
In diesem Artikel geht es hauptsächlich um Cookies. Wenn Sie Cookies auf Chinesisch verstehen müssen, handelt es sich um eine kleine Textdatei, die 1993 von Lou Monterey, einem der Gründer von Netscape, erfunden wurde. Ich hoffe, dieser Artikel kann allen helfen.
Wir öffnen die Website und durchsuchen die Website. Die beiden häufigsten Vorgänge sind Registrierung und Anmeldung. Daher muss untersucht werden, wie diese beiden Funktionen implementiert werden.
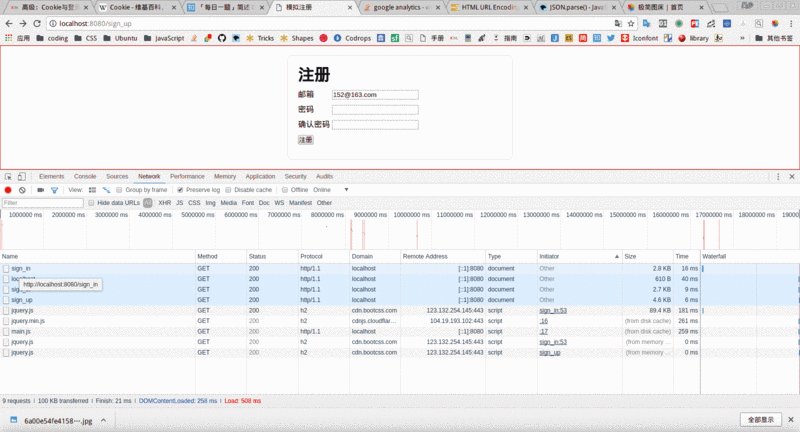
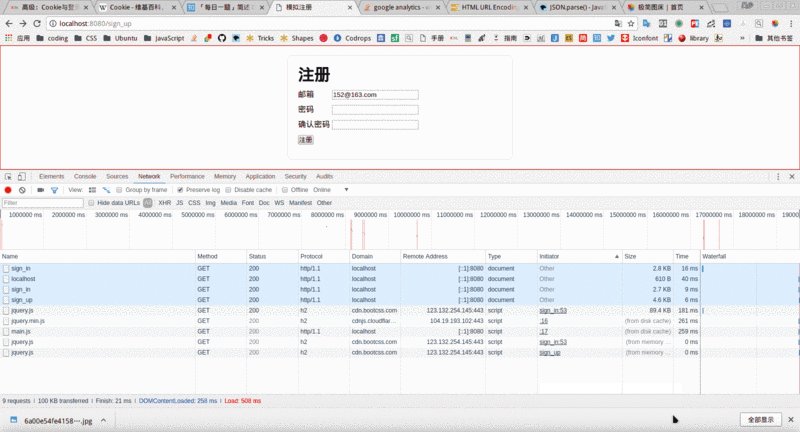
Lokale Simulation: Bei der Eingabe von localhost:8080/sign_up initiiert der Browser eine get-Anfrage und der Server antwortet Ihnensign_up.html
//服务器端代码
if (path === '/sign_up' && method === 'GET') {
let string = fs.readFileSync('./sign_up.html', 'utf8')
response.statusCode = 200
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write(string)
response.end()
}Achten Sie beim Schreiben von sign_up.html auf einige CSS-Kenntnisse:
Wenn Sie möchten, dass der Text Ihrer Anmeldeseite den gesamten Bildschirm ausfüllt, ändern Sie ihn entsprechend der Größe Fensteränderungen Wenn Sie etwas ändern möchten, können Sie
body, html{height: 100%}
//或者
body{min-height: 100%}
html{height: 100%}
//不能这么写
body, html{min-height: 100%}schreiben. Natürlich können Sie auch einfach
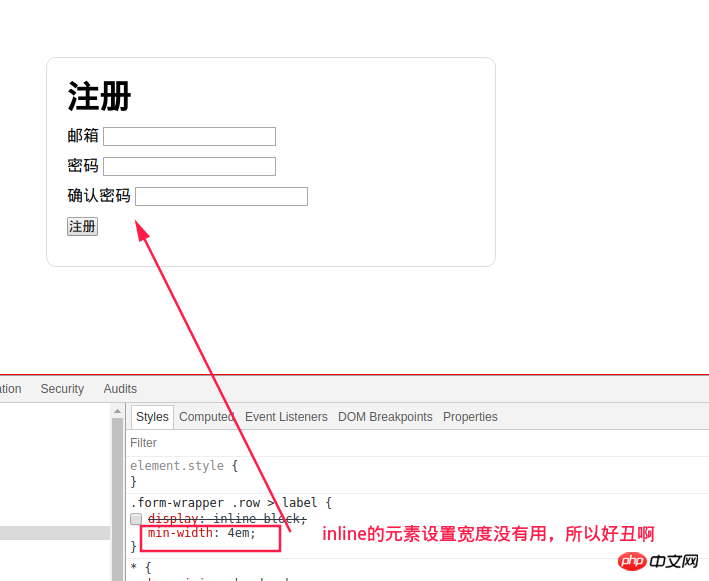
body{min-height: 100vh}-Tag Es ist label und die Breite kann nicht festgelegt werden. display: inline Inline-Elemente passen die Breite entsprechend dem Inline-Inhalt an, sodass das Festlegen der Breite von Inline-Elementen keine Auswirkung hat. Wechseln Sie zu inline-block就可以了

jedes input kann mithilfe des Arrays name
gespeichert werden. input sollte <🎜 verwenden >, das heißt, Objekte werden gespeichert. valuehash
