
Die allgemeine Idee besteht darin, Cookies jedes Mal zu speichern/abzurufen/zu löschen. Lesen Sie zuerst das Cookie. Wenn im Cookie des Browsers Kontoinformationen vorhanden sind, werden diese automatisch ausgefüllt Das Cookie wird verwendet, um festzustellen, ob der aktuelle Benutzer nach einer erfolgreichen Anmeldung „Passwort speichern“ aktiviert hat. Wenn ja, werden die Kontoinformationen im Cookie gespeichert.
Implementierte Funktionen:
1. Aktivieren Sie „Passwort speichern“. Wenn Sie auf „Anmelden“ klicken, werden die Kontonummer und das Passwort in Cookies gespeichert und beim nächsten Anmelden automatisch im Formular angezeigt
2. Deaktivieren Sie das Kontrollkästchen. Wenn Sie auf „Anmelden“ klicken, wird der im Cookie gespeicherte Wert gelöscht. Wenn Sie sich das nächste Mal anmelden, müssen Sie
<p class="ms-login"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm"> <el-form-item prop="username"> <el-input v-model="ruleForm.username" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input> </el-form-item> <!-- `checked` 为 true 或 false --> <el-checkbox v-model="checked">记住密码</el-checkbox> <br> <br> <p class="login-btn"> <el-button type="primary" @click="submitForm('ruleForm')">登录</el-button> </p> </el-form> </p>
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
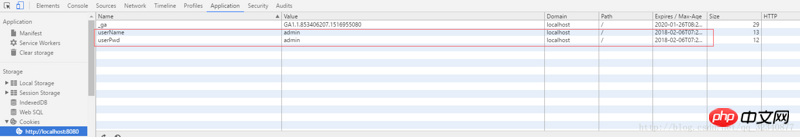
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}
Verwandte Empfehlungen:
So implementieren Sie die Funktion zum Speichern von Passwörtern in h5
Empfehlen Sie eine Zusammenfassung von 10 Nutzungscodes zum Merken von Passwörtern
Verwenden von Cookies in js, um die Funktion zum Merken von Passwörtern zu implementieren
Das obige ist der detaillierte Inhalt vonVue implementiert die Methode zum Merken von Passwörtern in Cookies. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Plätzchen
Plätzchen
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Was bedeutet es, alle Cookies zu blockieren?
Was bedeutet es, alle Cookies zu blockieren?
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Plätzchen
Plätzchen
 Eigenschaften relationaler Datenbanken
Eigenschaften relationaler Datenbanken
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode




