
Das Verstehen und Messen von HTTP-Zeiten hilft uns, Leistungsengpässe bei der Client-zu-Server- oder Server-zu-Server-Kommunikation zu erkennen. In diesem Artikel wird der Zeitaufwand bei HTTP-Anfragen erläutert und gezeigt, wie dieser in Node.js gemessen wird.
Bevor wir beginnen, den HTTP-Zeitaufwand zu verstehen, werfen wir einen Blick auf einige grundlegende Konzepte:
IP (Internetprotokoll): IP ist ein Netzwerkschichtprotokoll, das das Netzwerk einbezieht Adressierung und Routing. IP ist für die Übermittlung von Paketen von Quellhosts an Zielhosts basierend auf Paketheadern in einem oder mehreren IP-Netzwerken verantwortlich. Es definiert auch die Paketstruktur, die die zuzustellenden Daten kapselt.
DNS (Domain Name Server): DNS ist ein hierarchisches dezentrales Benennungssystem, das zur Auflösung von menschenlesbaren Hostnamen wie „risingstack.com“ in maschinenlesbare IP-Adressen verwendet wird.
TCP (Transmission Control Protocol): Der TCP-Standard definiert, wie Netzwerkkonversationen zwischen Anwendungen zum Datenaustausch eingerichtet und aufrechterhalten werden. TCP stellt einen zuverlässigen, geordneten und fehlergeprüften Oktettstrom zwischen Anwendungen bereit, die auf Hosts ausgeführt werden, die über IP-Netzwerke kommunizieren. HTTP-Clients initiieren Anfragen durch den Aufbau einer TCP-Verbindung.
SSL/TLS (Transport Layer Security): TLS ist ein Verschlüsselungsprotokoll, das Kommunikationssicherheit über ein Computernetzwerk bietet. SSL (Secure Sockets Layer) ist der veraltete Vorgänger von TLS. Sowohl TLS als auch SSL verwenden Zertifikate, um sichere Verbindungen herzustellen. SSL-Zertifikate basieren nicht auf Verschlüsselungsprotokollen (wie TLS) und das Zertifikat enthält ein Schlüsselpaar: einen öffentlichen Schlüssel und einen privaten Schlüssel. Diese Schlüssel arbeiten zusammen, um eine verschlüsselte Verbindung herzustellen.
Schauen wir uns nun die Zeitleiste einer typischen HTTP-Anfrage an:

DNS-Suche : Die Zeit, die für die Durchführung von DNS-Suchen aufgewendet wurde. DNS-Suchen lösen Domänennamen in IP-Adressen auf. Jede neue Domain erfordert einen vollständigen Roundtrip für eine DNS-Suche. Wenn das Ziel bereits eine IP-Adresse ist, erfolgt keine DNS-Suche.
TCP-Verbindung: Die Zeit, die benötigt wird, um eine TCP-Verbindung zwischen dem Quellhost und dem Zielhost herzustellen. Beim mehrstufigen Handshake muss die Verbindung korrekt aufgebaut werden. TCP-Verbindungen werden vom Betriebssystem verwaltet. Wenn die zugrunde liegende TCP-Verbindung nicht hergestellt werden kann, werden betriebssystemweite TCP-Verbindungs-Timeouts in die Timeout-Konfiguration unserer Anwendung übernommen.
TLS-Handshake: Zeit, den TLS-Handshake abzuschließen. Während des Handshakes tauschen die Endpunkte Authentifizierungen und Schlüssel aus, um eine sichere Sitzung aufzubauen oder fortzusetzen. Für HTTPS-Anfragen ist kein TLS-Handshake erforderlich.
Time to First Byte (TTFB): Die Zeit, die auf die erste Antwort gewartet wird. Diese Zeit erfasst die Latenzzeit vom und zum Server sowie die Zeit, die damit verbracht wird, darauf zu warten, dass der Server die Anfrage verarbeitet und die Antwort übermittelt.
Inhaltsübertragung: Die Zeit, die zum Empfang von Antwortdaten benötigt wird. Die Größe der Antwortdaten und die verfügbare Netzwerkbandbreite bestimmen die Dauer.
Wie kann man Leistungsengpässe durch HTTP-Zeitaufwand erkennen?
Wenn Ihre DNS-Abfragen beispielsweise länger dauern als erwartet, kann das Problem an Ihrem DNS-Anbieter oder den DNS-Cache-Einstellungen liegen.
Eine langsame Bereitstellung von Inhalten kann durch einen ineffizienten Reaktionsmechanismus verursacht werden, z. B. durch das Zurücksenden zu vieler Daten (nicht verwendete JSON-Attribute usw.) oder eine langsame Verbindung.
Messung des HTTP-Zeitaufwands in Node.js
Um den HTTP-Zeitaufwand in Node.js zu messen, müssen wir bestimmte Anforderungs-, Antwort- und Socket-Ereignisse abonnieren. Hier ist ein kurzer Codeausschnitt, der zeigt, wie man das in Node.js macht. Dieses Beispiel konzentriert sich nur auf das Timing:
const timings = {
// use process.hrtime() as it's not a subject of clock drift
startAt: process.hrtime(),
dnsLookupAt: undefined,
tcpConnectionAt: undefined,
tlsHandshakeAt: undefined,
firstByteAt: undefined,
endAt: undefined
}
const req = http.request({ ... }, (res) => {
res.once('readable', () => {
timings.firstByteAt = process.hrtime()
})
res.on('data', (chunk) => { responseBody += chunk })
res.on('end', () => {
timings.endAt = process.hrtime()
})
})
req.on('socket', (socket) => {
socket.on('lookup', () => {
timings.dnsLookupAt = process.hrtime()
})
socket.on('connect', () => {
timings.tcpConnectionAt = process.hrtime()
})
socket.on('secureConnect', () => {
timings.tlsHandshakeAt = process.hrtime()
})
})Eine DNS-Suche findet nur statt, wenn ein Domainname vorhanden ist:
/ There is no DNS lookup with IP address const dnsLookup = dnsLookupAt !== undefined ? getDuration(startAt, dnsLookupAt) : undefined
TCP-Verbindung erfolgt unmittelbar nach der Hostauflösung:
const tcpConnection = getDuration((dnsLookupAt || startAt), tcpConnectionAt)
TLS-Handshake (SSL) kann nur das https-Protokoll verwenden:
// There is no TLS handshake without https const tlsHandshake = tlsHandshakeAt !== undefined ? getDuration(tcpConnectionAt, tlsHandshakeAt) : undefined
Wir warten, bis der Server zuerst mit dem Senden beginnt Bytes:
const firstByte = getDuration((tlsHandshakeAt || tcpConnectionAt), firstByteAt)
Gesamtdauer berechnet aus Start- und Enddatum:
const total = getDuration(startAt, endAt)
Das vollständige Beispiel finden Sie auf unserer https://github.com/RisingStac ... Lagerhaus.
Tools zum Messen der Zeit
Nachdem wir nun wissen, wie man die HTTP-Zeit mit Node misst, besprechen wir die vorhandenen Tools, die zum Verständnis von HTTP-Anfragen verwendet werden können.
Anfragemodul
Das berühmte Anfragemodul verfügt über integrierte Methoden zum Messen des HTTP-Timings. Sie können es mithilfe des Zeitattributs aktivieren.
const request = require('request')
request({
uri: 'https://risingstack.com',
method: 'GET',
time: true
}, (err, resp) => {
console.log(err || resp.timings)
})Verteiltes Tracing
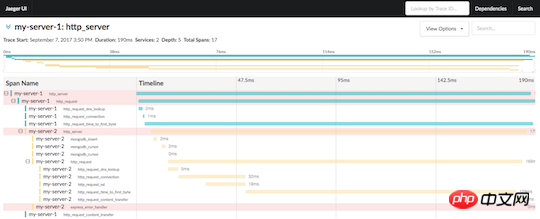
Sie können verteilte Tracing-Tools verwenden, um HTTP-Timings zu sammeln und sie auf einer Zeitleiste zu visualisieren. Auf diese Weise erhalten Sie einen vollständigen Überblick darüber, was sich hinter den Kulissen abspielt und wie viel es tatsächlich kostet, ein verteiltes System aufzubauen.
Die opentracing-auto-Bibliothek von RisingStack verfügt über integrierte Flags zum Sammeln aller HTTP-Zeiten über OpenTracing.

HTTP-Anfrage-Timing mit opentracing-auto in Jaeger.
Zusammenfassung
Die Messung der HTTP-Zeit mit Node.js kann Ihnen dabei helfen, Leistungsengpässe zu finden. Das Node-Ökosystem bietet großartige Tools zum Extrahieren dieser Metriken aus Anwendungen.
Verwandte Empfehlungen:
Teilen Sie verschiedene Möglichkeiten zum Senden von HTTP-Anfragen in PHP
Analyse von Ähnlichkeiten und Unterschieden in den Hauptfunktionen verschiedener HTTP-Versionen
Einführung in das http-Modul und das URL-Modul in node.js
Das obige ist der detaillierte Inhalt vonNode.js misst die für HTTP aufgewendete Zeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




