
Dieser Artikel stellt Ihnen hauptsächlich relevante Informationen zum Beispiel der Verwendung von HTML5 und CSS3 zum Erstellen einer modalen Box vor. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Beispiel für einen Quellcode
Vielleicht möchten Sie die ausführlichen Anweisungen unten nicht lesen und sich stattdessen direkt den Quellcode oder ein Online-Beispiel ansehen. Der Link unten ist eine funktionale modale Box, die ich mit CSS3-Übergang, Deckkraft, Zeigerereignis und anderen Attributen erstellt habe.
Sie können darauf klicken, um zu Github zu gelangen und den Quellcode anzuzeigen: ModalBox-Tutorial
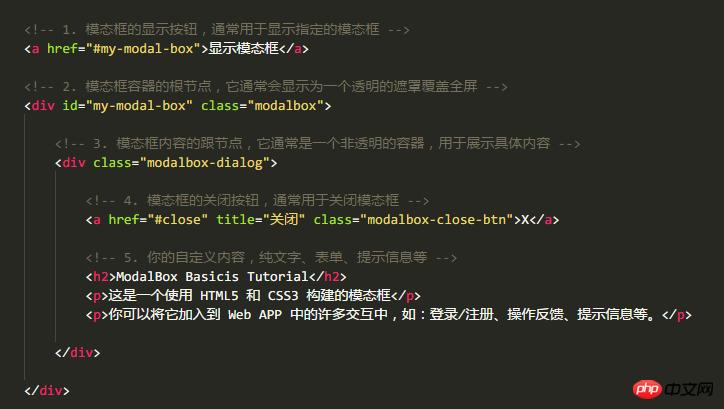
HTML-Struktur
Front-End-Komponenten werden gesteuert nach Geschäfts- und Interaktionsszenarien. Modale Boxen sind keine Ausnahme. Ein häufiges Szenario besteht darin, einen Vorgang auszuführen, z. B. das Klicken auf eine Schaltfläche, und dann eine modale Box anzuzeigen, um dem Benutzer Feedback zu geben oder den Benutzer zur Durchführung der nächsten Interaktion zu führen. Die Interaktion einer modalen Box kann 5 Schritte umfassen:
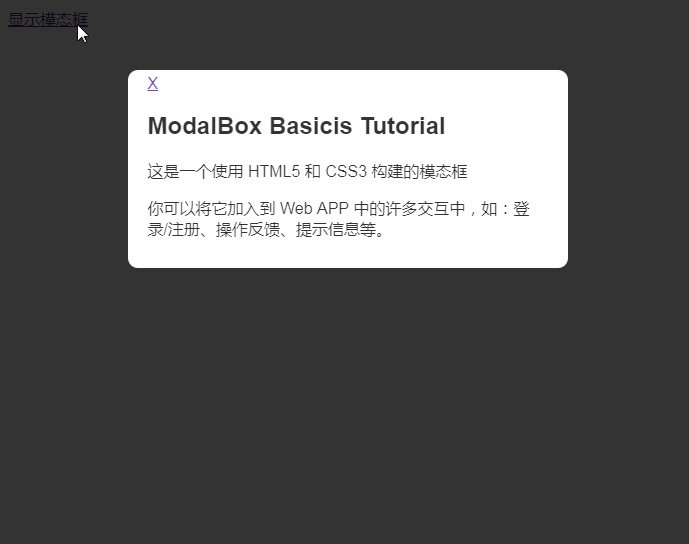
1 Es gibt eine Schaltfläche oder einen Link, und der Benutzer klickt darauf, um die Anzeige der modalen Box auszulösen das modale Feld Wenn es eine transparente Maskenebene gibt, die das gesamte aktuelle Ansichtsfenster abdeckt, wird der Inhalt des modalen Felds an einer bestimmten Position in einer nicht transparenten Farbe (normalerweise weiß) angezeigt das Ansichtsfenster (normalerweise in der Mitte); >5. Der Inhalt des Modalfelds sollte auf der Grundlage des tatsächlichen Geschäftsszenarios angegeben werden, sodass es eine beliebige Struktur haben kann.
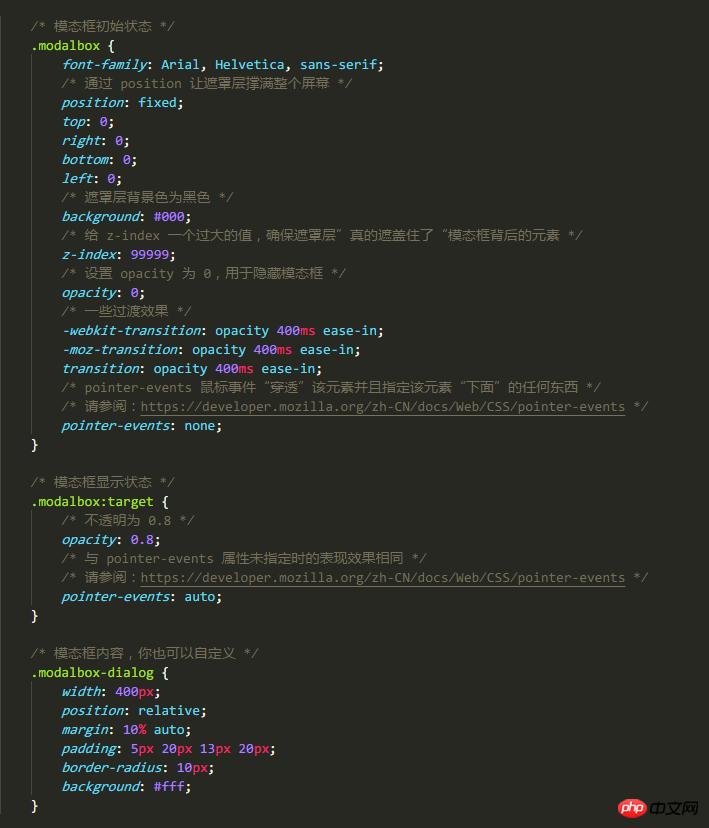
Stil1. .modalbox ist zunächst ausgeblendet;2. .modalbox-dialog ist eine nicht transparente Inhaltsebene 3. Nach dem Klicken auf den Link „Modalbox“ wird angezeigt -close-btn, .modalbox wird ausgeblendet;
3. Nach dem Klicken auf den Link „Modalbox“ wird angezeigt -close-btn, .modalbox wird ausgeblendet;
Verwandte Empfehlungen:
Nachdem BootStrap auf „Speichern“ geklickt hat, schließt die Modalbox automatisch die Codefreigabe

Zwei Möglichkeiten, modale Boxen in Angular anzuzeigen
Das obige ist der detaillierte Inhalt vonErstellen Sie ein modales Box-Beispiel mit HTML5 und CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




