
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Implementierungsmethode des Scroll-View-Containers des WeChat-Applets vor. Ich hoffe, dass dieser Artikel allen helfen kann, diesen Teil des Inhalts zu beherrschen Ich hoffe, es kann allen helfen.
So implementieren Sie den Scroll-View-Container des WeChat-Applets
Laden Sie die Codes und Renderings der beiden Lösungen direkt hoch:
Option 1
Diese Lösung besteht darin, die Ansicht direkt zu verwenden und den Überlauf festzulegen: scroll
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
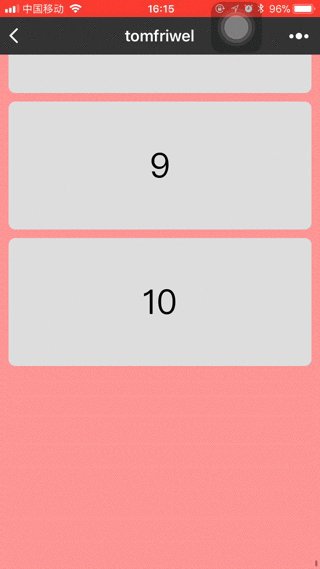
}Rendering:

Option 2
Scrollansicht + Container als Container verwenden
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
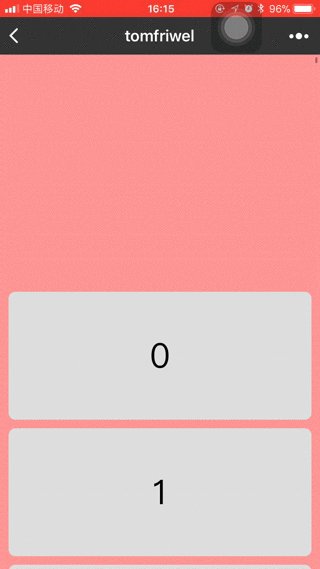
}Rendering:

Vergleichsergebnis:
Da das Scrollen auf dem iPhone einen Federeffekt hat, wird Lösung 1 beim Scrollen nicht angezeigt . Diese Situation wird bei Option 2 nicht auftreten und das Scrollen erfolgt reibungslos.
Option 2 ist eine bessere Lösung für die Scrollansicht, die ich bisher zusammengefasst habe.
Verwandte Empfehlungen:
Slider-Ansichtscontainer für die WeChat-Applet-Entwicklung
Empfohlene 10 Ansichtscontainer-Quellcodes (Sammlung)
WeChat-Applet: Komponenteninterpretation und -analyse anzeigen (Container anzeigen)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den WeChat-Applet-Scroll-View-Container. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




