
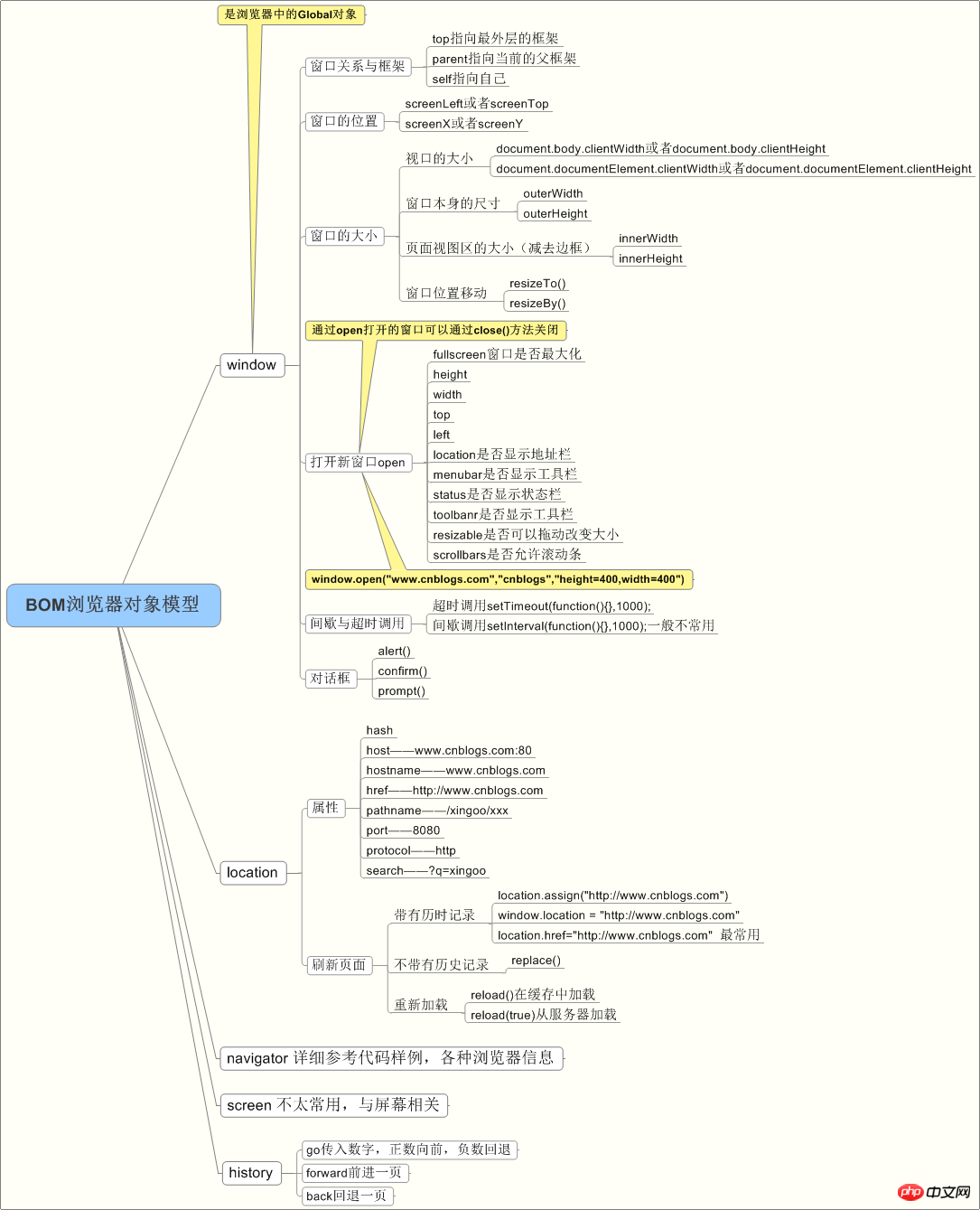
BOM: Browser-Objektmodell ist ein Browser-Objektmodell, das eine vom Inhalt unabhängige Objektstruktur bereitstellt und mit dem Browserfenster interagieren kann, das den Browser darstellt Das Fensterobjekt des Fensters ist das Objekt der obersten Ebene der Stückliste, und andere Objekte sind Unterobjekte dieses Objekts.

Der Kernel des mobilen Browsers bezieht sich hauptsächlich auf den Kernel des integrierten Browsers des Systems.
