
1. Kaufen Sie einen Domänennamen und einen Server
Um ein Projekt bereitzustellen, müssen Sie einen Domänennamen kaufen. Dies ist wichtig. Ich habe festgestellt, dass auf Tencent Cloud ein kostenloser Server verfügbar ist Tage), also ging ich zu Tencent, kaufte einen Domainnamen in der Cloud und bekam einen kostenlosen Server von Tencent Cloud. Selbstverständlich werden Sie in diesem Zeitraum mit Ihrem echten Namen authentifiziert.

Domainnamen kaufen

Server besorgen
Auswählen Führen Sie nach der Installation des CentOS-Servers in der Tencent Cloud eine Domänennamenauflösung durch und richten Sie dann den Server ein (Konto und Kennwort usw.)

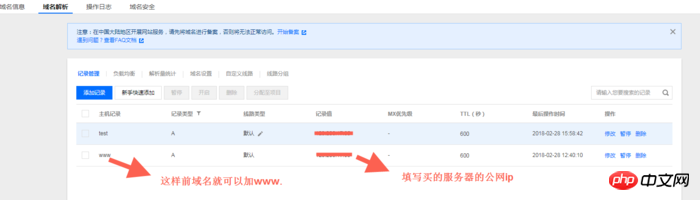
Domänennamenauflösung
2. Node.js-Umgebung bereitstellen
(1) Melden Sie sich beim Server an und aktualisieren Sie ihn zuerst (aktualisieren Sie ihn zuerst, wenn Sie den Server zum ersten Mal verwenden)
yum update -y
(2) Installieren Sie node und pm2
Verwenden Sie den Befehl wget, um das Node.js-Installationspaket herunterzuladen. Das Installationspaket ist eine kompilierte Datei. Nach der Dekomprimierung sind Node und NPM bereits im Bin-Ordner vorhanden, sodass keine Neukompilierung erforderlich ist.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Extrahieren Sie die Datei.
tar xvf node-v8.9.3-linux-x64.tar.xz
Erstellen Sie einen Softlink, um Node- und NPM-Befehle global gültig zu machen. Durch das Erstellen von Softlinks können Sie Knoten- und NPM-Befehle direkt in jedem Verzeichnis verwenden:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
Knoten- und NPM-Versionen anzeigen.
node -v npm -v
Zu diesem Zeitpunkt wurde die Node.js-Umgebung installiert. Die Software wird standardmäßig im Verzeichnis /root/node-v8.9.3-linux-x64/ installiert. Wenn Sie die Software in anderen Verzeichnissen installieren müssen (z. B. /opt/node/), gehen Sie bitte wie folgt vor:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
Installieren Sie pm2
npm install pm2@latest -g
Erstellen Sie einen Softlink, um den Befehl pm2 global gültig zu machen
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3 Stellen Sie das Projekt mit git auf dem Server bereit
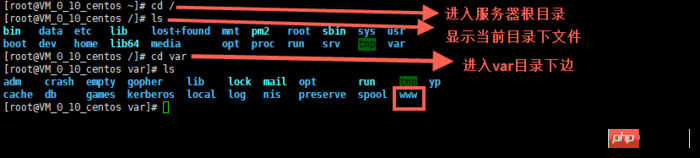
Geben Sie zunächst das Stammverzeichnis des Servers ein und zeigen Sie den Inhalt an Stammverzeichnisordner und dann Gehen Sie zum var-Verzeichnis, erstellen Sie einen www-Ordner unter dem var-Verzeichnis, zeigen Sie den Inhalt unter dem var-Ordner an, geben Sie dann den www-Ordner ein und befolgen Sie die Befehle nacheinander:
cd / ls cd var ls mkdir www cd www
Vorheriges Bild

Dann klont Git das Projekt in Ihrem Warehouse
Installieren Sie zuerst Git und verwenden Sie den folgenden Befehl
yum install git y
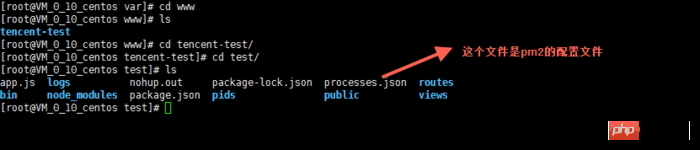
Geben Sie Ihr Projekt ein

Wie Sie im Bild oben sehen können, gibt es eine Datei, die kein Express-Projekt ist. Es handelt sich um die Konfigurationsdatei von pm2 . Die Konfigurationsmethode von pm2 ist http://pm2.keymetrics.io/docs/usage/cluster-mode/
Das Folgende ist die Konfiguration in meinem Projekt (Anfänger, Experten können mir einige geben Beratung, wenn Sie Fragen haben)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}Viertens, starten Sie das Projekt
pm2 start processes.json
schließen Sie das Projekt
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
und starten Sie dann das entsprechende Projekt
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
Stellen Sie pm2 so ein, dass es beim Booten automatisch startet
pm2 startup pm2 save
Der Grund, warum pm2 zum Starten des Projekts verwendet wird, liegt darin, dass das Knotenprojekt nach dem Beenden der Serververbindung weiterhin ausgeführt werden kann.
Das Projekt wurde bereitgestellt, aber der Port im Projekt kann nur Port 80 sein. Der Backend-Master sagte mir, dass Nginx als Proxyserver verwendet werden kann. Und teilte die Installationsmethode mit.
5. Nginx installieren und Nginx konfigurieren
Nginx installieren
yum install nginx
Nginx konfigurieren
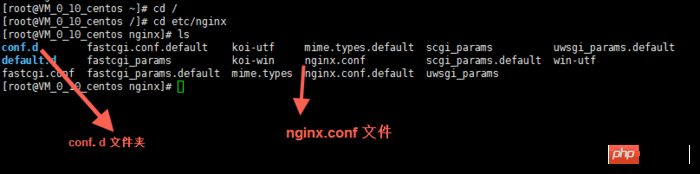
Geben Sie das konfigurierte Ordnerverzeichnis ein, Bearbeiten Sie die Datei nginx.conf oder erstellen Sie eine neue Datei mit dem Suffix .conf im Ordner conf.d
cd / cd etc/nginx vim nginx.conf
Bild erstellen

Die Methode zur Verwendung des vim-Editors wird hier verwendet. Sie können online nach Verwendungsmethoden suchen.
Ein paar einfache Verwendungsmethoden werden erwähnt.
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
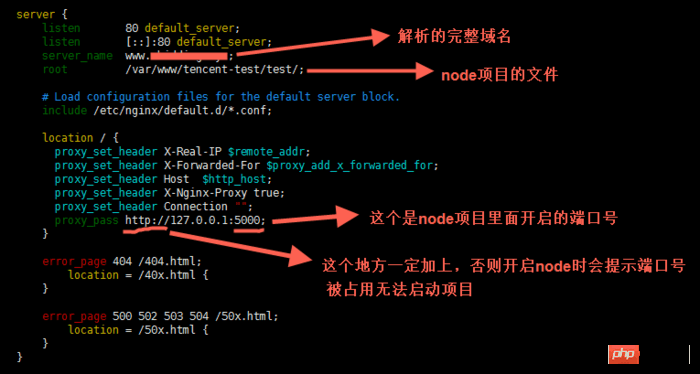
Das Folgende ist meine Nginx-Konfiguration (Anfänger, Experten können mir einige Ratschläge geben, wenn Sie Fragen haben)

Starten Sie Nginx
service nginx start
Auf diese Weise wird Nginx ausgeführt.
Jedes Mal, wenn Sie die Nginx-Konfiguration ändern, müssen Sie sie neu starten. Verwenden Sie den folgenden Befehl
service nginx reload
, um Nginx so einzustellen, dass es beim Booten automatisch startet
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
An diesem Punkt Knoten Nachdem das Projekt auf dem Server bereitgestellt wurde, können Sie direkt auf die Website zugreifen.
Verwandte Empfehlungen:
Teilen von Tutorials zur PM2-Bereitstellung mehrerer node.js-Projekte
Lernen Sie, wie Sie Node in der Heroku-Cloud bereitstellen Plattform.js application_node.js
nodejs Installation, Konfiguration und Bereitstellung eines Beispiel-Tutorials zum Teilen
Das obige ist der detaillierte Inhalt vonTeilen des gesamten Prozesses der Bereitstellung von node.js-Projekten mithilfe von pm2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




