
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Verwendung von CSS position:sticky vor, um ein Sticky-Layout zu erreichen. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Einführung
Ich habe zuvor einen Artikel geschrieben, um einige häufig verwendete Positionsattribute zu erklären: „CSS-Grundlagen – Positionsattribut-Erklärung“
Im Allgemeinen sind wir Kennen Sie die folgenden häufig verwendeten:
{
position: static;
position: relative;
position: absolute;
position: fixed;
}unter https://developer.mozilla.org/zh-CN/docs/Web/CSS/position Die folgenden drei Werte werden erwähnt:
/* 全局值 */ position: inherit; position: initial; position: unset;
Ich schätze, die meisten von ihnen haben noch nie position:sticky verwendet. Dieser Attributwert befindet sich noch im experimentellen Stadium. Wie soll man es beschreiben?
Erster Blick auf position:sticky
sticky bedeutet auf Englisch wörtlich „klebrig“, also nennen wir es „klebrige Positionierung“. Erfahren Sie mehr über die spezifischen Funktionen und praktischen Szenarien dieses experimentellen Werts.
Dies ist eine spezielle Positionierung, die die beiden Positionierungsfunktionen position:relative und position:fixed kombiniert und für einige spezielle Szenarien geeignet ist.
Was ist die Kombination zweier Positionierungsfunktionen in einer? Das
-Element wird zunächst entsprechend dem normalen Dokumentfluss positioniert und dann relativ zum Flussstamm (BFC) des Elements und zum enthaltenden Block (nächstes Vorgängerelement auf Blockebene) im Fluss positioniert.
Dann erscheint die Elementpositionierung als relative Positionierung vor dem Überschreiten eines bestimmten Schwellenwerts und danach als feste Positionierung.
Dieser spezifische Schwellenwert bezieht sich auf einen von oben, rechts, unten oder links. Mit anderen Worten: Nur durch Angabe eines der vier Schwellenwerte oben, rechts, unten oder links kann die Sticky-Positionierung wirksam werden. Ansonsten ist das Verhalten dasselbe wie bei der relativen Positionierung.
sticky: Das Objekt folgt im Normalzustand dem normalen Fluss. Es ist wie eine Kombination aus relative und fixed. Wenn es auf dem Bildschirm angezeigt wird, wird es in einem normalen Ablauf eingegeben, und wenn es aus dem Bildschirm gescrollt wird, verhält es sich wie behoben. Die Leistung dieses Attributs ist der Adsorptionseffekt, den Sie in der Realität sehen.
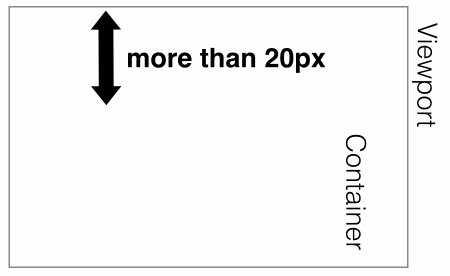
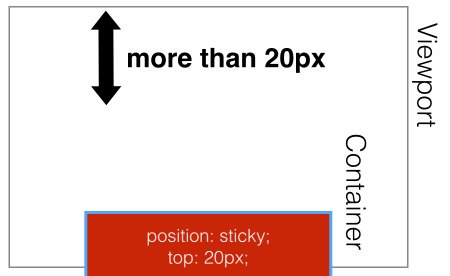
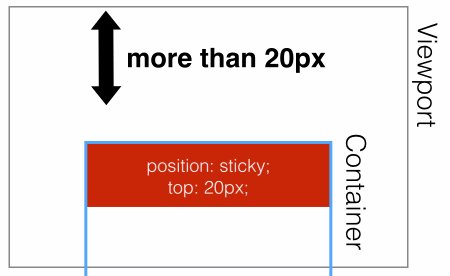
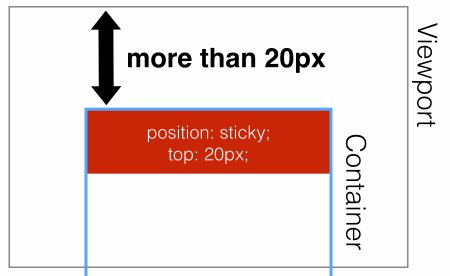
Häufige Szenarien: Wenn der Abstand zwischen dem Element und dem oberen Rand des Seitenansichtsfensters (Ansichtsfenster, das die Referenz für die feste Positionierung ist) größer als 0 Pixel ist, wird das Element als relative positioniert, und wenn das Der Abstand zwischen dem Element und dem Seitenansichtsfenster beträgt weniger als 0 Pixel. Das Element erscheint als fixed positioniert und wird oben fixiert.
Code:
{
position: -webkit-sticky;
position: sticky;
top: 0;
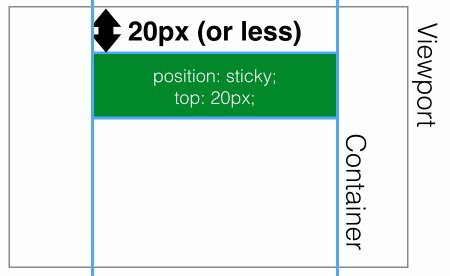
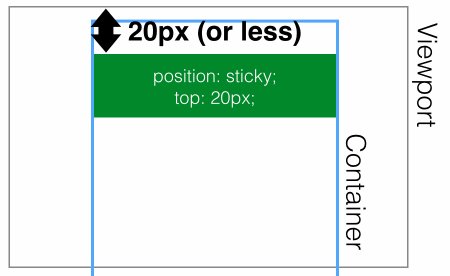
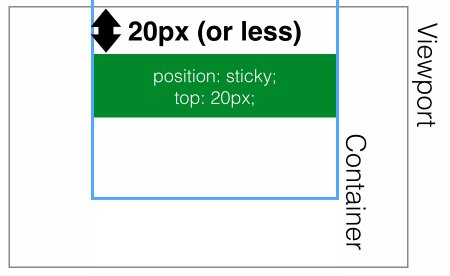
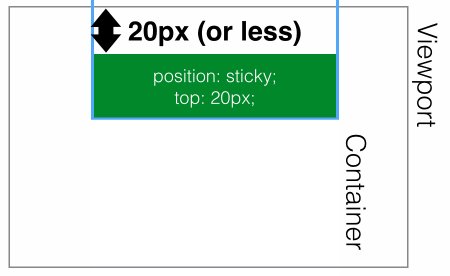
}wird in der folgenden Abbildung ausgedrückt:
ist 大于20px vom oberen Rand der Seite, ausgedrückt als position:relative;

ist 小于20px vom oberen Rand der Seite, ausgedrückt als position:fixed

, um den Header zu implementieren. Feste Navigationsleiste position:sticky
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}Wirksamkeitsregeln
einen der vier Schwellenwerte angeben, bevor die Sticky-Positionierung wirksam werden kann. Ansonsten entspricht das Verhalten der relativen Positionierung. top, right, bottom 或 left
und top gleichzeitig eingestellt sind, hat bottom eine höhere Priorität, wenn top und left eingestellt sind Gleichzeitig hat right hohe Priorität. left
gesetzt. Das position:sticky-Attribut eines beliebigen übergeordneten Knotens des Elements muss overflow sein, andernfalls visible. Hier bedarf es einer Erklärung: position:sticky 不会生效
-Elements auf position:sticky gesetzt ist, kann der übergeordnete Container nicht scrollen, also das overflow:hidden Element kann auch nicht scrollen. Es wird Situationen geben, in denen es scrollt und dann fixiert wird. position:sticky
-Elements auf position:sticky eingestellt ist, wird das Element relativ zum übergeordneten Element und nicht relativ zu position:relative | absolute | fixed positioniert. viewprot
gesetztes Element als position:sticky oder relative erscheint, hängt davon ab, ob das Element den festgelegten Schwellenwert erreicht. Kompatibilität fixed

CSS-Implementierung des Sticky Footer-Tutorials
JS-Methode zur Lösung des Position:Sticky-Kompatibilitätsproblems
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung von CSS mit position:sticky zur Implementierung von Sticky-Layout-Beispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm
 Empfohlene Flash-Tools
Empfohlene Flash-Tools
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 SQL in der Operator-Nutzung
SQL in der Operator-Nutzung
 Linux-Switch-Benutzerbefehl
Linux-Switch-Benutzerbefehl
 So stellen Sie Chinesisch in vscode ein
So stellen Sie Chinesisch in vscode ein




