
1. Grundziel
Wie unten gezeigt, kann der Text alle 0,05 Sekunden nahtlos im Bereich von 5 Pixeln scrollen. Ändern Sie das folgende Skript. Wenn Sie mich bitten, von der Erde in den Weltraum zu scrollen, teilen Sie mir die px der Erde und die px des Weltraums mit. Klicken Sie dann auf zwei Schaltflächen. Es stoppt. Klicken Sie nach dem Stoppen auf „Start“. Lassen Sie es einfach starten. Wenn es sich im Status „Start“ befindet und Sie N-mal auf „Start“ klicken, tritt kein Fehler auf. Wenn Sie diesen Status weiterhin beibehalten, wird es gestoppt befindet sich im Status „Stopp“, wenn Sie N-mal auf „Stopp“ klicken.

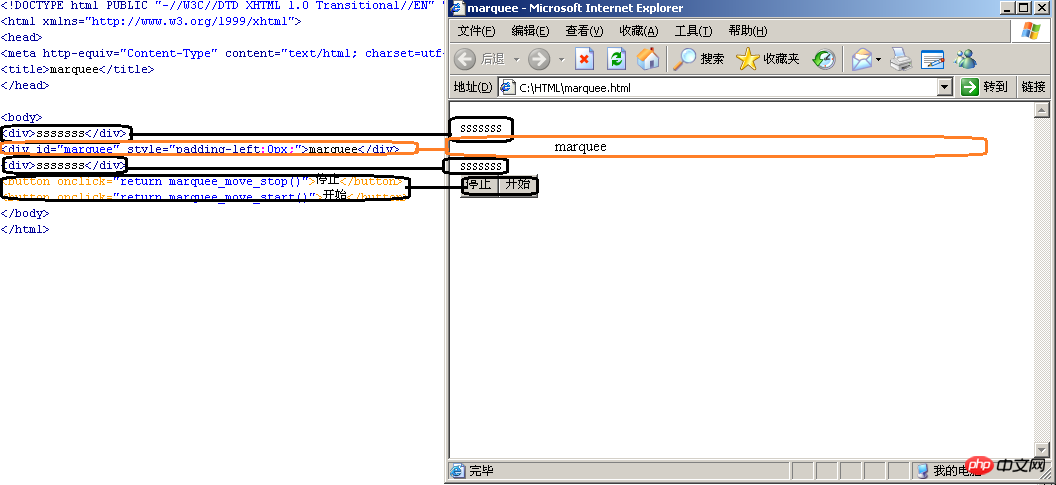
<strong>2. HTML-Layout
Der Code lautet wie folgt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Meine Gedanken sind wie folgt: Ein Bild sagt mehr als tausend Worte, daher werde ich nicht ins Detail gehen. Bitte vergleichen Sie den Code und die Bilder selbst.

<strong>3. Skriptteil
Dies ist der Kern der gesamten Steuerung.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
<strong>4. Zusammenfassung
1 In Javascript wird es zum Beispiel in Großbuchstaben geschrieben: padding-left von CSS, andernfalls wird es als Minuszeichen behandelt.
2. Verwenden Sie padding-left, um diese Komponente zu vervollständigen mit left die absolute Positionierung festlegen, und dann müssen wir überlegen, wie diese Komponente platziert wird.
3. Dieses Ding scrollt innerhalb der prozentualen Breite des Browsers. Es ist am besten, dies nicht zu tun. Schließlich kann es zu verschiedenen Kompatibilitätsproblemen kommen. Oder legen Sie einen festen Wert fest, dieser Code ist kurz.
<strong>Anhang: Relativ unbeliebte HTML-Tags und -Attribute
1. Das <hr>-Tag kann eine horizontale Trennlinie hinzufügen. Einzelnes Markierungs-Tag mit den Attributen Breite, Größe, Farbe, Ausrichtung (gefolgt vom Wert) und Noshade (direkt hinzugefügt, z. B. deaktiviert in einem Textfeld, was anzeigt, dass diese horizontale Linie keinen Schatten hat)
2.<marquee> Tag Von Microsoft bereits veraltet.
Microsoft hat die Unterstützung für MARQUEE unter dem neuesten IE8 aufgegeben (ich bin hier sprachlos, MARQUEE wurde von Microsoft selbst erstellt, und jetzt unterstützt Firefox es, es unterstützt es nicht mehr)
Es gibt sie viele Probleme bei der Verwendung von Marquee. Die DW gibt Ihnen Tipps, die Sie zur Vorsicht mahnen.
Der folgende Code hat ein Problem beim Scrollen in IE8. Wenn das Bild gescrollt wird, wird es automatisch aktualisiert, was ziemlich hässlich ist und kein nahtloses Scrollen ermöglicht.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
3. Das <strong>-Tag ist ein Hervorhebungs-Tag, basierend auf dem Inhalt. <b> ist ein körperlicher Stil. Das Doppelmarkierungs-Tag kann die Schriftart hoch- bzw. tiefstellen
4 © steht für das Copyright-Zeichen ©, ® ist eine eingetragene Marke, ist ein Leerzeichen
5. Bei Bildern kann das Attribut hspace den Abstand zwischen Bildern festlegen.
6. Das <body>-Tag verfügt auch über vlink-Linkattribute, mit denen die Farben von besuchten und nicht besuchten Hyperlinks festgelegt werden können, und topmargin kann den linken bzw. oberen Rand des Dokuments angeben
7.Sie können die zu crawlenden Schlüssel festlegen von Suchmaschinen bzw. Wörter und Webseitenbeschreibungen
Verwandte Empfehlungen:
Beispielcode für die Erstellung von Lauftext in HTML
Nach links scrollen Text-JS-Code-Effekt_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonJavaScript ist nativ kompatibel mit IE6 und kann die Lauftextfunktion steuern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




