
Dieser Artikel stellt hauptsächlich die Endlosschleife in Vue anhand von Beispielcode vor. Der Code ist einfach und leicht zu verstehen, und Freunde, die ihn benötigen, können darauf zurückgreifen.
Der Code lautet wie folgt:
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>
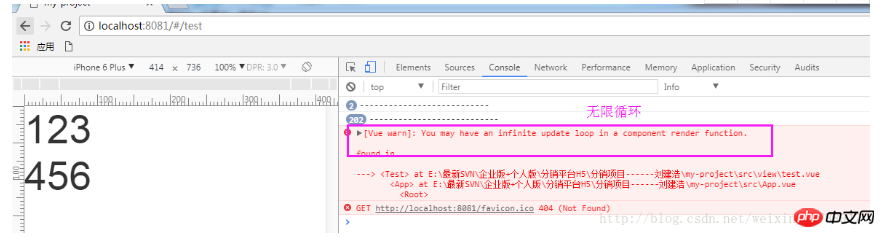
Der Grund für die Endlosschleife: Die Änderung von flagName führt dazu, dass die Ansicht aktualisiert wird , und die Ansichtsaktualisierung führt dazu, dass die Funktion dealFun( ) weiterhin ausgeführt wird und der Zyklus erneut aktualisiert wird.
Lösung: (globale Variablen verwenden)
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>Verwandte Empfehlungen:
EasyUI Tree Tree Component Endlosschleifen-Beispielanalyse
Beispielerklärung CSS3 zum Erzielen eines nahtlosen Scrollens einer Endlosschleife
PHP erreicht eine Endlosschleife, um ein MySQL-Beispiel einer Methode in Daten zu erhalten
Das obige ist der detaillierte Inhalt vonEndlosschleifen-Code-Sharing in VUE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 MySQL-Backup-Datenmethode
MySQL-Backup-Datenmethode
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist




