
Dieser Artikel stellt Ihnen in 10 Minuten hauptsächlich die relevanten Informationen zum Verständnis des BFC-Prinzips und seiner Anwendung vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Gängige Positionierungslösungen
Bevor wir über BFC sprechen, werfen wir zunächst einen Blick auf die gängigen Positionierungslösungen. Es gibt drei gängige Lösungen:
Normaler Fluss
Im normalen Fluss werden Elemente entsprechend ihrer Position in HTML von oben nach unten angeordnet. In diesem Prozess werden Inline-Elemente horizontal angeordnet, bis die Zeile voll ist, und dann Zeilenumbrüche werden als vollständige neue Zeile gerendert, sofern nicht anders angegeben. Es kann auch gesagt werden, dass die Position eines Elements in einem normalen Fluss bestimmt wird Element im HTML-Dokument.
Float (Float)
In einem Floating-Layout erscheinen Elemente zunächst entsprechend der Position des normalen Flusses und werden dann je nach Richtung so weit wie möglich nach links oder rechts versetzt Der Effekt ist derselbe wie beim Drucken und Einbetten von Text.
Absolute Positionierung
In einem absolut positionierten Layout wird das Element vom normalen Fluss als Ganzes getrennt, sodass das absolut positionierte Element seine Geschwisterelemente und die spezifische Position davon nicht beeinflusst Das Element wird durch die absolute Positionierung durch Koordinaten bestimmt.
2. BFC-Konzept
Formatierungskontext ist ein Konzept in der W3C CSS2.1-Spezifikation. Es handelt sich um einen Rendering-Bereich auf der Seite und verfügt über eine Reihe von Rendering-Regeln, die die Positionierung seiner Unterelemente sowie deren Beziehung und Interaktion mit anderen Elementen bestimmen.
Was ist BFC?
BFC ist Blockformatierungskontexte (Formatierungskontext auf Blockebene), der zum normalen Ablauf des obigen Positionierungsschemas gehört.
Elemente mit BFC-Eigenschaften können als isolierte unabhängige Container betrachtet werden. Die Elemente innerhalb des Containers haben keinen Einfluss auf das Layout der äußeren Elemente, und BFC weist einige Eigenschaften auf, die normale Container nicht haben.
Für den Laien kann BFC als eine große geschlossene Box verstanden werden. Ganz gleich, wie viel die Elemente im Inneren der Box durchdringen, sie haben keinen Einfluss auf die Außenseite.
3. BFC auslösen
Solange das Element eine der folgenden Bedingungen erfüllt, kann die BFC-Funktion ausgelöst werden:
Körperstammelement
Floating-Elemente: Float-Werte außer keinem
Absolut positionierte Elemente: Position (absolut, fest)
Anzeige Für Inline-Block, Tabellenzellen, Flex
Andere Überlaufwerte als sichtbar (versteckt, automatisch, scrollen)
4. BFC-Funktionen und -Anwendungen
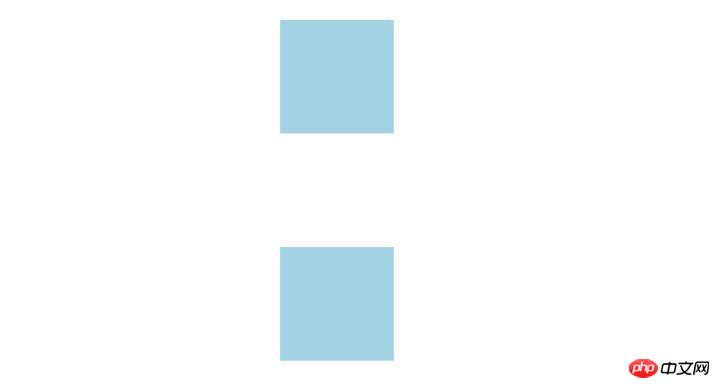
1. Die Ränder werden unter demselben BFC zusammenbrechen