. hash+[]
//使用jq来写
let hash = {}
let $form = $(&#39;#signUpForm&#39;)
$form.on(&#39;submit&#39;, (e) => {
e.preventDefault() //不用form表单的默认提交,而是使用我们的的ajax提交
let need = [&#39;email&#39;, &#39;password&#39;, &#39;password_confirmation&#39;]
need.forEach((name) => {
let value = $form.find(`[name=${name}]`).val()
hash[name] = value
})hash
{
&#39;email&#39;: &#39;...&#39;,
&#39;password&#39;: &#39;...&#39;,
&#39;password_confirmation&#39;: &#39;...&#39;
}Vor dem Senden des Hashs mit Ajax müssen Sie jedoch zunächst einige notwendige Nicht-Leer-Überprüfungen durchführen.
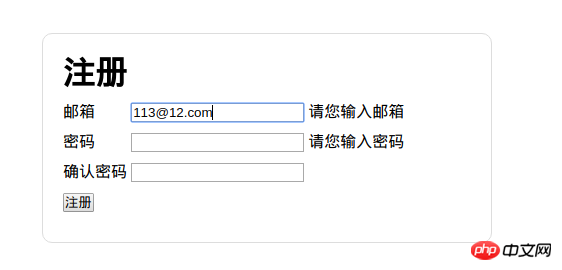
Nicht-Leer-Überprüfungen
//发起请求之前验证是否为空
if (hash[&#39;email&#39;] === &#39;&#39;) {
$form.find(&#39;[name="email"]&#39;).siblings(&#39;.errors&#39;).text(&#39;请您输入邮箱&#39;)
return false //精髓啊,不然没用了
}
if (hash[&#39;password&#39;] === &#39;&#39;) {
$form.find(&#39;[name="password"]&#39;).siblings(&#39;.errors&#39;).text(&#39;请您输入密码&#39;)
return false //精髓啊,不然没用了
}
if (hash[&#39;password_confirmation&#39;] === &#39;&#39;) {
$form.find(&#39;[name="password_confirmation"]&#39;).siblings(&#39;.errors&#39;).text(&#39;请您再次输入确认密码&#39;)
return false //精髓啊,不然没用了
}
if (hash[&#39;password&#39;] !== hash[&#39;password_confirmation&#39;]) {
$form.find(&#39;[name="password_confirmation"]&#39;).siblings(&#39;.errors&#39;).text(&#39;两次输入密码不匹配&#39;)
return false //精髓啊,不然没用了
}
$form.find(&#39;.errors&#39;).each((index, span) => {
$(span).text(&#39;&#39;)
})Nachdem die Nicht-Leer-Überprüfung abgeschlossen ist, bedeutet dies, dass der Browser die Arbeit zum Sammeln von Benutzerdaten abgeschlossen hat und der Hash an den Server gesendet werden kann. Der nächste Schritt ist die Ajax-Anfrage.
Verwenden Sie Ajax, um Daten zu übermitteln
Serverseitiges Parsen von formData$.post(&#39;/sign_up&#39;, hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
() => {
//错误了打印这个
})google: node get post data und kapseln Sie den erhaltenen Code in eine Funktion
function readBody(request) {
return new Promise((resolve, reject) => {
let body = []
request.on(&#39;data&#39;, (chunk) => {
body.push(chunk)
}).on(&#39;end&#39;, () => {
body = Buffer.concat(body).toString();
resolve(body)
})
}
)
}...
if (path === &#39;/sign_up&#39; && method === &#39;POST&#39;) {
readBody(request).then((body) => {
let strings = body.split(&#39;&&#39;) //[&#39;email=1&#39;, &#39;password=2&#39;, &#39;password_confirmmation=3&#39;]
let hash = {}
strings.forEach(string => {
//想得到类似这种的 string == &#39;email=1&#39;
let parts = string.split(&#39;=&#39;) //再用=分割,得到[&#39;email&#39;, &#39;1&#39;]
let key = parts[0]
let value = parts[1]
hash[key] = decodeURIComponent(value)//hash[&#39;email&#39;] = &#39;1&#39;
})
let {email, password, password_confirmation} = hash //ES6的解构赋值
}
...email=1&password=2&password_confirmation=3, daher erwägen wir die Verwendung von
&
zu erhalten 🎜>. Holen Sie sich ['email=1', 'password=2', 'confirmation=3']string = 'email=1'=[email, 1]
hash+[]
Vorbereitungsarbeiten vor der Überprüfungformdata
Aber ES6 bietet eine Art syntaktischen Zucker für die Destrukturierungszuweisung, nämlich Sehr nett. Nachdenklich...
let email = hash[&#39;emai&#39;] let password = hash[&#39;password&#39;] let password_confirmation = hash[&#39;password_confirmation&#39;]
Fehler verursacht durch @coding
let {email, password, password_confirmation} = hash我是菜鸟级校验邮箱,看到了邮箱的独特标志---@,最起码有这个标志才叫邮箱吧,也就是说没有这个标志,我就可以认为邮箱格式不对啊,翻译成代码就是
if (email.indexOf(&#39;@&#39;) === -1) {
response.statusCode = 400
response.write(&#39;email is bad&#39;) //单引号只是为了标记这是一个字符串
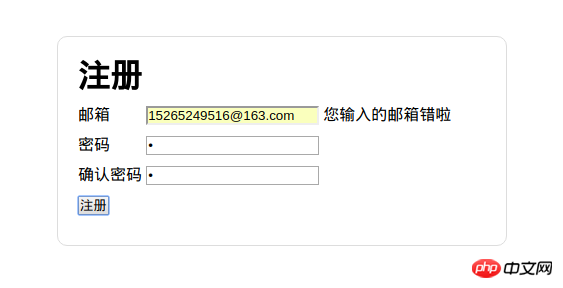
}很好,目前来说,事情的发展都很正常,直到一个bug的到来。

一个合法的邮箱,却进入了非法邮箱处理的代码片段里面……

毫无疑问,邮箱是合法的,代码也是合理的,那么出问题的必然是我,某个地方的理解有问题。
找bug,把可能出错的代码片段分成几个区间,打log.
