
Dieser Artikel stellt hauptsächlich das Konzept und die Verwendung des Befehlsmodus im JS-Entwurfsmuster vor. Er beschreibt kurz das Prinzip und die Funktion des Befehlsmodus und analysiert die relevanten Definitions- und Verwendungsfähigkeiten des Befehlsmodus in Form von Javascript-Beispielen Ich kann mich darauf beziehen. Ich hoffe, dass es allen helfen kann.
Der Client erstellt einen Befehl; der Empfänger führt die entsprechenden Operationen aus, wenn der Befehl ausgeführt wird
Einfache Befehlsobjekte werden im Allgemeinen verwendet, um die Kopplung zwischen zwei Objekten (Anrufer und Empfänger) zu beseitigen. Komplexe Befehlsobjekte werden im Allgemeinen verwendet, um unteilbare oder transaktionale Anweisungen zu kapseln.
Der Hauptzweck des Befehlsmusters besteht darin, das aufrufende Objekt (Benutzeroberfläche, API, Proxy usw.) von dem Objekt zu isolieren, das die Operation implementiert. Dieses Muster kann immer dann verwendet werden, wenn die Interaktion zwischen zwei Objekten einen höheren Grad an Modularität erfordert. Der Befehl
bedeutet die Verwendung einer einfachen Methode oder Funktion, um die eigentliche Operation im Zusammenhang mit diesem Befehl auszuführen. Genau wie das Einschalten des Fernsehers mit einer Fernbedienung können Sie den Fernseher mit nur einer Taste einschalten, was einfach und bequem ist. Wir müssen uns nicht um die spezifischen Implementierungsvorgänge kümmern. Das übernimmt der Fernseher. Der Fernseher stellt eine Schnittstelle (Signal) zur Fernbedienung bereit, und die Fernbedienung muss diese Schnittstelle nur implementieren, wenn sie angeklickt wird.

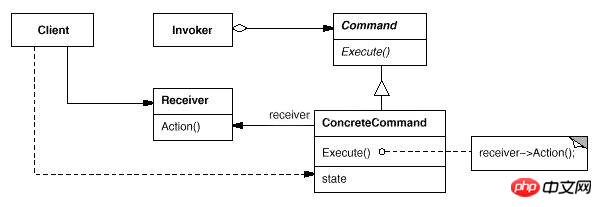
Befehl:
Definieren Sie die Schnittstelle des Befehls und deklarieren Sie die Ausführungsmethode.
ConcreteCommand:
Das Befehlsschnittstellen-Implementierungsobjekt ist eine „virtuelle“ Implementierung; es enthält normalerweise den Empfänger und ruft die Funktion des Empfängers auf, um die vom Befehl auszuführende Operation abzuschließen.
Empfänger:
Empfänger, das Objekt, das den Befehl tatsächlich ausführt. Jede Klasse kann Empfänger werden, solange sie die entsprechenden, vom Befehl geforderten Funktionen implementieren kann.
Aufrufer:
erfordert das Befehlsobjekt, um die Anforderung auszuführen. Es enthält normalerweise das Befehlsobjekt und kann viele Befehlsobjekte enthalten. Hier löst der Client tatsächlich den Befehl aus und erfordert, dass der Befehl die entsprechende Operation ausführt, was dem Zugriff auf das Befehlsobjekt entspricht.
Client:
Erstellen Sie ein bestimmtes Befehlsobjekt und legen Sie den Empfänger des Befehlsobjekts fest. Beachten Sie, dass dies kein Client im herkömmlichen Sinne ist, sondern das Befehlsobjekt und den Empfänger zusammenstellt. Vielleicht wäre es besser, diesen Client einen Assembler zu nennen, da der Client, der den Befehl tatsächlich verwendet, die Ausführung vom Invoker auslöst
Musteranalyse
1. Der Kern des Befehlsmusters besteht darin, Befehle zu kapseln und die Verantwortung für die Ausgabe von Befehlen von der Verantwortung für die Ausführung von Befehlen zu trennen.
2. Jeder Befehl ist eine Operation: Die anfordernde Partei sendet eine Anfrage zur Durchführung einer Operation; die empfangende Partei empfängt die Anfrage und führt die Operation aus.
3. Der Befehlsmodus ermöglicht es der anfragenden Partei und der empfangenden Partei, unabhängig zu sein, sodass die anfragende Partei nicht wissen muss, welche Schnittstelle die Partei hat, die die Anfrage empfängt, und schon gar nicht, wie die Anfrage empfangen wird und ob und wann die Operation ausgeführt wird und wie sie ausgeführt wird.
4. Der Befehlsmodus macht die Anfrage selbst zu einem Objekt, das wie andere Objekte gespeichert und übertragen werden kann.
5. Der Schlüssel zum Befehlsmodus ist die Einführung einer abstrakten Befehlsschnittstelle, und der Sender ist für die abstrakte Befehlsschnittstelle programmiert. Dem Empfänger können nur bestimmte Befehle zugeordnet werden, die die abstrakte Befehlsschnittstelle implementieren.
Mustervorteile
1. Reduzieren Sie die Kopplung zwischen Objekten.
2. Neue Befehle können einfach zum System hinzugefügt werden.
3. Es ist einfacher, einen Kombinationsbefehl zu entwerfen.
4. Rufen Sie dieselbe Methode auf, um verschiedene Funktionen zu implementieren
// 命令
var CreateCommand = function( receiver ){
this.receiver = receiver;
}
CreateCommand.prototype.execute = function() {
this.receiver.action();
}
// 接收者 电视
var TVOn = function() {}
TVOn.prototype.action = function() {
alert("TVOn");
}
// 接收者 电视
var TVOff = function() {}
TVOff.prototype.action = function() {
alert("TVOff");
}
// 调用者 遥控器
var Invoker = function( tvOnCommand, tvOffCommand ) {
this.tvOnCommand = tvOnCommand;
this.tvOffCommand = tvOffCommand;
}
Invoker.prototype.tvOn = function() {
this.tvOnCommand.execute();
}
Invoker.prototype.tvOff = function() {
this.tvOffCommand.execute();
}Execute Client
var tvOnCommand = new CreateCommand( new TVOn() ); var tvOffCommand = new CreateCommand( new TVOff() ); var invoker = new Invoker( tvOnCommand, tvOffCommand ); invoker.tvOn(); invoker.tvOff();
Verwandte Empfehlungen:
Eine Beispielerklärung des Befehlsmusters in Java-Entwurfsmustern
Ein einfaches Codebeispiel zur Implementierung des PHP-Befehlsmodus
Das obige ist der detaillierte Inhalt vonTeilen der Konzepte und Verwendung von JS-Befehlsmustern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




