
这次给大家带来怎样可以固定table的宽度table-layout: fixed,固定table的宽度 table-layout: fixed的注意事项有哪些,下面就是实战案例,一起来看一下。
为了让表格能够填充屏幕(剩余空白区域),常将其宽度属性定义为:100%,单元格也是用百分数来定义。
但这样就会出现问题: 如果单元格中的文本超过宽度限制,就会自动换行,高度自动增高,导致整个表格的样式参差不齐,很难看。
很容易想到的解决方法是,禁用文本换行:white-space:nowrap;overflow:hidden;
So easy! 但效果仍然出乎意料:文本全部在一行显示,宽度自动加宽,甚至还超出了父容器,overflow完全没有起作用!
怎么回事? 百分比的原因么? 但是如果使用静态的固定宽度,就失去了表格的灵活性。
于是乎,不费吹飞之力地找到了终极解决方案: 固定表格宽度: table-layout: fixed;
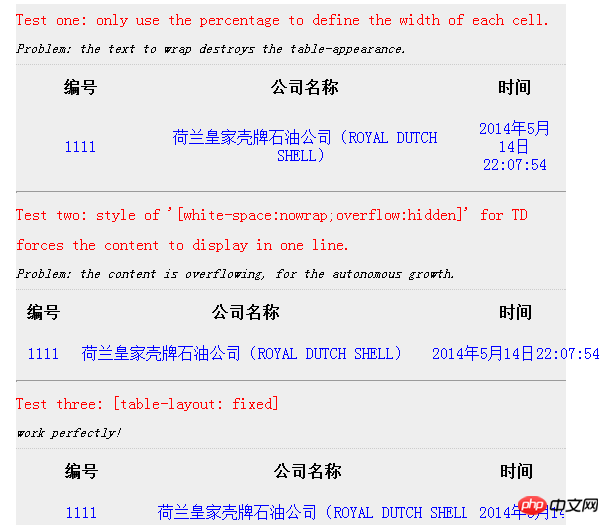
顺便做了个简易的效果图,参考下:

相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Das obige ist der detaillierte Inhalt von怎样可以固定table的宽度 table-layout: fixed. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




