Wörtlicher Unterschied
(1) Das Angular 1, das wir oft sagen, bezieht sich auf AngularJS; der Name wurde seit Angular 2 geändert. Nicht mehr mit JS, nur reines Angular; (2) Es gibt auch eine unglaubliche Versionsänderung: Direkt von Angular 2 zu Angular 4 springen, warum fehlt Angular 3?
Architektonische Unterschiede
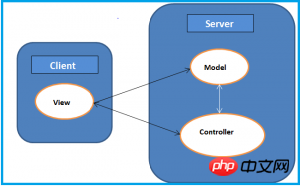
Angular 1 ist eine typische MVC-Architektur (Modell – Ansicht – Controller), und ihre Architektur ist wie in der Abbildung dargestellt:

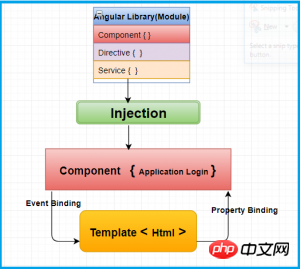
Im Vergleich zur MVC-Architektur von Angular 1 ist Angular 2 eine typische komponentenbasierte Architektur. Auf diese Weise ähnelt es in seiner Struktur React.js. Wie unten gezeigt:

Warum sich mit der Einführung von Angular 2 beeilen?
Logisch gesehen ist die Version von Angular 1. x bereits leistungsstark genug. Warum sollte man sich beeilen, Angular 2 auf den Markt zu bringen? Dies wird durch die Anforderungen mobiler Apps bestimmt. Nach herkömmlicher Auffassung sollte Angular 2 eine aktualisierte Version von Angular 1.x sein. Tatsächlich unterscheidet sich Angular 2 nicht vollständig von Angular 1.x, und die grundlegendste Syntax ist anders. Angular 1.x ist ein JavaScript-basiertes Framework, während Angular 2 ein TypeScript-basiertes Framework ist.
Wenn Sie sich also entscheiden, Angular zu lernen, müssen Sie sich entscheiden, ob Sie Angular 1 oder Angular 2 lernen möchten. Welche Version ist also besser zu lernen? Das ist schwer zu sagen, es hängt von den Anforderungen des Projekts ab. Wenn Sie einfach nur lernen: Je höher die Version, desto besser, bleiben Sie auf dem Laufenden!
Warum fehlt Angular 3?
Als das Angular-Team Angular 3 entwickelte, gab es ein Problem mit dem Router-Modul. Nach langem Ringen beschlossen sie, Angular 3 aufzugeben und direkt zu Angular 4 zu wechseln.
Was sind die Vorteile von Angular 2?
Im Vergleich zu Angular 1.x ist Angular 2 kleiner. Um es ganz klar auszudrücken:
Wenn es nur für die PC-seitige WEB-Entwicklung verwendet wird 1.x reicht aus, um damit klarzukommen; wenn es für eine mobile App verwendet wird, ist es in Bezug auf die Benutzererfahrung etwas überfordert! 快
Was ist das Gute an Angular 4?
Angular 4 ist eine aktualisierte Version von Angular 2. Das heißt, seit Angular 2 befinden sich ihre Versionen in derselben Reihe und sind aktualisierte Versionen, nicht auf eine neue Version gepusht. Angular 4 ist schneller als Angular 2.
Der Weg von Angular 1.x zu Angular 2 und dann zu Angular 4 soll also schneller sein.
In Angular 1 geschriebener Code kann nicht in Angular 2 verwendet werden. Warum ist das so?
Angular 1-Code ist auf Basis von JavaScript geschrieben, Codebeispiel:
var angular1 = angular
.module('uiroute', ['ui.router']);
angular1.controller('CarController', function ($scope) {
$scope.CarList = ['Audi', 'BMW', 'Bugatti', 'Jaguar'];
});Nach dem Login kopieren
Angular 2-Code ist auf Basis von TypeScript geschrieben. Der Unterschied zwischen TypeScript und JavaScript ist riesig. TypeScript ist eine Obermenge von JavaScript. Schauen Sie sich einen Teil des Angular 2-Codes an:
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app.module";
platformBrowserDynamic().bootstrapModule(AppModule);
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "../app/app.component";
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core' @Component({
selector: 'app-loader',
template: `
<p>
<p>
<h4>Welcome to Angular with ASP.NET Core and Visual Studio 2017</h4></p></p>`
})
export class AppComponent{}Nach dem Login kopieren
Wenn Sie mit der TypeScript-Syntax nicht vertraut sind, wird der obige Code unverständlich sein! Da der Unterschied so groß ist, ist es vorhersehbar schwierig, Angular 1 auf Angular 2 zu aktualisieren!
Aus dieser Sicht ist der Unterschied zwischen Angular 1 und 2 kein Unterschied im Framework, aber ihre Syntax ist völlig unterschiedlich, einer verwendet JavaScript und der andere TypeScript. Warum ist Angular 4 eine aktualisierte Version von Angular 2? Die Antwort ist einfach, denn sowohl 4 als auch 2 verwenden TypeScript!
Code-Wiederverwendungsmethode
In Angular 1 ist die am häufigsten verwendete Methode
, die in Angular 2 und 4 entfernt wurde. In der neuen Version werden $scope und directive stärker empfohlen, und die Wiederverwendung von Code kann durch Aufteilen der controller-Komponente erreicht werden. component
Unterstützung für mobile Apps
Das ursprüngliche Design von Angular 1 besteht darin, reaktionsfähige Webseiten und bidirektionale Datenbindungs-Webanwendungen zu implementieren. Aus der Perspektive des Konzepts von Html5 wird Angular 1 betrachtet Ein sehr gutes Frontend-Framework, das H5 unterstützt. Wenn wir höhere Erwartungen an Angular haben, hoffen wir, dass Angular mobile Apps gut unterstützen und das native Benutzererlebnis der APP erreichen kann. Dies ist das Manko von Angular 1. Angesichts der Worte wurden Angular 2 und später Angular 4 eingeführt.
Als nächstes konzentrieren wir uns auf die Architektur von Angular 2
Angular 2-Architektur
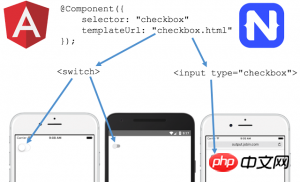
Man kann sagen, dass Angular 2 eine Architektur für mobile Apps ist, um das zu erreichen Dank der nativen APP führt Angular 2 auf einzigartige Weise die NativeScript-Technologie ein.

So lösen Sie das plattformübergreifende Problem der APP
Angular 2 löst das plattformübergreifende Problem der mobilen App bezieht sich auf das mit Angular 2 geschriebene Web. Um auf iOS und Android die gleiche native Benutzererfahrung zu erzielen, müssen Sie nur einen Satz Code schreiben.
Zusammenfassung
Wenn Sie neu in der Angular-Entwicklung sind, wird empfohlen, mit Angular 2 zu beginnen, was relativ einfacher ist; ganz zu schweigen davon, dass Angular 4 nach der Version immer noch aktualisiert wird stabil ist, können Sie dann zu Angular 4 wechseln. Los geht’s!
Verwandte Empfehlungen:
Detaillierte Erläuterung gängiger Pipeline-Beispiele in Angular4
Schreiben einer vollständigen Angular4 FormText-Komponentenmethode
Detaillierte Erläuterung des tatsächlichen Projekts Konstruktion von Angular4
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Unterschiede zwischen AngularJS, Angular 2 und Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!