
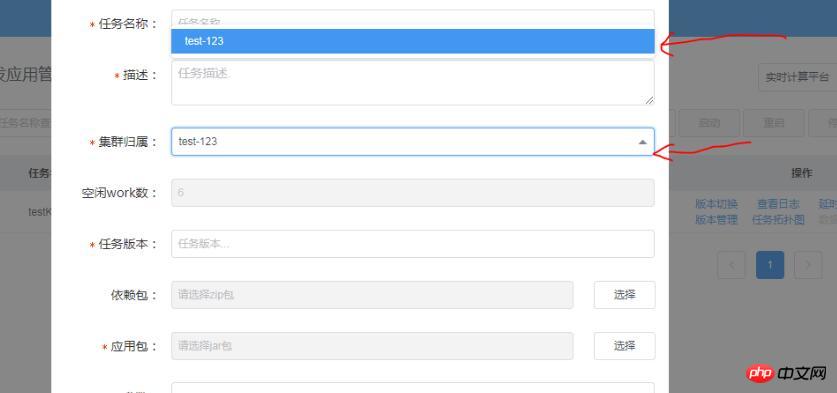
Bei der Verwendung von iview bin ich auf ein solches Problem gestoßen, als ich die Dropdown-Box-Komponente „Auswählen“ in Model verwendet habe. Wenn das Popup-Feld jedoch einen Bildschirm überschreitet und gescrollt werden muss, werden die ausgewählten Dropdown-Optionen falsch ausgerichtet (Abbildung 1 unten zeigt normal, Abbildung 2 zeigt die Dropdown-Optionen nach dem Scrollen falsch ausgerichtet).
Abbildung 1:

Abbildung 2:

Nach der Analyse des Komponentencodes haben wir den folgenden Stil gefunden:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}Lösung
Es Hat dieser Stil Einfluss auf die Positionierung des Dropdown-Felds? Die Lösung besteht darin, den ursprünglichen Stil des Autors zu überschreiben.
Allerdings hat der Autor leider ein !important hinzugefügt und die Priorität geändert.
Wie können Sie also dafür sorgen, dass Ihr Stil eine höhere Priorität hat als sein? Sie können diesen Stil zur benutzerdefinierten Stildatei hinzufügen:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Dies löst das oben genannte Problem. Informationen dazu, warum das Hinzufügen eines Körpers die Priorität des Stils ändern kann, finden Sie in meinen Blogartikeln (how2js.cn).
Verwandte Empfehlungen:
jQuery implementiert die Auswahl-Dropdown-Box, um den aktuell ausgewählten Text abzurufen
div+css Beispielcode für ausgewähltes Dropdown-Feld simulieren
Das obige ist der detaillierte Inhalt vonLösung für die Fehlausrichtung der Auswahl-Dropdown-Box-Optionen von iview. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Was bedeutet BBS?
Was bedeutet BBS?
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 So beheben Sie den unbekannten Fehler 11
So beheben Sie den unbekannten Fehler 11
 Was ist ^quxjg$c
Was ist ^quxjg$c
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?




