
ref ist ein Attribut in React. Wenn die Renderfunktion eine Instanz einer Komponente zurückgibt, können Sie einem virtuellen DOM-Knoten im Render ein Ref-Attribut hinzufügen, wie im folgenden Code gezeigt:
<body>
<script type="text/jsx">
var App = React.createClass({
render: function() {
return (
<p>
<input type="text" placeholder="input something..." ref="input" />
</p>
);
}
});
React.render(
<App />,
document.body
);
</script>
</body>Im obigen Code gibt die Renderfunktion nur ein
-Tag zurück und es gibt nur ein -Tag, und in Im Attribut des Tags wird ein Ref-Attribut hinzugefügt. Das offizielle Dokument erklärt das Ref-Attribut wie folgt:
ref-Attribut
React unterstützt Eine ganz besondere Eigenschaft, die Sie verwenden können, um eine Bindung an jede von render() ausgegebene Komponente herzustellen. Mit dieser speziellen Eigenschaft können Sie auf die entsprechende von render() zurückgegebene Hintergrundinstanz verweisen. Dadurch ist sichergestellt, dass Sie jederzeit die richtige Instanz erhalten.
Was ist der Zweck, das ref-Attribut auf das -Tag zu setzen? Das Folgende ist die Erklärung in der offiziellen Dokumentation:
Rufen Sie in anderem Code (normalerweise Ereignisbehandlungscode) die Backing-Instanz (Backing-Instanz) über this.refs ab, etwa so: this.refs. Eingang. Unter diesen ist „input“ der Wert des oben für das -Tag festgelegten ref-Attributs.
Über das ref-Attribut können wir auch den realen DOM-Knoten abrufen, der dem virtuellen DOM entspricht. Es gibt zwei Möglichkeiten, den realen DOM-Knoten abzurufen, wie im folgenden Code gezeigt:
<input type="text" ref="username" /> //下面4种方式都可以通过ref获取真实DOM节点 var usernameDOM = this.refs.username.getDOMNode(); var usernameDOM = React.findDOMNode(this.refs.username); var usernameDOM = this.refs['username'].getDOMNode(); var usernameDOM = React.findDOMNode(this.refs['username']);
Das Folgende ist eine Demo, um mehr über die Verwendung von ref zu erfahren:
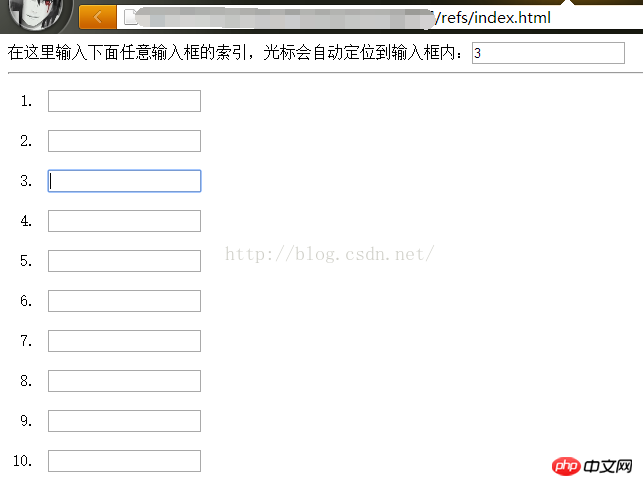
Der Effekt der im Browser ausgeführten Demo ist wie folgt:

Geben Sie eine beliebige Zahl von 1 bis 10 in das obere Eingabefeld ein, und das entsprechende Eingabefeld in den folgenden 10 Eingabefeldern wird nach der Eingabe von 3 fokussiert. Das dritte Eingabefeld unten erhält sofort den Fokus. Hier wird das Ref-Attribut verwendet. Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Refs</title>
<script type="text/javascript" src="../react-0.13.0/build/react.js"></script>
<script type="text/javascript" src="../react-0.13.0/build/JSXTransformer.js"></script>
</head>
<body>
<script type="text/jsx">
var App = React.createClass({
handleChange: function(event) {
var index = event.target.value;
if(index >= 1 && index <= 10) {
//找到对应的输入框并将焦点设置到里面
var refName = "input" + index;
//var inputDOM = React.findDOMNode(this.refs[refName]);
var inputDOM = this.refs[refName].getDOMNode();
inputDOM.focus();
}
},
render: function() {
var inputs = [];
for(var i = 1; i <= 10; i++) {
inputs.push(<p><li><input type="text" ref={"input" + i}/></li><br/></p>);
}
return (
<p>
<label htmlFor="input" >在这里输入下面任意输入框的索引,光标会自动定位到输入框内:</label>
<input type="text" id="input" onChange={this.handleChange} />
<hr />
<ol>
{inputs}
</ol>
</p>
)
}
});
React.render(
<App />,
document.body
);
</script>
</body>
</html>In der Renderfunktion 10 Eingabefelder werden zum Hauptteil des HTML-Dokuments hinzugefügt, jede Eingabe Das Ref-Attribut des Felds wird auf ["Index" + Index] gesetzt, und dann wird in der handleChange-Funktion des oberen Eingabefelds die Eingabenummer abgerufen und die Der Wert des Ref-Attributs wird ermittelt und schließlich basierend auf dem Wert des Ref-Attributs der entsprechende reale DOM-Knoten gefunden und dann der DOM-Knoten fokussiert.
Verwandte Empfehlungen:
Teilen von Anwendungsbeispielen von React-Komponentenreferenzen
Das obige ist der detaillierte Inhalt vonTutorial-Sharing zur Verwendung von Refs in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 Verwendung des Linux-Komprimierungs-ZIP-Befehls
Verwendung des Linux-Komprimierungs-ZIP-Befehls
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python
 Bereinigen Sie den Müll in Win10
Bereinigen Sie den Müll in Win10
 Vor- und Nachteile des Flutter-Frameworks
Vor- und Nachteile des Flutter-Frameworks
 So verwenden Sie die Mid-Funktion
So verwenden Sie die Mid-Funktion
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen




