
In diesem Artikel teilen wir Ihnen hauptsächlich den einfachen und klaren abstrakten JS-Syntaxbaum mit. Wir werden zunächst vorstellen, was ein abstrakter Syntaxbaum ist, in der Hoffnung, allen zu helfen.
Babel ist heutzutage in fast jedem Projekt ein Muss, aber sein Arbeitsprinzip kann nicht umhin, Js im Generierungsprozess zu analysieren, und das Projekt-Acron wurde in den frühen Tagen gespalten Dies Schauen wir uns zunächst an, was diese Engine analysiert. Nicht nur Babel, sondern auch Webpack verwenden JavaScript-Parser, um den Code in einen abstrakten Syntaxbaum umzuwandeln. Durch Betreiben dieses Baums können Zuweisungsanweisungen, Deklarationsanweisungen und Operationsanweisungen genau lokalisiert werden ist ein abstrakter Syntaxbaum?
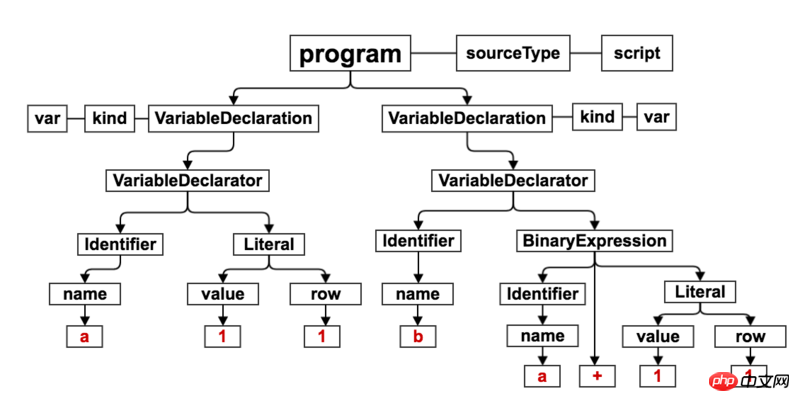
var a = 1; var b = a + 1;
 Und sein JSON-Objektformat ist wie folgt:
Und sein JSON-Objektformat ist wie folgt:
{
"type": "Program",
"body": [
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "a"
},
"init": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
},
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "b"
},
"init": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Identifier",
"name": "a"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"kind": "var"
}
],
"sourceType": "script"
}

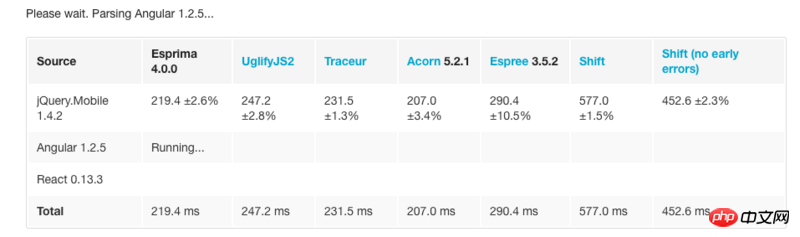
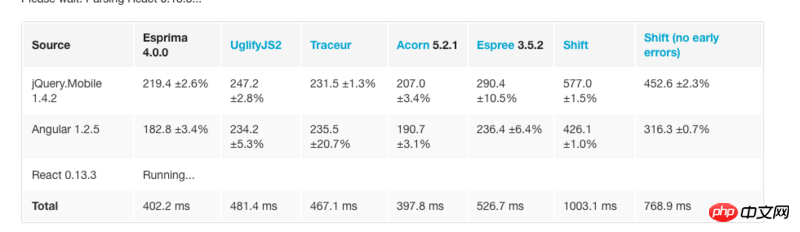
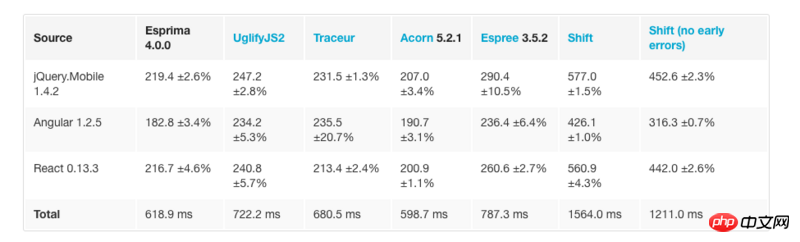
 Ich persönlich denke, je perfekter das Paket ist, desto länger ist die Parsing-Zeit unter den Engines. Der Vorgänger der Babel-Engine ist.
Ich persönlich denke, je perfekter das Paket ist, desto länger ist die Parsing-Zeit unter den Engines. Der Vorgänger der Babel-Engine ist.
Die drei Achsen von AST
1 Erstellen Sie zunächst ein Testprojektverzeichnis
2 . Installieren Sie die npm-Module von esprima, estraverse und escodegen unter dem Testprojektnpm i esprima estraverse escodegen --save
const esprima = require('esprima');
let code = 'const a = 1';
const ast = esprima.parseScript(code);
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'const' } ],
sourceType: 'script' }const estraverse = require('estraverse');
estraverse.traverse(ast, {
enter: function (node) {
node.kind = "var";
}
});
console.log(ast);Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'var' } ],
sourceType: 'script' }const escodegen = require("escodegen");
const transformCode = escodegen.generate(ast)
console.log(transformCode);var a = 1;
const a = 1var a = 1
AST-Explorer
Esprima-Visualisierung
Online-Visualisierung von AST
Zusammenfassung
Zusammenfassung von 10 gängigen Möglichkeiten zur Verbesserung der Codierungseffizienz in der JS-Syntax
Unverzichtbar für die Javascript-Programmierung_JS-Syntax-Wörterbuch_Grundkenntnisse
Detaillierte Erklärung der AngularJS-Syntax_AngularJS
Das obige ist der detaillierte Inhalt vonEinfacher und klarer abstrakter JS-Syntaxbaum. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




