
In diesem Artikel wird hauptsächlich Webpack + Vue + Node zum Erstellen einer einzelnen Seite vorgestellt. Es ist sehr praktisch. Freunde, die es benötigen, können darauf zurückgreifen.
1.node-Download-Adresse: http://nodejs.cn/download/, überprüfen Sie die Knoten- und NPM-Version nach Abschluss der Installation

2. Taobao Mirror: npm install cnpm -g --registry=https://registry.npm.taobao.org Sie können cnpm direkt anstelle von npm verwenden 🎜>
3. Vue-cli installieren: cnpm install -g vue-cli
Programmierungsprozess Wenn Sie ein Modul einführen müssen, können Sie cnpm install

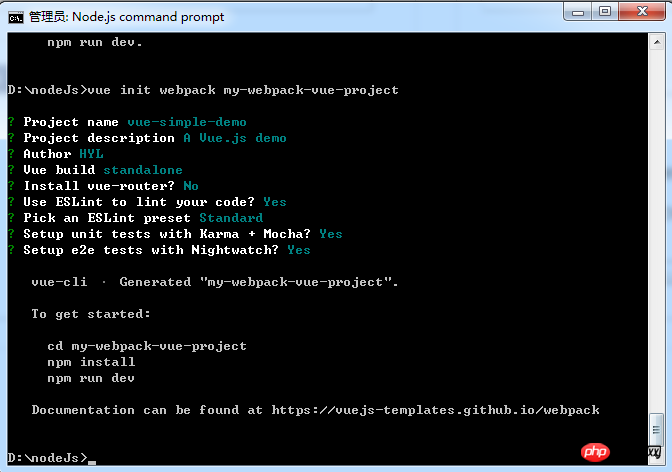
4. Erstellen Sie die Vue-Anwendung von Webpack: vue init webpack 
Besonderes hier: Erwähnen Sie das Webpack. Bei der vorherigen Installation der Webpack-Vorlage gab es die Option, ESLint zur Standardisierung Ihres Codes zu verwenden. 
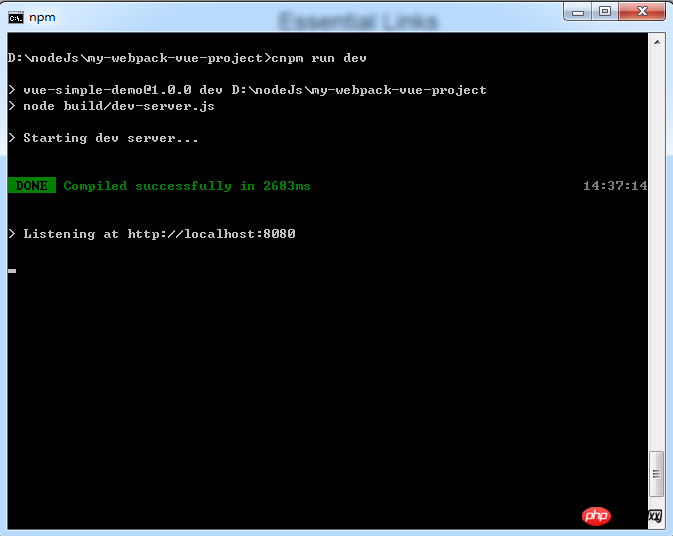
Webpack – Webpack mit erweiterten Funktionen + Vue-Loader für formale Entwicklung
6 

