
Dieser Artikel stellt Ihnen hauptsächlich ein Beispiel für das Zeichnen eines 3D-Kreisdiagramms in Vue mit highCharts vor, einer bekannten ausländischen Diagrammbibliothek auf Basis von JavaScript. Da die Konfiguration der Verwendung von Highcharts in Vue auf der offiziellen chinesischen Website umständlich ist und die Einführung von Jquery als Abhängigkeit erfordert, ist sie veraltet. Ich hoffe, dieser Artikel kann allen helfen.
Als nächstes möchte ich Ihnen eine kurze Einführung in die Verwendung und Konfiguration von Highcharts in Vue geben.
首先使用 npm在你的项目中安装vue-highcharts npm install vue-highcharts --save 由于vue-highcharts依赖于highcharts,我们还需要安装后者 npm install highcharts --save
Nachdem die Installation abgeschlossen ist, geben Sie das Projekt main.js zur Konfiguration ein:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts' 引入以上两项之后,因为我们需要使用3d图表,还需要引入: import highcharts3d from 'highcharts/highcharts-3d' 调用3d图表: highcharts3d(highcharts)
OK. Bisher wurde Highcharts in Vue konfiguriert zum API 3D-Kreisdiagramm
Erstellen Sie eine neue Kreisdiagrammkomponente:
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>Konfigurieren Sie die Optionsdaten auf der Seite, auf der das Kreisdiagramm verwendet werden muss
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
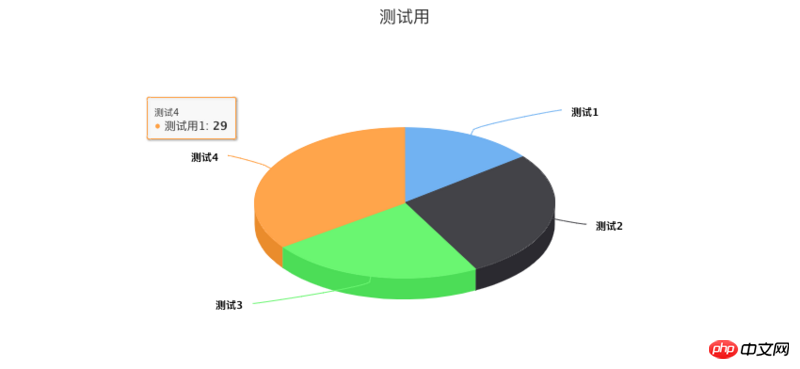
</style>und Sehen Sie sich den Effekt an.

Weitere Konfigurationsanweisungen finden Sie auf der offiziellen chinesischen Website https://www.hcharts.cn/
Verwandte Empfehlungen:
So verwenden Sie HighCharts in Angular
HighCharts zeichnet ein 2D-Liniendiagramm mit Label-Effekt-Beispielfreigabe
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung eines 3D-Kreisdiagramms mit highCharts in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 Clonenode-Nutzung
Clonenode-Nutzung
 Was tun, wenn Avast falsch positive Ergebnisse meldet?
Was tun, wenn Avast falsch positive Ergebnisse meldet?
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 Dogecoin-Preis heute
Dogecoin-Preis heute
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist




