
Das Verantwortungskettenmuster bezieht sich auf die Tatsache, dass eine Anfrage die Verarbeitung mehrerer Objekte erfordert, wodurch die Kopplungsbeziehung zwischen dem Absender und dem Empfänger der Anfrage vermieden wird. Diese Objekte werden zu einer Kette verbunden und die Anforderung wird entlang der Kette weitergeleitet, bis sie von einem Objekt verarbeitet wird.
Anhand realer Beispiele können wir erkennen, dass eine bestimmte Anfrage möglicherweise die Genehmigung mehrerer Personen erfordert. Selbst wenn der technische Manager sie genehmigt hat, muss sie dennoch von einer höheren Ebene genehmigt werden. Wenn der Urlaub im Unternehmen beispielsweise weniger als 3 Tage beträgt, kann er vom direkten Vorgesetzten genehmigt werden. Wenn er zwischen 3 und 7 Tagen beträgt, ist die Genehmigung des Projektmanagers erforderlich die Zustimmung des technischen Leiters. Nachdem wir so viele Beispiele für das Muster der Verantwortungskette im Leben vorgestellt haben, wird im Folgenden die Definition des Musters der Verantwortungskette im objektorientierten Bereich gegeben.
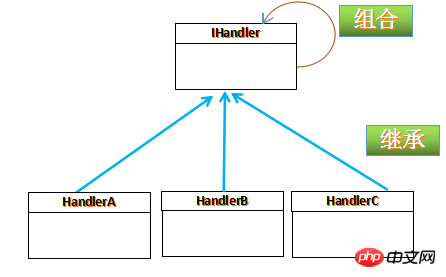
Die am Verantwortungskettenmodell beteiligten Objekte haben nur die Handler-Rolle, aber da es mehrere Handler gibt, verfügen sie über eine gemeinsame Methode zur Verarbeitung von Anforderungen, sodass hier eine abstrakte Handler-Rolle zur Code-Wiederverwendung abstrahiert wird.

Anforderungsklasse
// 采购请求
let PurchaseRequest = function (amount, productName) {
this.amount = amount;
this.productName = productName;
};Verarbeitung Schnittstellenklasse
// 审批人,Handler
let Approver = function (name, nextApprover) {
this.name = name;
this.nextApprover = nextApprover;
};
Approver.prototype.processRequest = function () {
throw new Error();
};Handler-Klasse
// ConcreteHandler
let Manager = function (name, nextApprover) {
Approver.call(this, name, nextApprover);
};
extend(Manager, Approver);
Manager.prototype.processRequest = function (request) {
if (request.Amount < 10000.0)
{
console.log('ok');
}
else if (NextApprover != null)
{
this.nextApprover.ProcessRequest(request);
}
};
// ConcreteHandler,副总
let VicePresident = function (name, nextApprover) {
Approver.call(this, name, nextApprover);
};
extend(VicePresident, Approver);
VicePresident.prototype.processRequest = function (request) {
if (request.Amount < 25000.0)
{
console.log('ok');
}
else if (NextApprover != null)
{
this.nextApprover.ProcessRequest(request);
}
};
// ConcreteHandler,总经理
let President = function (name, nextApprover) {
Approver.call(this, name, nextApprover);
};
extend(President, Approver);
President.prototype.processRequest = function (request) {
if (request.Amount < 100000.0)
{
console.log('ok');
}
else if (NextApprover != null)
{
this.nextApprover.ProcessRequest(request);
}
};let requestTelphone = new PurchaseRequest(4000.0, "Telphone");
let requestSoftware = new PurchaseRequest(10000.0, "Visual Studio");
let requestComputers = new PurchaseRequest(40000.0, "Computers");
let manager = new Manager("LearningHard");
let Vp = new VicePresident("Tony");
let Pre = new President("BossTom");
// 设置责任链
manager.NextApprover = Vp;
Vp.NextApprover = Pre;
// 处理请求
manager.ProcessRequest(requestTelphone);
manager.ProcessRequest(requestSoftware);
manager.ProcessRequest(requestComputers);Szenario verwenden
Eine Situation, in der die Genehmigung eines Systems mehrere Objekte erfordert, um die Verarbeitung abzuschließen, z. B. ein Urlaubssystem usw.
Wenn der Code mehrere if-else-Anweisungen enthält, können Sie erwägen, das Chain-of-Responsibility-Muster zu verwenden, um den Code umzugestalten.
Funktionen
Reduzieren Sie die Kopplung zwischen Sender und Empfänger der Anfrage.
Verteilen Sie mehrere bedingte Urteile in verschiedene Verarbeitungsklassen, um den Code klarer und die Verantwortlichkeiten klarer zu machen.
Das Chain-of-Responsibility-Modell weist auch bestimmte Mängel auf, wie zum Beispiel:
Bevor das richtige Verarbeitungsobjekt gefunden wird, müssen alle bedingten Beurteilungen ausgeführt werden Auch hier gilt: Wenn die Verantwortungskette zu lang ist, kann es zu Leistungsproblemen kommen, die dazu führen können, dass eine bestimmte Anfrage nicht verarbeitet wird.
Zusammenfassung
Die Verantwortungskette reduziert die Kopplung zwischen dem Anforderer und dem Empfänger, sodass mehrere Objekte die Möglichkeit haben, eine Anfrage zu bearbeiten . Macht die Aufteilung der Verantwortlichkeiten konkreter und trägt zur Erweiterung bei
Verwandte Empfehlungen:
Einführung in das JavaScript-Verantwortungskettenmodell
Beispielanalyse eines Verantwortungskettenmusters in Java-Designmustern
Verantwortungskettenmuster gängiger Designmuster und deren PHP-Implementierung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des js-Chain-of-Responsibility-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