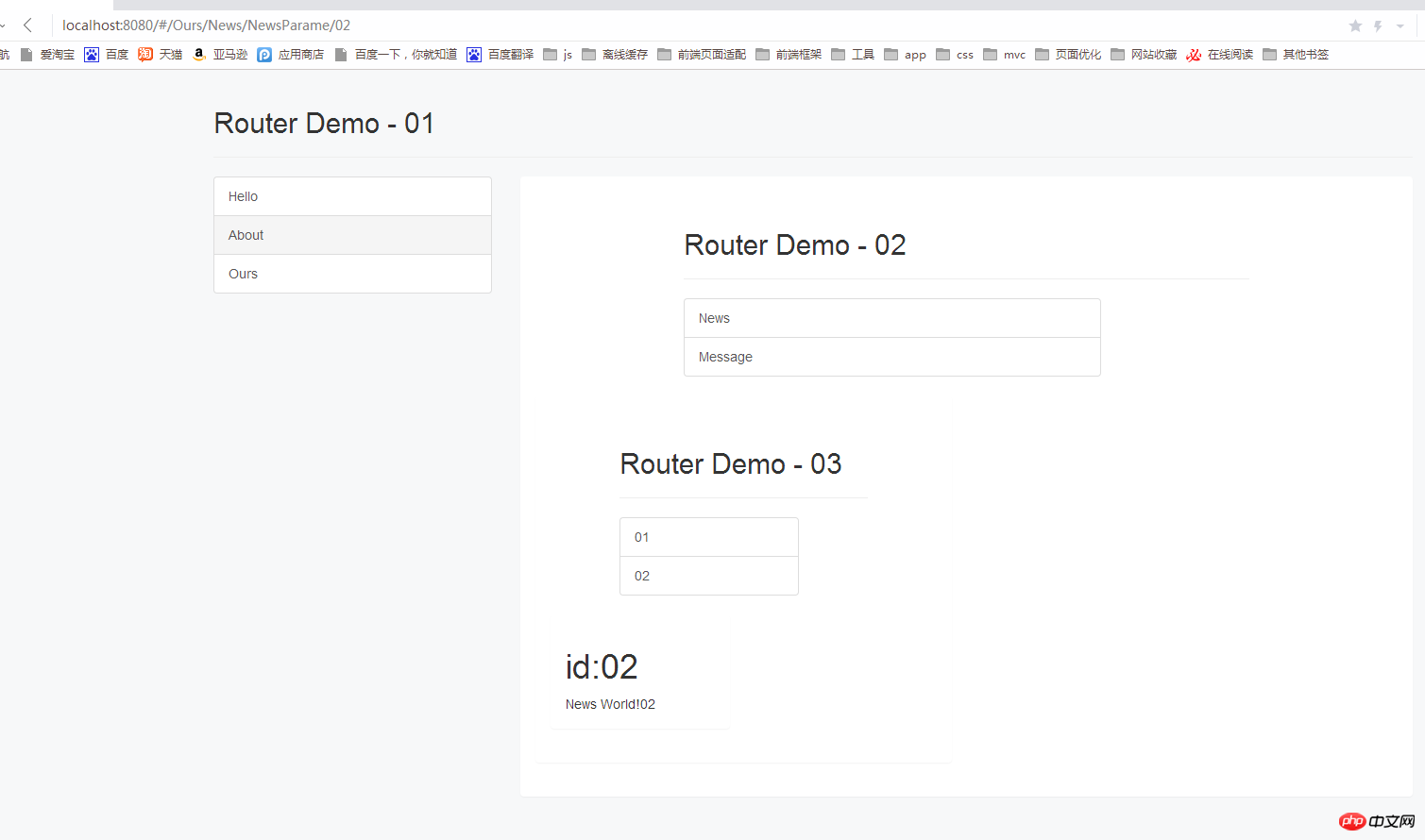
PS: Ich habe eine Demo geschrieben, die Routing, Routing-Nesting, Sub-Routing, Remote-Cross-Domain-Datenerfassung, Bootstrap und kombiniert andere Funktionen 
Verwandte Empfehlungen: 
Ein Beispiel für die Implementierung einer SPA-Einzelseitenanwendung in Vue
HTML5-Einzelseitengeste Sliding Screen Switching
Über Vue. Beispielanalyse, wie js mehrere Routingbereiche auf einer einzigen Seite betreibt
Das obige ist der detaillierte Inhalt vonWebpack, Vue und Node realisieren die gemeinsame Nutzung von Einzelseitencode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 ETH-Währungspreis heutiger Marktpreis USD
ETH-Währungspreis heutiger Marktpreis USD
 setInterval
setInterval
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So öffnen Sie eine URL-Datei
So öffnen Sie eine URL-Datei
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt




