
Der Schlüssel zur Anpassung an IphoneX liegt darin, wie man die Seite an den „Pony“, den unteren Bedienbereich und die großen abgerundeten Ecken anpasst. Der Unterschied zu anderen Mobiltelefonen besteht darin, dass das Gerät zwar auch über einen Bildschirm verfügt, dieser jedoch hauptsächlich in mehrere Module unterteilt ist Teilen Sie es mit allen und geben Sie es als Referenz weiter. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Wir verschieben eine normale Webseite nach ?
Lösung
1. Eine Hintergrundfarbe zum Körper hinzufügen
Warum Hintergrundfarbe hinzufügen? Was ist der Nutzen? Beachten Sie, dass wir gerade erwähnt haben, dass es weiße Flecken auf dem Kopf und dem Gesäß geben wird. Tatsächlich ist es nicht korrekt zu sagen, dass es sich um Weiß handelt, da diese Farbe tatsächlich von der Hintergrundfarbe des Körpers herrührt. Wenn wir den Inhalt hoch- oder runterziehen, werden außerdem der Inhalt und die Farbe am unteren Rand der Webseite angezeigt, was eigentlich die Hintergrundfarbe des Körpers ist. Wenn Sie also diese beiden Effekte ändern möchten, können Sie die Hintergrundfarbe des Körpers festlegen.
2. Fügen Sie das -Tag mit viewport-fit = cover hinzu
Dieser Schritt ist äußerst wichtig. Schauen Sie sich zuerst die Ergebnisse an:
Kopieren Sie den Code
Der Code lautet wie folgt:
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
Warum ist er äußerst wichtig? Das Hauptproblem von iphoneX besteht darin, dass Webinhalte nur im sicheren Bereich angezeigt werden können, und es ist maßgeschneidert, um dieses Problem zu lösen. Wenn der oben genannte Inhalt festgelegt ist, können die Kopf- und Unterseite der Webseite geöffnet werden, um den Inhalt anzuzeigen.
Aber nach der Verwendung werden Sie feststellen, dass der Bereich geöffnet ist, der Inhalt (normalerweise die Navigationsleiste) jedoch aufgrund des „Knalls“ teilweise blockiert ist und dass die ursprünglich eingestellte Höhe von 100 % nicht das ist, was sollte Ich mache das, wenn es den gesamten Höhenraum einnimmt?
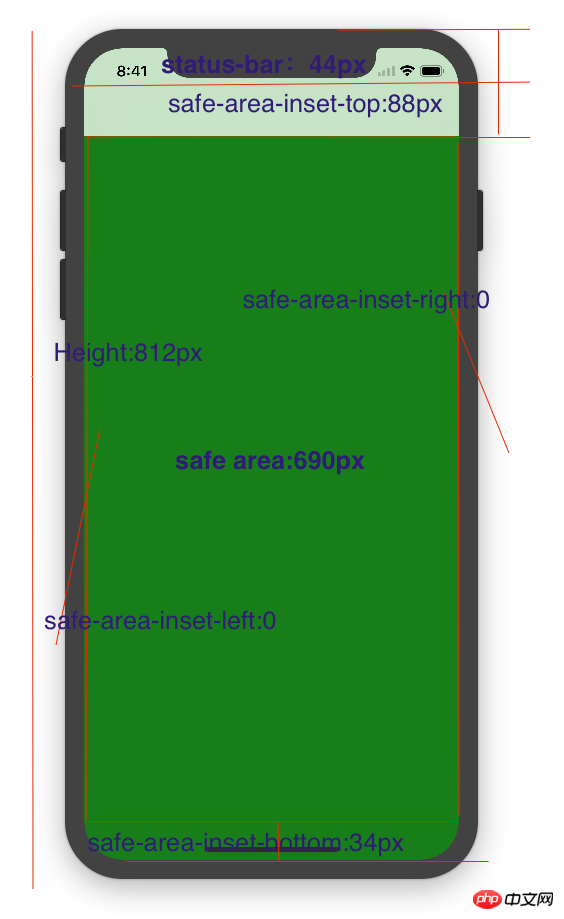
Es gibt tatsächlich übereinstimmende Werte für die Höhe des Kopfes und die Höhe des Gesäßes, wie unten gezeigt:

Also, wir haben die Folgende Lösung:
1. Ändern Sie die Höhe unserer Navigationsleiste und addieren Sie die Höhe von „safe-area-inset-top“ zur ursprünglichen Höhe, die 44 Pixel beträgt. Konkret kann dies so geschrieben werden:
height: calc(navHeight + 44px); und setzen Sie die Position der Kopie in der Navigationsleiste zurück.
