In diesem Artikel werden hauptsächlich die detaillierten Schritte zum Erstellen eines neuen VueJs-Projekts in VsCode vorgestellt. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Verwenden Sie vue-cli, um schnell Projekte zu erstellen
( vue-cli ist das Gerüst von vue.js, das zum automatischen Generieren von vue.js-Vorlagenprojekten verwendet wird . Bevor Sie vue-cli installieren, müssen Sie zuerst vue und webpack installieren ); Projektname (sanfeng1). (Drücken Sie die Eingabetaste, um zu bestätigen, drücken Sie N, wenn nicht)
· node -v //(版本低引起:bash: npm: command not found)
· npm -v
//以上帮助检查是否安装 node npm
· 输入vue,//测试vue是否安装成功
· 输入vue list //看vue中有哪些子类 npm install vue
Nach dem Login kopieren
npm install -g vue-cli
//全局安装vue-cli
vue init webpack projectName
//生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行)
//默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
Nach dem Login kopieren
②, Projektbeschreibung (Ein Vue.js-Projekt); (Sie können gerne eine kurze Einführung auf Englisch eingeben)
③, Autor (sunsanfeng); (Drücken Sie die Eingabetaste, um zu bestätigen, drücken Sie N, wenn nicht)
④、Vue Build (Pfeiltasten verwenden)> Vorlagen (oder jedes Vue-spezifische HTML) sind NUR in .vue-Dateien zulässig – Renderfunktionen sind an anderer Stelle erforderlich. Vue-Build (Pfeiltasten verwenden) > Laufzeit + Compiler: Die meisten Benutzer empfehlen Laufzeit: ~6kb + gzip, aber Vorlagen (oder beliebige Vue spezifisches HTML) sind nur in erlaubt. Die Funktionalität zum Rendern von VUE-Dateien ist an anderer Stelle erforderlich. (Drücken Sie die Eingabetaste)
⑤、Vue-Router installieren? (J/n); (/N). (Sie können es installieren oder nicht, Sie können es später erneut installieren, je nach Bedarf)
⑥、Verwenden Sie ESLint, um Ihren Code zu linten (Y/n); (J/N). (Wenn Sie die ESLint-Syntax verwenden, müssen Sie mental vorbereitet sein. Wenn Sie die ESLint-Syntax nicht sehr gut verstehen, werden Sie überall Fehler melden. Ich bin verrückt geworden. Ich empfehle N)
⑦、Einheitentests einrichten mit Karma + Mocha? (J/n); Unit-Tests einrichten? (J/N). (Wählen Sie N)
⑧、E2E-Tests mit Nightwatch einrichten (J/n); (J/N). (Wählen Sie N)
Aber dies kann nur lokal ausgeführt werden. Wie können wir auf unserem eigenen Server darauf zugreifen?
Sie müssen zu diesem Zeitpunkt Folgendes ausführen:
cd projectName
// ctrl+c 结束并进入文件目录
npm install
//初始化安装依赖
npm run dev
//最后执行
//在浏览器打开http://localhost:8080,则可以看到欢迎页了。
Nach dem Login kopieren
Hinweis: Taobao Mirror-Anweisung, npm ist nach der Installation schneller. Wenn Sie es verwenden, ändern Sie einfach npm in cnpm:
Aber ich habe ein Problem festgestellt, dass der Referenzpfad von CSS und JS, auf den in der generierten index.html verwiesen wird, falsch ist. Zu diesem Zeitpunkt muss ich die Konfiguration selbst ändern.
· npm run build
//会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
Nach dem Login kopieren
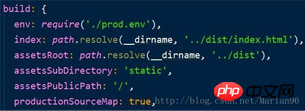
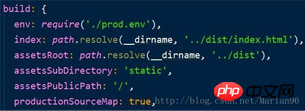
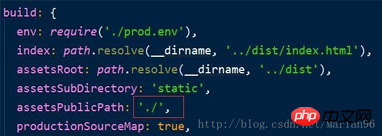
Geben Sie config/index.js ein
$ npm install -g cnpm –registry=https://registry.npm.taobao.org
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
$ npm install –registry=https://registry.npm.taobao.org
Nach dem Login kopieren
Der Referenzpfad der ursprünglichen Konfiguration ist
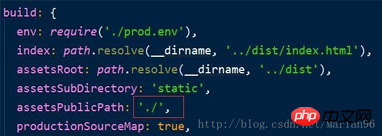
Ich ändere es in

, damit Sie normal darauf zugreifen können.

Tipps:
Mehrere Möglichkeiten, npm zu installieren:
 2 Neueste Version?
2 Neueste Version?
Gehen Sie schließlich zur offiziellen Website von npm
$ npm i 或
$ cnpm i 或
$ npm i cnpm -g (cnpm更快) 或
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
//[镜像文件](http://riny.net/2014/cnpm/),提升速度
Nach dem Login kopieren
und suchen Sie den folgenden Befehl:
npm install -g npm
//但是,我尝试之后 查看npm当前版本
//npm -v
//显示的仍然是当前版本。
//npm 还有个命令是 update, 于是看了下官方文档:
//npm update [-g] [<pkg>...]
//于是尝试使用该命令:
//npm update -g npm
//之后仍然是无效。
Nach dem Login kopieren
Nach dem @-Symbol können Sie die Version hinzufügen Nummer, auf die Sie aktualisieren möchten.
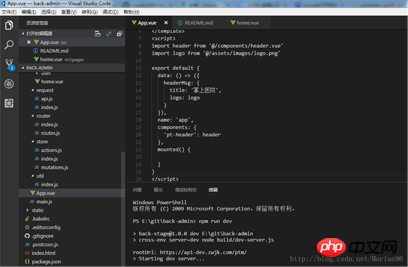
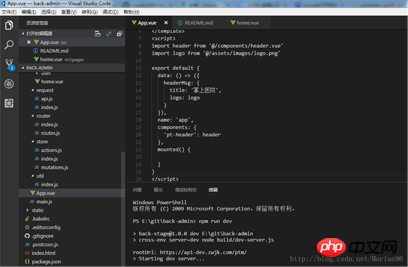
3. Führen Sie das Vue-Projekt aus:
npm install npm@latest -g //可以更新npm至最新版本
Nach dem Login kopieren
$ npm run dev oder vsCode Sehen Sie sich das integrierte Terminal an und geben Sie den obigen Befehl ein
Verwandte Empfehlungen:
Detaillierte Beispiele der VSCode-Konfiguration React Native-Entwicklungsumgebung
Detaillierte Beispiele der vue-cli vscode-Konfiguration eslint
VsCode-Plugins zusammenfassen und organisieren
Das obige ist der detaillierte Inhalt vonVsCode vervollständigt das Tutorial des VueJs-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 2 Neueste Version?
2 Neueste Version?