
Dieser Artikel zeigt Ihnen hauptsächlich, wie Sie den dreistufigen Verknüpfungsselektor des WeChat-Applets verwenden. Ich hoffe, dass er allen helfen kann.
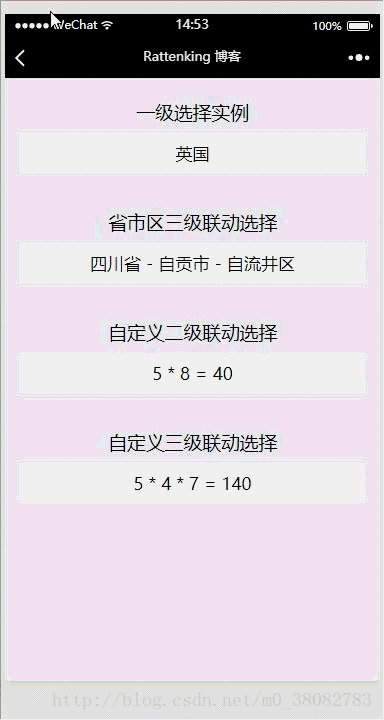
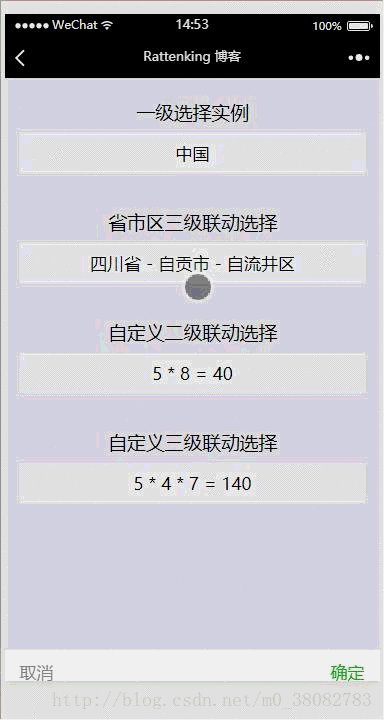
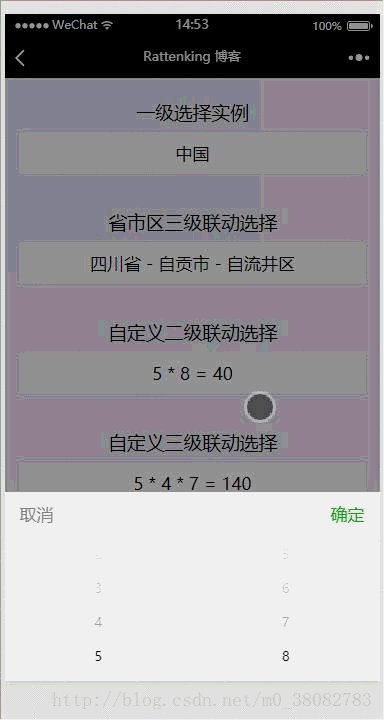
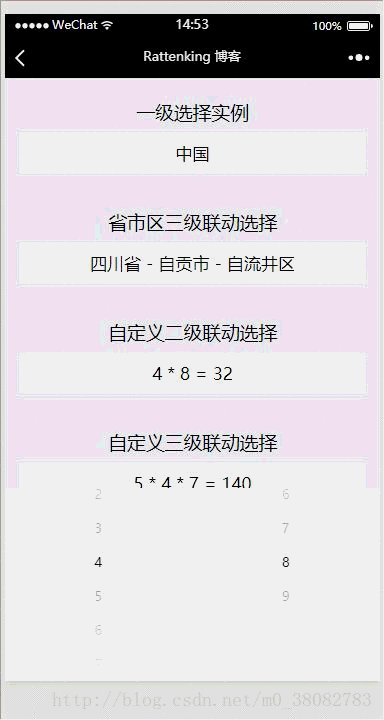
Rendering

Implementierungsprinzip
Verwendung der Picker-Komponente des WeChat-Applets , darunter:
1, gewöhnlicher Selektor: Modus = Selektor realisiert eine einstufige Auswahlinstanz;
2, Provinz- und Stadtselektor: Modus = Region realisiert eine dreistufige Verknüpfung von Provinzen und Städten; Mehrfachspalten-Selektor: mode = multiSelector realisiert die Multiplikation von Zahlen innerhalb von 10 in der Verknüpfung der zweiten und dritten Ebene.
<view class="tui-picker-content">
<view class="tui-picker-name">一级选择实例</view>
<picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}">
<view class="tui-picker-detail">{{countryList[countryIndex]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">省市区三级联动选择</view>
<picker bindchange="changeRegin" mode = "region" value="{{region}}">
<view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义二级联动选择</view>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义三级联动选择</view>
<picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}">
<view class="tui-picker-detail">
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
</view>
</picker>
</view>page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}Page({
data: {
// 普通选择器列表设置,及初始化
countryList: ['中国','美国','英国','日本','韩国','巴西','德国'],
countryIndex: 6,
// 省市区三级联动初始化
region: ["四川省", "广元市", "苍溪县"],
// 多列选择器(二级联动)列表设置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列选择器(三级联动)列表设置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 选择国家函数
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 选择省市区函数
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 选择二级联动
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 选择三级联动
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})Zusammenfassung
1. Da die Auswahlkomponente des WeChat-Applets nur eine separate Zeitauswahl und eine Datumsauswahl bereitstellt, müssen wir möglicherweise gleichzeitig Datum und Uhrzeit auswählen Datumsauswahl, Sie müssen darauf achten.2. Lösen Sie das Problem der Kombination von Datums- und Zeitselektoren. Der Verknüpfungseffekt kann nicht direkt erreicht werden, sondern ist für die Beurteilung und Verarbeitung von Daten erforderlich.
Verwenden Sie mehrspaltige Selektoren sinnvoll, und die anderen vier von der Auswahlkomponente bereitgestellten Selektoren können implementiert werden!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWeChat-Applet zur Verwendung des dreistufigen Verknüpfungsselektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




