
虽然网上已经有多的数不清的调试教程了,但仍然没有发现哪篇文章写的通俗易懂,索性自己尝试写写自己的一些使用习惯或者说是心得,希望对那些还不是很懂得使用断点调试的孩子有一些帮助(大神请无视~)。
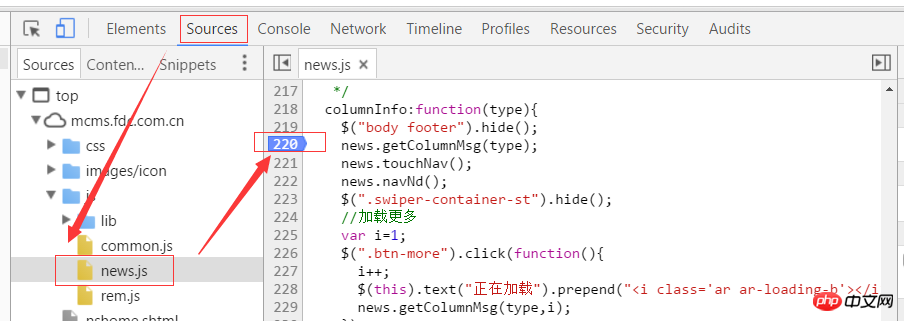
Das Debuggen von Haltepunkten ist eigentlich nicht so kompliziert. Um zu verstehen, dass es keine ausgehenden Aufrufe gibt, öffnen Sie den Browser, öffnen Sie die Quellen, suchen Sie die JS-Datei und klicken Sie auf die Zeilennummer. Die Bedienung scheint sehr einfach zu sein, aber tatsächlich haben viele Leute Schwierigkeiten, den Punkt zu durchbrechen? (Sehen wir uns zunächst einen Haltepunkt-Screenshot am Beispiel des Haltepunkts des Chrome-Browsers an)

Erinnern Sie sich an die Schritte?
Die Funktionsweise von Haltepunkten ist sehr einfach. Die Kernfrage lautet: Wie werden Haltepunkte festgelegt, um die Probleme im Code herauszufinden? Lassen Sie mich weiterhin ein Beispiel geben, damit jeder das obige Bild ohne weiteres verstehen kann:

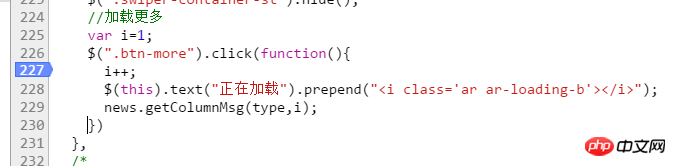
Angenommen, wir implementieren jetzt eine Funktion zum Laden von mehr, wie in der Abbildung gezeigt Bild oben, aber jetzt gab es ein Problem beim Laden weiterer Funktionen. Die Daten wurden nach dem Klicken nicht geladen. (Schreiben Sie die Antwort in eine andere Zeile, damit Sie sehen können, wie Ihre erste Reaktion ist)
Das erste, woran ich dachte, war: War mein Klick erfolgreich? Werden die Methoden im Click-Event ausgeführt? Okay, wenn wir die Antwort auf diese Frage wissen wollen, versuchen wir sofort, einen Haltepunkt zu setzen. Wo ist der Haltepunkt? Denken Sie zunächst selbst darüber nach.
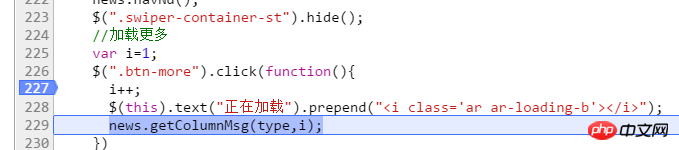
Folgen Sie dem Bild oben:

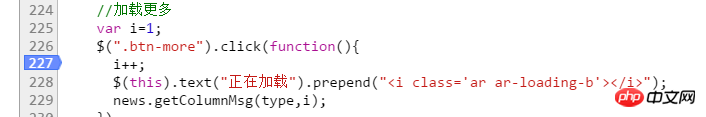
Haben Sie daran gedacht? Das ist richtig, da wir wissen möchten, ob der Klick erfolgreich ist, fügen wir natürlich einen Haltepunkt beim Klickereignis im Code hinzu. Denken Sie daran, ihn nicht in Zeile 226 hinzuzufügen, da die Funktion in der Klickmethode ausgeführt wird, nicht die Auswahl online 226. Gerät. Der Haltepunkt ist nun festgelegt. Was tun Sie als Nächstes? Denken Sie selbst darüber nach~
Fahren Sie mit dem Bild oben fort:

Dann gehen wir natürlich zurück und klicken auf die Schaltfläche „Mehr laden“, warum? Stirn. . . Wenn Sie fragen, erlauben Sie mir bitte, dieses Emoticon zu verwenden  . Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn~
. Wie kann ich ein Klickereignis auslösen, ohne auf die Schaltfläche „Mehr laden“ zu klicken? Wie führe ich die Funktion im Klickereignis aus, ohne das Klickereignis auszulösen? Brüllend. . Aber ich glaube, dass nicht jeder eine so niedrige Frage stellen wird~ Kein Unsinn~
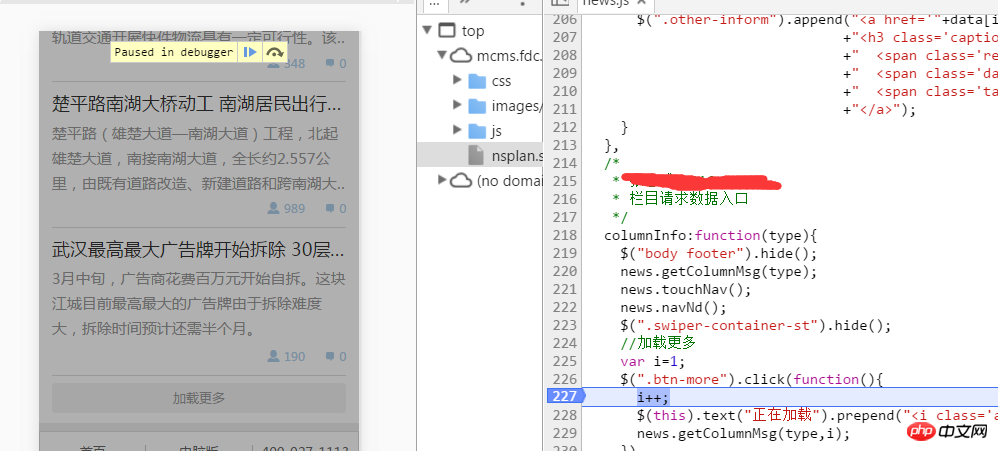
Fahren wir mit dem Thema fort. Das Bild oben zeigt die Situation, nachdem wir auf die Schaltfläche „Mehr laden“ geklickt haben Die transparente Ebene ist in zwei Hälften geteilt, und oben auf der Seite wird die 227. Codezeile mit einer Hintergrundfarbe hinzugefügt Was die englische Bedeutung dieser Schaltflächen ist und was sie bewirken, erfahren Sie hier. Welche Informationen erhält das Bild? Denken Sie weiter darüber nach~
Wenn die obige Situation auftritt, bedeutet dies, dass die Funktion im Klickereignis aufgerufen wird, was weiter veranschaulicht, dass das Klickereignis wirksam wird. Dann ist unser erster „Strafverdächtiger“ für dieses Problem beseitigt.
Was soll ich tun, wenn die oben genannte Situation nicht eintritt? Bedeutet das, dass das Klickereignis nicht wirksam wurde? Was führt also dazu, dass das Click-Ereignis nicht wirksam wird? Denken Sie selbst darüber nach~
Es gibt viele Gründe, warum das Klickereignis nicht wirksam wird, z. B. mehrere Auswahlfehler, Syntaxfehler, das ausgewählte Element wird später generiert usw. Wie kann man es lösen?
Selektorfehler, Sie können den Inhalt des Konsolenteils weiterhin sehen. Ich denke, Sie wissen, wie Sie damit umgehen sollen.
Grammatikfehler, überprüfen Sie ihn sorgfältig Mit der Grammatik können Sie es auf Baidu vergleichen. Das ausgewählte Element von
wird später mit der .on()-Methode verarbeitet. Dieses Zeug verfügt über eine Ereignisdelegierungsverarbeitung für Einzelheiten.
Wir richten unsere Aufmerksamkeit auf das Innere des Ereignisses. Das Klickereignis wird ausgelöst, sodass das nächste Problem sein internes Funktionsproblem ist. Wenn Sie fragen möchten, warum? Bitte gib mir ein Stück Tofu. . .
Ich gebe dir zum Beispiel einen Stift und bitte dich zu schreiben. Dann schreibst du ein Wort auf das Papier und stellst fest, dass das Wort nicht herauskommt. Sie sagten, ich hätte es geschrieben, aber das Papier weist immer noch Kratzer auf. Ist es möglich, dass die Tinte im Stift leer ist oder die Spitze kaputt ist? Dieses Beispiel ähnelt eher dem Klicken beim Laden. Der Schreibvorgang ist ein Klickvorgang, und die interne Funktion ist die Tinte oder die Stiftspitze. Verstehen Sie ~
Dann analysieren wir den Inhalt des Klickereignisses. Er enthält drei Sätze. Der erste Satz besteht darin, die Variable i automatisch zu erhöhen, und der zweite Satz besteht darin, der Schaltfläche eine i-Beschriftung hinzuzufügen Der dritte Satz besteht darin, der Schaltfläche eine i-Beschriftung hinzuzufügen. Der Satz ist eine Methode zum Anfordern von Daten.
Durch die Funktionen dieser drei Sätze können wir einen größeren Teil des Verdachts auf den dritten Satz und einen kleineren Teil auf den ersten und zweiten Satz legen. Einige Leute sind möglicherweise verwirrt, der zweite Satz verdächtig? Seine Funktion besteht lediglich darin, eine Beschriftung hinzuzufügen, die überhaupt keine Auswirkungen auf die Daten hat. Bei strenger Betrachtung kann es jedoch dennoch zu Fehlern kommen. Was passiert, wenn beispielsweise a fehlt? Semikolon? Oder steckt im Satz ein falsches Symbol? Es sind oft kleine Probleme wie diese, die viel Zeit verschwenden.
Okay, um den „kriminellen Verdächtigen“ weiter ins Visier zu nehmen, möchte ich Ihnen ein Tool vorstellen, das auch eines der beiden Symbole ist, die im Bild oben erscheinen:

Die Funktion dieses kleinen Symbols wird als „Anweisungsausführung“ oder „Schritt-für-Schritt-Ausführung“ bezeichnet bedeutet, dass die js-Anweisung jedes Mal, wenn Sie darauf klicken, einen Satz später ausführt. Sie verfügt außerdem über eine Tastenkombination, F10. Das folgende Bild zeigt den Effekt, nachdem darauf geklickt wurde:

Ich habe zweimal auf diese Schaltfläche geklickt (oder die Tastenkombination F10 verwendet) und der js-Code wurde von Zeile 227 bis ausgeführt Zeile 229 OK, also nenne ich es „Anweisung-für-Anweisung-Ausführung“ oder „Schritt-für-Schritt-Ausführung“. Diese Funktion ist sehr praktisch und wird in den meisten Debugging-Schritten verwendet.
OK, schreib weiter!
Wie oben erwähnt, habe ich zweimal auf die Schaltfläche „Anweisung für Anweisung ausführen“ geklickt und der Code wurde von Zeile 227 bis Zeile 229 ausgeführt. Was bedeutet das Ihrer Meinung nach? Bedeutet das, dass die ersten beiden Sätze grammatikalisch korrekt sind? Bedeutet das auch, dass die ersten beiden Sätze den Verdacht beseitigen? Das glaube ich nicht.
Wie wir alle wissen, ist das Laden von mehr eine Funktion der nächsten Seite, und die wichtigste davon ist der Seitenzahlwert, der an den Hintergrund übergeben wird. Jedes Mal, wenn ich auf die Schaltfläche „Mehr laden“ klicke, wird der Seitenzahlwert angezeigt Wenn also die Daten auf der nächsten Seite nicht ausgegeben werden, liegt möglicherweise ein Problem mit dem Seitenzahlwert vor, bei dem es sich um die [i-Variable] (im Folgenden als i bezeichnet) handelt. Wie kann man also überprüfen, ob ein Problem mit der Seitenzahl vorliegt? Denken wir alle erst einmal selbst darüber nach.
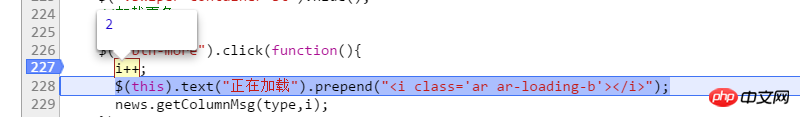
Im Folgenden erfahren Sie zwei Möglichkeiten, den tatsächlichen Ausgabewert der Seitenzahl i] anzuzeigen, das Bild oben:
Die erste Methode:

Die Schritte sind wie folgt:
1. Setzen Sie weiterhin einen Haltepunkt in Zeile 227 → 2. Klicken Sie auf die Schaltfläche „Mehr laden“ → 3. Klicken Sie einmal auf die Schaltfläche „Anweisung für Anweisung ausführen“ und die js-Code wird bis zur Zeile 228 ausgeführt → 4. Verwenden Sie die Maus, um i++ auszuwählen (Sie verstehen nicht, was Auswählen bedeutet? Es bedeutet, dass Sie etwas kopieren möchten, möchten Sie es auswählen? Ja, das ist die Auswahl) → 5. Bewegen Sie nach der Auswahl die Maus über das Ziel und Sie sehen das Ergebnis im Bild oben.
Die zweite Methode:

Diese Methode ähnelt tatsächlich der ersten Methode, außer dass sie den Wert von i auf der Konsole ausgibt So befolgen Sie die Schritte Eine Methode besteht darin, zum dritten Schritt zu gehen → 4. Öffnen Sie die Konsole auf der gleichen Ebene wie die Quellen → 5. Geben Sie i in das Eingabefeld unter der Konsole ein → 6. Drücken Sie die Eingabetaste.
In der zweiten Methode oben wird die Konsole erwähnt. Es spielt keine Rolle, ob sie während des Debugging-Prozesses sehr leistungsfähig ist Oft ist es notwendig zu wissen, welche Werte bestimmte Variablen ausgegeben werden, oder ob wir das gewünschte Element mithilfe eines Selektors [$“.p“) usw. usw. ausgewählt haben, der auf der Konsole gedruckt werden kann. Natürlich können Sie die erste Methode auch direkt verwenden.
Lassen Sie mich Ihnen zeigen, wie Sie die Elemente drucken, die wir in der Konsole auswählen möchten. Oben~

Geben Sie $(this) in die Konsole ein, um das ausgewählte Element zu erhalten. Ja, es ist das Objekt, auf das wir geklickt haben – das Schaltflächenelement „Mehr laden“.
Hier möchte ich Ihnen mein Verständnis der Konsole mitteilen: Bei diesem Ding handelt es sich um einen JS-Parser, der vom Browser selbst zum Parsen und Ausführen von JS verwendet wird. Der Browser ermöglicht uns jedoch die Verwendung der Konsole Über die Konsole können Entwickler die Ausführung und Ausgabe von js während des Debuggens steuern. Durch die beiden oben genannten Methoden denken Sie vielleicht, dass die Verwendung sehr einfach ist, aber ich möchte Sie daran erinnern, dass es sonst zu einer Verwirrung kommen kann, auf die einige Anfänger eher stoßen.
Dies sollte eine sehr häufige Frage für Anfänger sein. Warum kann ich den Wert der Variablen nicht direkt auf der Konsole ausgeben, ohne den Punkt zu unterbrechen? Persönlich verstehe ich, dass es sich zu diesem Zeitpunkt nur um eine lokale Variable handelt. Wenn Sie keinen Haltepunkt festlegen, kann die Konsole nicht auf lokale Variablen zugreifen, sondern nur auf globale Variablen Ein Fehler besagt, dass i nicht verfügbar ist, aber wenn js einen Haltepunkt setzt, wird die Konsole in die Funktion aufgelöst, in der sich die lokale Variable i befindet, und auf i kann zu diesem Zeitpunkt zugegriffen werden.
Es ist ganz einfach. Die Konsole selbst ist ein JS-Parser und $(".xxx") ist eine JS-Anweisung, sodass die Konsole diese Anweisung natürlich analysieren und das Ergebnis ausgeben kann.
Nachdem ich die Verwendung der Schaltfläche „Anweisung für Anweisung ausführen“ und der Konsole vorgestellt habe, werde ich schließlich eine Schaltfläche einführen, wie oben gezeigt:

I Rufen Sie diese Schaltfläche auf. Es handelt sich um die Schaltfläche „Schritt für Schritt ausführen“, die sich von der Schaltfläche „Schritt für Anweisung ausführen“ unterscheidet. Die Schaltfläche „Schritt für Schritt ausführen“ wird häufig verwendet, wenn eine Methode mehrere JS-Dateien und den JS-Code aufruft Ist die beteiligte Zeit relativ lang, wird diese Schaltfläche verwendet.
Bild oben:

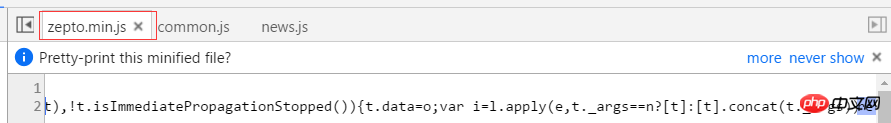
Angenommen, ich habe im Bild oben nur einen Haltepunkt in Zeile 227 gesetzt und dann weiter auf „Anweisung für Anweisung ausführen“ geklickt. Schaltfläche zu Zeile 229. Was passiert, wenn Sie zu diesem Zeitpunkt erneut auf die Schaltfläche „Anweisung für Anweisung ausführen“ klicken? Geben Sie die js in das Bild unten ein:

Dies sind die Inhalt der Zepto-Bibliotheksdatei, nichts Interessantes. Der Vorgang darin ist sehr kompliziert. Wir können die Schaltfläche „Schritt für Schritt ausführen“ nicht immer verwenden, daher werden Sie feststellen, dass Sie noch lange in der Bibliotheksdatei stecken bleiben. Was sollten Sie zu diesem Zeitpunkt tun? Die Schaltfläche befindet sich hier:
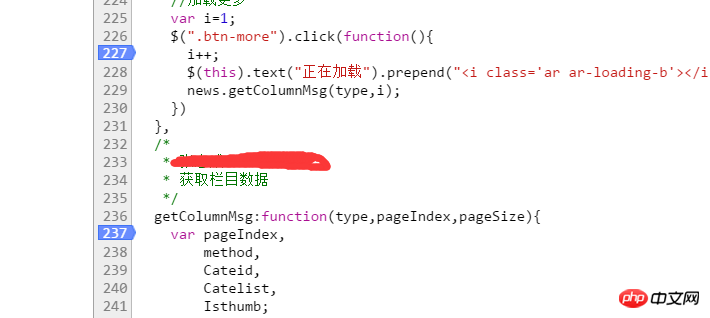
Oben:

Zusätzlich zum Setzen eines Haltepunkts in Zeile 227 habe ich auch einen platziert Haltepunkt in Zeile 237. Wenn wir zu Zeile 229 laufen, klicken Sie auf die Schaltfläche „Schritt für Schritt ausführen“. Sie werden feststellen, dass js die Bibliotheksdatei direkt überspringt und zu Zeile 237 führt. Sie können es selbst verwenden, um es zu erleben >
Abschließende Zusammenfassung. :In diesem Artikel werden hauptsächlich die drei Tools „Anweisung für Anweisung ausführen“, Schaltfläche „Schritt für Prozess ausführen“ und Konsole sowie einige Ideen zum Debuggen von Fehlern vorgestellt. Ich werde nicht näher auf die Verwendung der Tools eingehen, jeder weiß, wie man sie verwendet, aber wie man sie rationaler nutzt, muss jeder zusammenfassen und durch viel Übung verbessern~In der Tat, was Ich möchte in diesem Artikel hauptsächlich über eine Idee zum Debuggen von Fehlern sprechen, aber aufgrund der Auswahl sind in dem Beispiel zu viele Dinge involviert ... Ich fürchte, es würde zu lang werden, es aufzuschreiben, also habe ich einfach Ich habe einen Teil ausgewählt, um es Ihnen zu erklären. Ich weiß nicht, ob Sie von meinem Debuggen etwas profitieren werden. Wenn Sie es wie ich in einem tatsächlichen Projekt tun, wird es wahrscheinlich viel länger dauern, einen Fehler zu beheben Als ein Skript zu schreiben, sollten wir, sobald Sie ein Problem sehen, das Problem in Ihrem Kopf überprüfen und den wahrscheinlichsten Problempunkt finden Sie können die umständlichste, aber sehr zuverlässige Methode verwenden. Verwenden Sie die Schaltfläche „Anweisung für Anweisung ausführen“, um alle mit dem Problem verbundenen js nacheinander auszuführen. Während des Ausführungsprozesses kläre ich auch meine Ideen. Achten Sie gleichzeitig darauf auf den Wert jeder Variablen und darauf, ob das vom Selektor ausgewählte Element korrekt ist. Nachdem ich dies erneut durchgeführt habe, sind die Fehler meiner Meinung nach fast behoben Das Debuggen von Fehlern sollte wie folgt aussehen: Erstens, ob das JS erfolgreich ausgeführt wurde; zweitens, ob es logische Probleme im JS gibt, ob es Probleme mit den Parametern usw. gibt, überprüfen Sie bitte verschiedene Symbole sorgfältig teilen Wie verwende ich js für das Breakpoint-Debugging?Besprechen Sie verschiedene Methoden des PHP-Breakpoint-Debugging
Das obige ist der detaillierte Inhalt vonBeispielerklärung für das Debuggen von JS-Haltepunkten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




