separat fest)
border-top: Randbreite, Randstil, Rand color;
border-right: Randbreite, Randstil, Randfarbe;
border-bottom: Randbreite, Randstil, Randfarbe;
border-left: Randbreite, Randstil, Randfarbe;
Tastenkombination:
bt+ border-top: 1px solid #000;
br+
bb+
bl+
2. Border ( Teil 2)
2.3 Kontinuierliches Schreiben (legen Sie jeweils die Ränder von vier Seiten fest) Legen Sie den Rand anhand von drei Elementen fest:
Randbreite: oben rechts, unten links;
border-style: oben rechts, unten links;
border-color: oben rechts, unten links;
Hinweise:
1 Die Werte dieser drei Attribute werden im Uhrzeigersinn zugewiesen , das heißt, im täglichen Leben nach oben, rechts, unten und links zugewiesen, statt nach oben, unten, links und rechts
2 Wenn die Werte dieser drei Attribute weggelassen werden Die Regeln von
2.1 Oben rechts, unten links> Die Werte links sind die gleichen wie die rechts
2.2 Oben rechts, unten links> rechts> Die Werte links sind die Summe. Der Wert rechts ist derselbe, der Wert unten ist derselbe wie oben
2.3 Der Wert oben, rechts, unten und links ist das Gleiche wie oben
3. Nicht kontinuierliches Schreiben (Richtung + Element) 🎜>border-left-width: 20px;
border-left-style: double;
border-left- Farbe: rosa;
3. Polsterung
1. Was ist Polsterung?Der Abstand zwischen dem Rand und dem Inhalt ist Polsterung2. Format2.1 Nicht kontinuierliches Schreiben
Auffüllen oben: ;
Auffüllen rechts: ;
Auffüllen unten: ;padding-left: ;
3.2 Oben rechts, unten links > Der Wert links ist derselbe wie der Wert oben
3.3 Oben rechts, unten links > , unten links Der Wert ist derselbe wie obenHinweise:
1 Nach dem Festlegen des Abstands für das Etikett ändern sich die von dem Etikett eingenommene Breite und Höhe
2 die Polsterung für das Etikett. Danach erhält auch der Innenrand eine Hintergrundfarbe
2. Format
2.1 Nicht kontinuierliches SchreibenRand oben: ;
Rand rechts: ;Rand unten: ;
Rand links: ;
2.2 Fortlaufendes Schreiben
Rand: oben rechts, unten links;
3 Die Regeln wenn die Werte dieser drei Attribute weggelassen werden
3.1 Oben, rechts, unten> Der Wert links ist derselbe wie der rechts
Oben, rechts, unten, links> Der Wert rechts. Unten und links ist das Gleiche wie oben
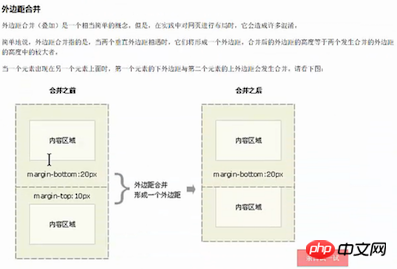
5. Randverschmelzungsphänomen
Randverschmelzungsphänomen (Kollaps)
6 >
1. Was ist das CSS-Box-Modell? Das CSS-Box-Modell ist nur eine Metapher, alles in HTML. Die Tags sind alle Boxen
Das CSS-Box-Modell ist nur eine Metapher, alles in HTML. Die Tags sind alle Boxen
Fazit
1 . Alle Tags in HTML können auf Breite/Höhe == festgelegt werden, um den Bereich anzugeben, in dem Inhalte gespeichert werden können innerer Rand = = Polsterung Rand == Mobiltelefonbox selbst Rand == Lücke zwischen Boxen
7. Breite und Höhe des Boxmodells
sind die durch festgelegte Breite und Höhe die Breiten-/Höhenattribute
2. Die Breite und Höhe des Elements
Höhe kann im nachgewiesen werden auf die gleiche Weise3. Breite und Höhe des Elementraums
Breite = linker Außenrand + linker Rand + linker Innenrand + Breite + rechter Innenrand + rechter Rand + rechter Außenrand
Das gleiche Prinzip kann bewiesen werden
8 -sizing-Attribut
1. Es gibt ein neues Box-Sizing-Attribut in CSS3. Dieses Attribut kann sicherstellen, dass die Breite und Höhe des Box-Elements unverändert bleiben
2. Wie das Box-Sizing-Attribut sicherstellt, dass die Breite und Höhe des Box-Elements unverändert bleibt. Nach dem Hinzufügen von Padding und Rand müssen wir dasselbe tun Stellen Sie sicher, dass die Breite und Höhe des Box-Elements unverändert bleiben. Dann müssen Sie die Breite und Höhe eines Teils des Inhalts
3.box-sizing value
3.1content-box ( Standardwert)
Die Breite und Höhe des Elements = Rand + Polsterung + Breite und Höhe des Inhalts
3.2border-box (die Breite und Höhe des Elements ändert sich nicht)
Die Breite und Höhe des Elements = Breite und Höhe von Breite/Höhe
9 .Hinweise (1)
1 Zwei Boxen stehen in einer verschachtelten Beziehung. Wenn Sie dann den oberen Rand der inneren Box festlegen, wird auch die äußere Box nach unten gedrückt2. Wenn die äußere Box nicht zusammen nach unten gesetzt werden soll, können Sie eine hinzufügen border-Attribut auf oder in der Unternehmensentwicklung, wenn Sie den Abstand zwischen verschachtelten Beziehungen steuern müssen Bei Kästchen sollten Sie zuerst die Auffüllung und dann den Rand in Betracht ziehen
Der Rand wird im Wesentlichen zur Steuerung der Geschwisterbeziehungen verwendet
Hinweise zur Lücke zwischen
(2)
1. In verschachtelten Feldern können wir „margin: 0 auto“ verwenden, um die innere Box in der äußeren Box „Medium“ horizontal zu zentrieren.
2.margin: 0 „auto“ ist nur für die horizontale Richtung gültig wird nach Pixeln in vertikaler Richtung berechnet;Stellen Sie den in der Box gespeicherten Text/das Bild so ein, dass er horizontal zentriert istmargin:0 auto; Funktion
Lassen Sie die Box horizontal zentrieren
11. Löschen Sie die Standardränder1. Warum sollten Sie die Standardränder (äußere Ränder und Abstand) löschen
In der Unternehmensentwicklung, um die Position der Box besser kontrollieren zu können? und berechnen Sie die Breite und Höhe der Box usw. In der Unternehmensentwicklung besteht das erste, was Sie vor dem Schreiben von Code tun müssen, darin, die Standardränder zu löschen 2. So löschen Sie die Standardränder
Format
3. Notizen
*{margin: 0;padding: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0;padding:0}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Drei Hauptfunktionen von CSS, die Sie kennen müssen
Tipps zur Verwendung von CSS, die Sie nicht kennen
Das obige ist der detaillierte Inhalt vonHTML- und CSS-Boxmodell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