console.log(email.indexOf(&#39;@&#39;)) console.log(email)

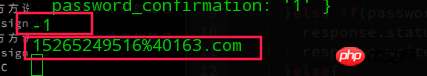
没错,email这个字符串的@索引真的是-1,可是我的邮箱写的明明有@啊。
为啥呢,接着又打印出了email的内容,终于真相大白了,email字符串里面真的没有@,
却发现了一串你没想到的%40,(⊙v⊙)嗯,没错了,这就是我认为的那个@的另一个形态。
我在浏览器看到的只是浏览器想让我看到的东西而已,既然已经被浏览器处理了,那到了服务器端自然无法处理。
那这个%40哪来的呢
Google走起,在w3schools的HTML URL Encoding Reference找到了解释(不是国内的w3school……)
URL encoding converts characters into a format that can be transmitted over the Internet.
URL编码把字符转化成了一种可以在互联网上传播的格式,也就是说,我在网页上看到的字符是被URL编码处理的结果。
那接下来就去搞定什么是URL编码
搞定这个之前,文档先要让你明白啥是URL
Web browsers request pages from web servers by using a URL.The URL is the address of a web page, like: https://www.w3schools.com.
Web浏览器通过使用URL从Web服务器请求页面。 该网址是网页的地址,例如:https://www.w3schools.com。
复习一下URL的组成6部分:
https://www.baidu.com/s?wd=he... 通过这个你就可以访问到一个 "唯一的" 网址
| 名字 | 作用 |
|---|---|
| https: | 协议 |
| www.baidu.com | 域名 |
| /s | 路径 |
| wd=hello&rsv_spt=1 | 查询参数 |
| #5 | 锚点 |
| 端口 | 默认80 |
复习完了URL,继续搞URL编码
URLs can only be sent over the Internet using the ASCII character-set.Since URLs often contain characters outside the ASCII set, the URL has to be converted into a valid ASCII format.
URL encoding replaces unsafe ASCII characters with a "%" followed by two hexadecimal digits.
URLs cannot contain spaces. URL encoding normally replaces a space with a plus (+) sign or with %20.
URL只能用ASCII编码在互联网之间发送。
既然URL通常包括ASCII字符编码集之外的字符(很明显嘛,ASCII码表太少),所以URL必须转化成有效的ASCII格式。
这是重点,URL编码使用%后面紧跟着两个16进制数字的编码格式来代替不安全的ASCII码表
URL不能包括空格。所以URL编码通常使用+号或者20%来代替空格。
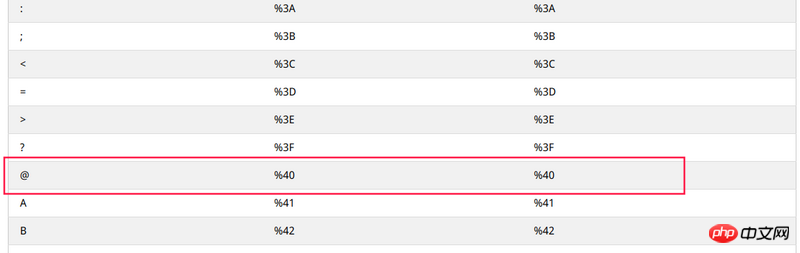
继续往下翻,找到了%40。

所以要把value的值解码回去
hash[key] = decodeURIComponent(value)
decodeURIComponent() 方法用于解码由 encodeURIComponent 方法或者其它类似方法编码的部分统一资源标识符(URI)。毕竟URL属于URI。
如果有了错,需要提示用户错了,后端写的代码,用户不一定看的懂,需要前端润色一下使用户看懂,或者前端和后端沟通一下,maybe后端脾气不好,前端也是暴脾气,所以应该选择一个前后端都要用的东西做桥梁,很明显JSON是完美的候选人。
if (email.indexOf(&#39;@&#39;) === -1) {
response.statusCode = 400
response.setHeader(&#39;Content-Type&#39;, &#39;application/json;charset=utf-8&#39;) //直接告诉浏览器我是json
response.write(`
{
"errors": {
"email": "invalid"
}
}
`)
}这就合理多了,后台只管写个json给前台看,其他不管了,前台翻译一下给用户看喽~
那么前台如何获得这个json呢
$.post(&#39;/sign_up&#39;, hash)
.then((response) => {
//成功了就打印这个
console.log(response)
},
(request, b, c) => {
console.log(request)
console.log(b)
console.log(c)
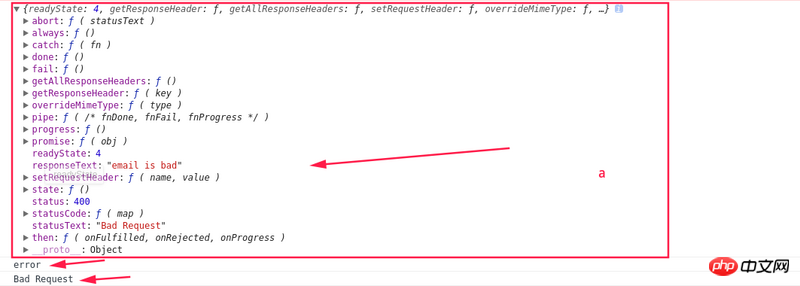
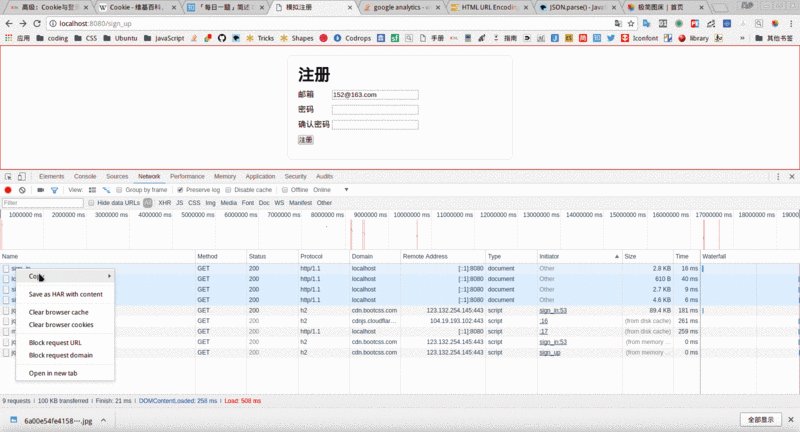
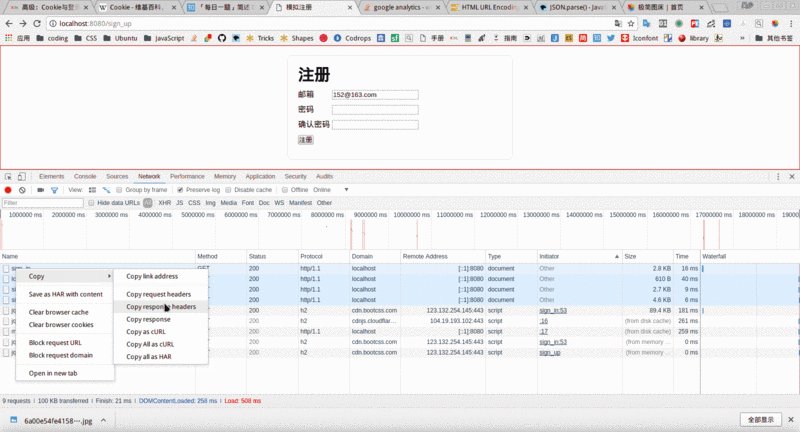
})忘记了错误函数里面的参数是啥了,那就都打印出来看看。

可以看到,如果没用JSON的话,request对象里面有一个后端写的responseText属性可以利用。

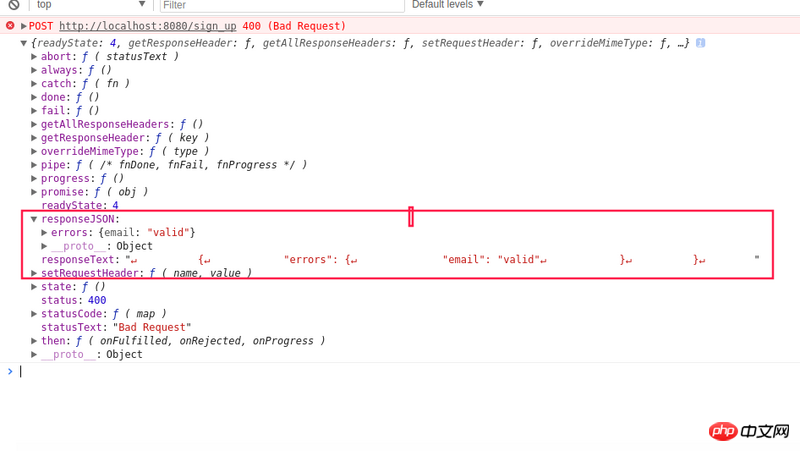
设置了Content-Type:application/json;charset=utf-8之后,可以利用多出来的responseJSON属性,获得json的内容啊。
最终失败函数里面写
(request) => {
let {errors} = request.responseJSON
if (errors.email && errors.email === &#39;invalid&#39;) {
$form.find(&#39;[name="email"]&#39;).siblings(&#39;.errors&#39;).text(&#39;您输入的邮箱错啦&#39;)
}
}var users = fs.readFileSync(&#39;./db/users&#39;, &#39;utf8&#39;)
try {
users = JSON.parse(users) //[] JSON也支持数组
} catch (exception) {
users = []
}
let inUse = false
for (let i = 0; i < users.length; i++) {
let user = users[i]
if (user.email === email) {
inUse = true
break
}
}
if (inUse) {
response.statusCode = 400
response.setHeader(&#39;Content-Type&#39;, &#39;application/json;charset=utf-8&#39;)
response.write(`
{
"errors": {
"email": "inUse"
}
}
`)
}本文并没有使用真正意义上的数据库,只是使用了简单的db文件做数据库,其实就是存的数组,也就是users其实就是数组[]。
之所以使用了try{}catch(){},是因为一旦除了错,可以将其初始化为空数组,后续代码可以继续执行,可能并不严谨,不过本文是侧重了解注册的思路的。
同样的,如果邮箱已经存在了,就提示用户
if (errors.email && errors.email === &#39;inUse&#39;) {
$form.find(&#39;[name="email"]&#39;).siblings(&#39;.errors&#39;).text(&#39;这个邮箱已被注册啦&#39;)
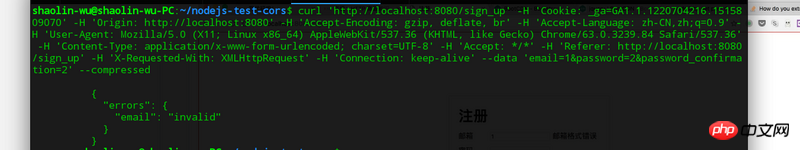
}后端校验必须很严格,因为可以通过curl越过前端的校验。


没有错误之后,就可以把信息写到数据库里面啦
users.push({email: email, password: password})//是个对象啊
var usersString = JSON.stringify(users)
fs.writeFileSync(&#39;./db/users&#39;, usersString)
response.statusCode = 200users实现是个对象,而对象是内存里面的东西,数据库里面应该存储的是字符串,所以用了JSON.stringify(users)
相关推荐:
Das obige ist der detaillierte Inhalt vonLasst uns gemeinsam Cookie lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Plätzchen
Plätzchen
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Was sind digitale Währungsbörsen?
Was sind digitale Währungsbörsen?
 So erstellen Sie einen WeChat-Klon
So erstellen Sie einen WeChat-Klon
 Einführung in die Velocity-Syntax
Einführung in die Velocity-Syntax