Ab dem Wirkungspunkt von Ansicht, da sich beide p-Elemente im selben BFC-Container (hier bezieht sich das Körperelement) befinden, überlappen sich der untere Rand des ersten p und der obere Rand des zweiten p, sodass der Abstand zwischen den beiden Boxen nur 100 Pixel beträgt. nicht 200px.
Erstens ist dies kein CSS-Fehler. Wir können es als Spezifikation verstehen. Wenn Sie überlappende Ränder vermeiden möchten, können Sie diese in verschiedenen BFC-Containern platzieren.
.container { overflow: hidden; } p { width: 100px; height: 100px; background: lightblue; margin: 100px; }
Zu diesem Zeitpunkt betragen die Ränder der beiden Boxen 200 Pixel

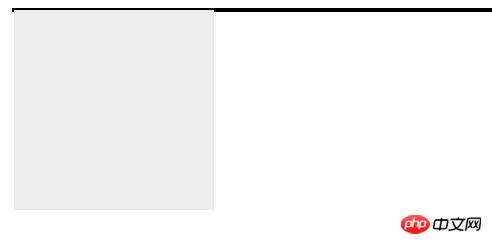
2. BFC kann schwebende Elemente enthalten (freigegeben).
Wir alle wissen, dass schwebende Elemente aus dem normalen Dokumentenfluss ausbrechen werden. Schauen wir uns das folgende Beispiel an

Aufgrund der schwebende Elemente im Container, außerhalb des Dokumentenflusses, sodass der Container nur eine Randhöhe von 2 Pixel hat. Wenn der BFC des Containers ausgelöst wird, umschließt der Container das schwebende Element.
Der Effekt ist wie folgt:

3. BFC kann verhindern, dass Elemente durch schwebende Elemente abgedeckt werden
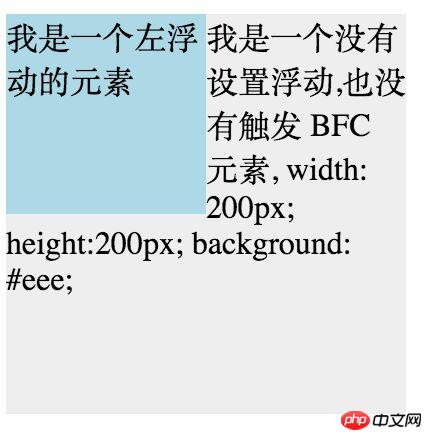
Lassen Sie uns Schauen Sie sich zunächst einen Textumbruch an. Wirkung:
我是一个左浮动的元素
我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;

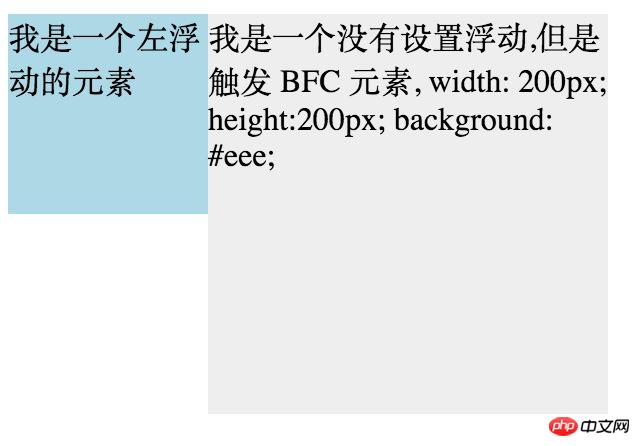
Zu diesem Zeitpunkt ist das zweite Element tatsächlich teilweise vom schwebenden Element abgedeckt (die Textinformationen werden jedoch nicht abgedeckt). durch das schwebende Element). Wenn Sie vermeiden möchten, dass das Element abgedeckt ist, können Sie die BFC-Funktion des zweiten Elements berühren >
Diese Methode kann verwendet werden. Die Implementierung eines zweispaltigen adaptiven Layouts funktioniert gut. Zu diesem Zeitpunkt ist die Breite auf der linken Seite festgelegt und der Inhalt auf der rechten Seite hat eine adaptive Breite (Entfernung der Breite). Inhalt oben rechts).
Analyse von Anwendungsbeispielen von BFC und IFC in CSS
Detaillierte Erläuterung des wichtigen BFC in CSS
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des CSS-BFC-Prinzips und seiner Anwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




