
In diesem Artikel werden Ihnen hauptsächlich relevante Informationen zum Beispiel zum Erstellen eines Karusselldiagramms mithilfe der Swiper-Komponente des WeChat-Applets vorgestellt. Wenn Sie Fragen haben, hinterlassen Sie bitte eine Nachricht oder wenden Sie sich zur Diskussion an die Community dieser Website Wer es braucht, kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
Ein Beispiel für die Erstellung eines Karusselldiagramms für WeChat-Miniprogramm-Swiper-Komponenten
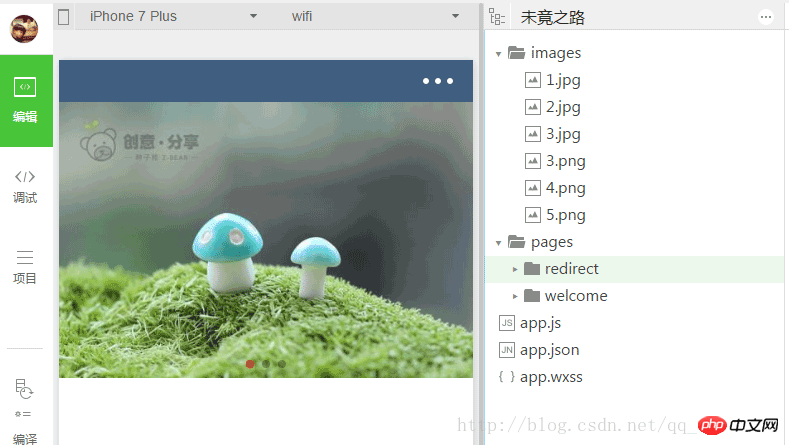
Implementierungsrendering:

WXML-Basisdatei:
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
WXSS-Stildatei
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}app.json-Dateieintrag
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}Verwandte Empfehlungen:
Zusammenfassung der Punkte, die Sie zur Swiper-Komponente beachten sollten
Das obige ist der detaillierte Inhalt vonDie WeChat-Applet-Swiper-Komponente erstellt die Codefreigabe für Karusselldiagramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




