
In diesem Artikel lernen wir zunächst etwas über Cookies und teilen Ihnen dann die Implementierungsmethode zum Lesen und Schreiben von Cookies in JavaScript mit. Ich hoffe, es kann Ihnen helfen.
Lassen Sie uns zunächst kurz die Cookies verstehen.
Bei der Erstellung von Webseiten müssen wir häufig Informationen von einer Seite auf eine andere übertragen. Derzeit müssen wir Cookies in JavaScript verwenden Mechanismus. Einfach ausgedrückt stellen Cookies eine bequeme Möglichkeit dar, kleine Datenmengen auf dem Computer des Benutzers zu speichern und aus der Ferne abzurufen, sodass Websites Details wie die Gewohnheitseinstellungen des Benutzers oder den Zeitpunkt des letzten Besuchs auf der Website speichern können. Das Cookie selbst ist eine kurze Information, die von der Seite auf dem Computer des Benutzers gespeichert und dann von anderen Seiten gelesen werden kann. Grundsätzlich sind Cookies so eingestellt, dass sie nach einer bestimmten Zeit ablaufen.
Natürlich haben Cookies auch Einschränkungen: Browser haben eine Begrenzung der Anzahl der Cookies, die gespeichert werden können, normalerweise einige Hundert oder mehr. Unter normalen Umständen sind pro Domänenname 20 Cookies zulässig, und jede Domäne kann bis zu 4 KB an Cookies speichern. Zusätzlich zu den Problemen, die durch Größenbeschränkungen verursacht werden können, gibt es auch viele Gründe, die dazu führen können, dass Cookies auf der Festplatte gespeichert werden verschwinden, z. B. wenn das Ablaufdatum erreicht ist oder der Benutzer die Cookie-Informationen gelöscht oder zu einem anderen Browser gewechselt hat. Daher sind Cookies nicht zum Speichern wichtiger Daten geeignet. Beim Schreiben von Code müssen Sie auch berücksichtigen, wie mit Ausnahmen bei der Cookie-Erfassung umgegangen wird.
Verwenden Sie in JavaScript das Cookie-Attribut des Dokumentobjekts, um Cookies zu speichern und abzurufen. Normalerweise sind die Informationen in document.cookie eine Zeichenfolge, die aus einem Paar von Namen und Werten besteht. Die Form jedes Datenpaars ist:
name=value;
Im Folgenden zeigen wir anhand eines einfachen Beispiels, wie man Cookies in JavaScript liest und schreibt.
Das erste ist createCookie.html, das in erstellt wird Diese Seite ist ein Cookie, der vollständige Code lautet wie folgt:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>Ein Screenshot der Seite lautet wie folgt:

Klicken Sie auf die Schaltfläche „Senden“, um ein Cookie zu erstellen, die Informationen zu Benutzername und Passwort im Cookie zu speichern und zur Seite „showCookie.html“ zu springen. Darunter lautet der vollständige Code der Seite showCookie.html wie folgt:
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>Der Screenshot der Seite lautet wie folgt:

Klicken Sie auf die Schaltfläche „Cookie anzeigen“. Die Informationen im Cookie werden angezeigt.
Als nächstes führen wir dieses Programm lokal und auf dem Server aus und führen dieses Programm jeweils im IE-Browser und im Chrome-Browser aus, um zu sehen, wie das Cookie funktioniert.
Zuerst führen wir dieses Programm lokal aus und legen die beiden oben genannten Dateien auf dem Laufwerk E ab. Führen Sie es zunächst im IE-Browser aus, geben Sie die Informationen auf der Seite „createCookie.html“ ein und klicken Sie auf die Schaltfläche „Senden“. Der Screenshot sieht wie folgt aus:

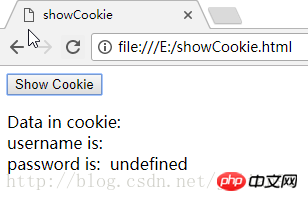
Gehen Sie zur Seite „showCookie.html“ und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot der Seite sieht wie folgt aus:

Cookies werden im IE-Browser normal ausgeführt die lokale Umgebung.
Schauen wir uns als Nächstes den Vorgang im Chrome-Browser an. Öffnen Sie zunächst die Seite „createCookie.html“ im Chrome-Browser, geben Sie die Informationen ein und klicken Sie auf die Schaltfläche „Senden“. 🎜>
 Nachdem Sie zur Seite showCookie.html gesprungen sind, klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot der Seite sieht wie folgt aus:
Nachdem Sie zur Seite showCookie.html gesprungen sind, klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot der Seite sieht wie folgt aus:
 Dasselbe Programm, dieses Mal konnte das Cookie im Chrome-Browser nicht ausgeführt werden.
Dasselbe Programm, dieses Mal konnte das Cookie im Chrome-Browser nicht ausgeführt werden.
 Klicken Sie auf die Schaltfläche „Senden“, springen Sie zur Seite „showCookie.html“ und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:
Klicken Sie auf die Schaltfläche „Senden“, springen Sie zur Seite „showCookie.html“ und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:
 Dann geben wir ein Geben Sie es in die URL des Chrome-Browsers ein: http://localhost/createCookie...:
Dann geben wir ein Geben Sie es in die URL des Chrome-Browsers ein: http://localhost/createCookie...:
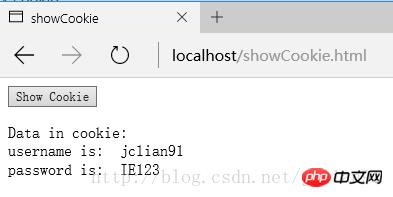
 Klicken Sie auf die Schaltfläche „Senden“ und springen Sie zur Datei „showCookie.html“. Seite und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:
Klicken Sie auf die Schaltfläche „Senden“ und springen Sie zur Datei „showCookie.html“. Seite und klicken Sie auf die Schaltfläche „Cookie anzeigen“. Der Screenshot sieht wie folgt aus:

Dieses Mal laufen in der Serverumgebung die Cookies des IE-Browsers und des Chrome-Browsers normal!
Verwandte Empfehlungen:
So implementieren Sie jQuery-verschlüsselte Cookies
Detaillierte Erklärung zum Abrufen von Cookies durch JavaScript und zum Löschen von Cookies
So verwenden Sie Cookies mit jQuery
Das obige ist der detaillierte Inhalt vonJavaScript-Implementierungsmethode zum Lesen und Schreiben von Cookies. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