Zu den derzeit häufig verwendeten Kerneln in Browsern für mobile Geräte gehören Webkit, Blink, Trident, Gecko usw. Unter ihnen verwenden Apple iOS-Plattformen wie iPhone und iPad hauptsächlich WebKit. Der Browserkernel des Android-Systems vor Android 4.4 ist WebKit , und Android4 .4 Der Systembrowser wird auf Chromium umgestellt, der Kernel ist Blink, ein Zweig von Webkit, und der Systembrowserkernel von Windows Phone 8 ist Trident.
4. Stücklistenobjekte
1), Fensterobjekt: Stückliste Das Kernobjekt ist das Fenster, das eine Instanz des Browsers darstellt. Im Browser hat das Fensterobjekt eine Doppelrolle. Es ist nicht nur eine Schnittstelle für den Zugriff auf das Browserfenster über Javascript, sondern auch ein durch ECMAScript angegebenes globales Objekt.
. Fenster auslassen
alert('prompt information')
confirm("confirmation information")prompt("pop-up input box")
open("url address", "opened ") Modus (kann -self oder -black sein)", "die Größe des neuen Fensters") Hinweis: Wenn die URL leer ist, wird standardmäßig eine leere Seite geöffnet. Wenn die Öffnungsmethode leer ist, wird die Seite geöffnet standardmäßig in einem neuen Fenster geöffnet werden. Der Rückgabewert ist: Gibt das Fensterobjekt des neu geöffneten Fensters zurück
close() Schließt die aktuelle Webseite. Hinweis: Es liegen Kompatibilitätsprobleme vor: FF: Es ist verboten, den Code festzulegen, der den Browser schließt Aktuelles Fenster
Timer, löschen Sie den Timer.
setTimeout(function, time) Nur einmal ausführen
setInterval(function, time) Unendlich ausführen
clearTimeout/clearInterval(timer name) Timer löschen
2), Standortobjekt
window.location-Objekt: Wird verwendet, um die Adresse (URL) der aktuellen Seite abzurufen und den Browser auf eine neue Seite umzuleiten. Sie können schreiben, ohne das Fensterpräfix zu verwenden.
hash gibt die Zeichenfolge nach dem #-Zeichen zurück, die den Hash nicht enthält, andernfalls wird eine leere Zeichenfolge zurückgegeben.
Host gibt den Servernamen und die Portnummer zurück.Pfadname gibt den Verzeichnis- und Dateinamen zurück. /project/test.html
Suchergebnisse? Alle Werte nach der Zahl.port gibt die angegebene Portnummer in der URL zurück. Wenn die URL die Portnummer nicht enthält, wird eine leere Zeichenfolge zurückgegeben.
portocol gibt das von der Seite verwendete Protokoll zurück. http: oder https:
3), Navigator-Objekt
Das window.navigator-Objekt enthält Informationen über den Browser des Besuchers. Sie können schreiben, ohne das Fensterpräfix zu verwenden.
navigator.appName: Browsername; navigator.sprache: vom Browser festgelegte Sprache; navigator.userAgent: vom Browser festgelegte Zeichenfolge; .
userAgent ist das am häufigsten verwendete Attribut und wird zur Vervollständigung der Browserbeurteilung verwendet.
4), Bildschirmobjekt
Das window.screen-Objekt enthält Informationen über den Bildschirm des Benutzers.
Die screen.availWidth-Eigenschaft gibt die Breite des Besucherbildschirms in Pixel zurück, abzüglich Schnittstellenfunktionen wie der Fenster-Taskleiste.
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
5)、history对象
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
history.back() - 加载历史列表中的前一个 URL。返回上一页。
history.forward() - 加载历史列表中的下一个 URL。返回下一页。
go(“参数”) -1表示上一页,1表示下一页。
综合以上,页面跳转的方法有:
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");可视区尺寸:
document.documentElement.clientWidth document.documentElement.clientHeight
滚动条滚动距离:
document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
存在兼容性问题(Chrome与其它浏览器不同),解决办法如下
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
内容高/宽:元素.scrollHeight/scrollWidth
当一个时间发生时鼠标到页面可视区的距离:clientX/clientY
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script><script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:
要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} </script>相关推荐:
Das obige ist der detaillierte Inhalt vonSo bedienen Sie Stücklisten in js richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