2. Der Browser-Chrom-Kernel von IOS 11 stellt den folgenden Inhalt bereit, das sind die Werte, die wir im Bild oben markiert haben:
safe-area-inset - oben
sicherer-Bereich-Einschub-rechts
sicherer-Bereich-Einschub-links
Safe-Area-Inset-Bottom
Wie benutzt man es? Es ist ganz einfach:
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}Vielleicht haben Sie die Konstante noch nicht gesehen, und ich habe sie auch noch nie gesehen. Beachten Sie, dass sie nur verwendet werden kann, wenn Ihr < ;meta>-Tag wird hinzugefügt. Dieser Wert kann erst wirksam werden, nachdem viewport-fit=cover festgelegt wurde. Auf einem Android-Telefon wird es natürlich nicht erkannt.
3. Nur wirksam für IphoneX
Beachten Sie, dass die von uns vorgenommene Anpassung nur für IphoneX wirksam ist und keine Auswirkungen auf andere Telefone hat. Daher müssen wir ein responsives Layout erstellen, d , wie folgt:
// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}Es gibt Informationen, dass die obige Methode in Ordnung ist, aber sie hat keine Wirkung, wenn ich sie verwende, also habe ich die Bedingungen gelockert und die Änderung wie folgt vorgenommen:
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}Der Unterschied besteht darin, dass ich Geräte mit einer Breite von 375 Pixel und einer Höhe von mehr als 690 Pixel als IphoneX erkenne. Natürlich erfüllt derzeit nur das X-Gerät diese Bedingung.
4. Änderungen der Webseitenhöhe
Lassen Sie mich zunächst betonen, dass ich mir bei diesem Teil nicht sicher bin, deshalb möchte ich ihn erklären:
Nach dem Festlegen der Ansichtsfensteranpassung werden Sie feststellen, dass die ursprünglich eingestellte Höhe von 100 % nicht den Erwartungen entspricht und nur einen Teil des Bildschirmplatzes einnimmt. Tatsächlich gibt es keine Eile, Sie müssen nur die folgenden Änderungen vornehmen:
@media only screen and (width: 375px) and (min-height: 690px) {
body {
height: 100vh;
}
}vh dient zur Überprüfung des Ansichtsfensters, also der Höhe des Ansichtsfensters. 1vh = 1 % der Ansichtsfensterhöhe ist eine absolute Einheit. Die Einstellung 100vh bedeutet, dass die gesamte Bildschirmhöhe eingenommen wird.
Die Navigationsleiste befindet sich oben und die Taskleiste befindet sich unten.
Der Seiteninhalt kann auch verschoben werden , der Effekt wird hässlich sein. Wir müssen den Deckeneffekt der Navigationsleiste erzielen. Ich werde nicht auf Details eingehen, da jeder weiß, wie man es implementiert. Hier ist ein Fall von mir:
@media only screen and (width: 375px) and (min-height: 690px){
p {
position: fixed;
display: block;
z-index: 300;
}
.bg {
height: calc(3.5rem + 44px);
}
p {
margin-top: 44px;
}
}Das Gleiche gilt für die Taskleiste.
Postscript
Dieser Artikel beschreibt lediglich die konkreten Schritte zum Umgang mit dem Anpassungsproblem von IphoneX. Wenn Sie mehr über die Prinzipien erfahren möchten, können Sie gerne im Kommentarbereich kommunizieren .
Verwandte Empfehlungen:
Detaillierte Erläuterung der Methode zur Anpassung des HTML5-Seiten-REM-Layouts
Detaillierte Erläuterung des mobilen REM-Layouts von H5 Aktivitätsseite Anpassungsmethode
So verwenden Sie rem+scss für die Anpassung auf dem Mobiltelefon
Das obige ist der detaillierte Inhalt vonTeilen von HTML5-IphoneX-Anpassungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Kostenloser Website-Quellcode
Kostenloser Website-Quellcode
 Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?
Was soll ich tun, wenn die Reiseroutenkarte nicht geöffnet werden kann?
 Was ist Weidian?
Was ist Weidian?
 Was tun, wenn der Fehler „normal.dotm' auftritt?
Was tun, wenn der Fehler „normal.dotm' auftritt?




