
Dieser Artikel stellt Ihnen hauptsächlich relevante Informationen zu den detaillierten Beispielen der WeChat-Applet-Autorisierung vor, um Benutzerdaten zu erhalten. Ich hoffe, dass dieser Artikel Ihnen helfen kann.
Das Applet ruft den Avatar, den Spitznamen, die OpenID usw. des Benutzers ab.

Der erste Weg ist Um wx.getUserInfo zu verwenden, erhalten Sie direkt den WeChat-Avatar und Spitznamen
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})Der zweite Typ
Wenn wir uns mit wx anmelden. Login-API des Miniprogramms. Sie können keine weiteren Informationen erhalten, indem Sie wx.getUserInfo direkt verwenden, z. B. die OpenID eines WeChat-Benutzers.
Offizielle Erinnerung: Sie müssen den erhaltenen Code senden, um die Back-End-API von WeChat anzufordern, und eine Benutzerentschlüsselung und andere Vorgänge durchführen, bevor Sie ihn erhalten können.
Laut dem Dokument müssen Sie nur Sie müssen eine Get-Anfrage stellen. Gehen Sie einfach zur folgenden Adresse:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code appid和secret在微信小程序后台可以看到,js_code为使用wx.login登录时获取到的code参数数据,grant_type这个不用改动。
js-Datei
var openId = (wx.getStorageSync('openId'))
if (openId) {
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
fail: function () {
// fail
console.log("获取失败!")
},
complete: function () {
// complete
console.log("获取用户信息完成!")
}
})
} else {
wx.login({
success: function (res) {
console.log(res.code)
if (res.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
//后台接口地址
url: 'https://....com/wx/login',
data: {
code: res.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
// this.globalData.userInfo = JSON.parse(res.data);
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}, fail: function () {
wx.showModal({
title: '警告通知',
content: '您点击了拒绝授权,将无法正常显示个人信息,点击确定重新获取授权。',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: (res) => {
if (res.authSetting["scope.userInfo"]) {////如果用户重新同意了授权登录
wx.login({
success: function (res_login) {
if (res_login.code) {
wx.getUserInfo({
withCredentials: true,
success: function (res_user) {
wx.request({
url: 'https://....com/wx/login',
data: {
code: res_login.code,
encryptedData: res_user.encryptedData,
iv: res_user.iv
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
nickName: res.data.nickName,
avatarUrl: res.data.avatarUrl,
})
wx.setStorageSync('openId', res.data.openId);
}
})
}
})
}
}
});
}
}, fail: function (res) {
}
})
}
}
})
}, complete: function (res) {
}
})
}
}
})
}
},
globalData: {
userInfo: null
}Der Hintergrund ist PHP und das Framework ist Laravel5.4-Version
Offizielles Dokument:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/signature.html
Der WeChat-Beamte stellt Beispielcodes bereit in mehreren Programmiersprachen (zum Herunterladen klicken). Die Schnittstellennamen sind für jeden Sprachtyp konsistent. Die aufrufende Methode kann auf das Beispiel verweisen.
Fügen Sie es nach dem Herunterladen in die PHP-Datei ein:
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Models\Wechatuser;
include_once app_path('/Http/Controllers/Admin/PHP/wxBizDataCrypt.php');
// 获取微信用户信息
public function getWxLogin(Request $request)
{
// require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "***" ;
$secret = "***";
$URL = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$apiData=file_get_contents($URL);
// var_dump($code,'wwwwwwww',$apiData['errscode']);
// $ch = curl_init();
// curl_setopt($ch, CURLOPT_URL, $URL);
// curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// curl_setopt($ch, CURLOPT_HEADER, 0);
// $output = curl_exec($ch);
// curl_close($ch)
if(!isset($apiData['errcode'])){
$sessionKey = json_decode($apiData)->session_key;
$userifo = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $userifo->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
return ($data . "\n");
} else {
return false;
}
}
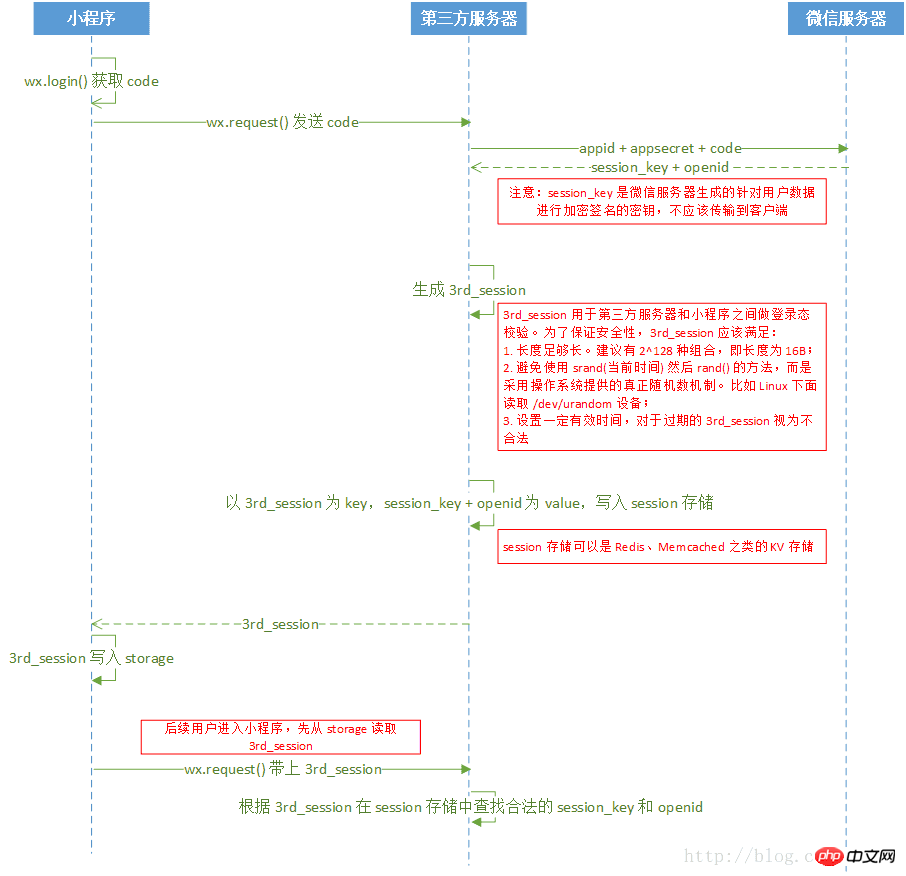
}Login-Flussdiagramm des offiziellen Dokuments Der gesamte Login-Prozess ist im Wesentlichen wie folgt:

Verwandte Empfehlungen:
Thinkphp5 WeChat-Applet, wie man eine Benutzerinformationsschnittstelle erhält
WeChat-Applet-Instanzmethode zum Abrufen Benutzerinformationen
So erhalten Sie Benutzerinformationen über das WeChat-Applet
Das obige ist der detaillierte Inhalt vonBeispiel einer WeChat-Applet-Autorisierung zum Abrufen von Benutzerdaten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




