
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der bedingten Verwendung von CSS-Klassen in Vue vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Oft muss der CSS-Klassenname eines Elements geändert werden, wenn das Web ausgeführt wird. Beim Ändern von Klassennamen ist es jedoch manchmal am besten, den Stil bedingt anzuwenden. Sie haben beispielsweise einen Umblättereffekt. Der Umblättereffekt hat normalerweise einen Hervorhebungseffekt, der verwendet wird, um dem Benutzer die aktuelle Seite anzuzeigen, was für den Benutzer sehr hilfreich ist. Der Stil des Elements wird abhängig von der aktuell angezeigten Seite festgelegt.
Ein üblicher Umblättereffekt sieht so aus:

In diesem Beispiel gibt es fünf Seiten, von denen jeweils nur eine ausgewählt ist. Wenn Sie mit Bootstrap einen Paginator erstellen, wird auf die ausgewählte Seite eine CSS-Klasse namens „active“ auf die Listenelemente angewendet. Wenn es sich bei der Seite um die aktuell angezeigte Seite handelt, soll diese Klasse angewendet werden. Mit anderen Worten: Sie möchten, dass der Name der aktiven Klasse bedingt angewendet wird. In Vue wird eine Methode bereitgestellt, um CSS-Klassen bedingt auf Elemente anzuwenden. Diese Technologie wird Ihnen im folgenden Inhalt demonstriert.
Um eine CSS-Klasse zur Laufzeit bedingt anzuwenden, muss sie an ein JavaScript-Objekt gebunden werden. Um diese Aufgabe erfolgreich abzuschließen, müssen zwei Schritte abgeschlossen werden. Zuerst müssen Sie sicherstellen, dass der CSS-Klassenname definiert ist, und dann die Klassenbindung in der Vorlage erstellen. Ich werde diese Schritte an anderer Stelle in diesem Artikel ausführlich erläutern.
Schritt 1: Definieren Sie Ihre CSS-Klassennamen
Stellen Sie sich vor, dass die fünf im Bild oben gezeigten Seitenempfehlungen über einen bestimmten Zeitraum hinweg mit HTML-Code wie dem folgenden erstellt wurden Konstruiert:
<p id="myApp">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li class="page-item active"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
</ul>
</nav>
</p>Hinweis: Jedes Listenelement li in diesem Codeausschnitt repräsentiert jede Seite. Das geänderte Element verweist auf den Klassennamen des Seitenelements. In diesem Code wird das Bootstrap-CSS-Framework verwendet. Wenn es jedoch nicht definiert ist, stellen Sie sicher, dass es irgendwo definiert ist. Die zweite CSS-Klasse ist jedoch für diesen Artikel am relevantesten. Der CSS-Klassenname
active wird verwendet, um die aktuell ausgewählte Seite zu identifizieren. In diesem Artikel wird diese CSS-Klasse auch häufig im Bootstrap-Framework verwendet. Wie im Codeausschnitt oben gezeigt, wird die aktive Klasse nur im dritten Listenelementelement verwendet. Wie Sie vielleicht erraten haben, ist dies die CSS-Klasse, die Sie bedingt anwenden möchten. Dazu müssen Sie ein JavaScript-Objekt hinzufügen.
Schritt 2: Binden Sie Ihren CSS-Klassennamen
Lassen Sie uns den Code in Schritt eins neu strukturieren. Beim Erstellen von Klassenbindungen in Vorlagen haben Sie zwei Hauptoptionen: Verwenden Sie die Objektsyntax oder die Array-Syntax. Als nächstes zeige ich Ihnen, wie Sie beide Methoden verwenden.
Objektsyntax verwenden
Um eine Klassenbindung mithilfe der Objektsyntax zu erstellen, müssen Sie JavaScript-Ausdrücke verwenden. Die Ausdrücke, die wir verwenden werden, sind im folgenden Code zu sehen. Der relevante Code lautet wie folgt:
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="{'page-item':true, 'active':(page === currentPage)}">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>Um die Codemenge zu reduzieren, wird hier die v-for-Direktive in Vue verwendet. Diese Direktive wird zum Rendern von Elementen in einer Schleife verwendet. Das Element in diesem Beispiel ist die Seite selbst. Zusätzlich zur Verwendung der v-for-Direktive wird auch die v-bind-Direktive verwendet. Die
v-bind-Direktive bindet das Klassenattribut eines Elements an eine Instanz von Vue. Eine Instanz von Vue ist wie folgt definiert:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3
}
});Das Datenobjekt auf dieser Vue-Instanz enthält eine Eigenschaft namens currentPage. Wenn Sie die oben definierte HTML-Vorlage erneut aufrufen, werden Sie feststellen, dass auf dieses Attribut verwiesen wird. In der Praxis sieht das jeder Klassenbindung zugeordnete JavaScript-Objekt wie folgt aus:
{'page-item':true, 'active':(page === currentPage)}Dieses Objekt definiert zwei Eigenschaften: page-item und active . Es ist erwähnenswert, dass dies die Namen der beiden CSS-Klassen sind, die in Schritt eins besprochen wurden. In Schritt 2 wurden diese beiden Klassenreferenzen zu Eigenschaftsnamen im JavaScript-Objekt. Die mit diesen Eigenschaftsnamen verknüpften Werte sind JavaScript-Ausdrücke. Wenn der Ausdruck true ergibt, wird der CSS-Klassenname einbezogen. Wenn der Ausdruck false ergibt, ist die CSS-Klasse nicht enthalten. Wenn diese Regeln gelten, schauen wir uns jede Immobilie an.
Das erste Attributseitenelement hat einen wahren Wert. Dieser fest codierte Wert wird verwendet, da wir immer die Klasse „Seitenelement“ einschließen möchten. Die zweite Eigenschaft ist active , die einen JavaScript-Ausdruck verwendet. Wenn dieser Ausdruck wahr ist, wird die aktive Klasse angewendet. Dadurch können wir die aktive Klasse basierend auf dem Wert von currentPage bedingt anwenden.
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.pagination {
justify-content: center;
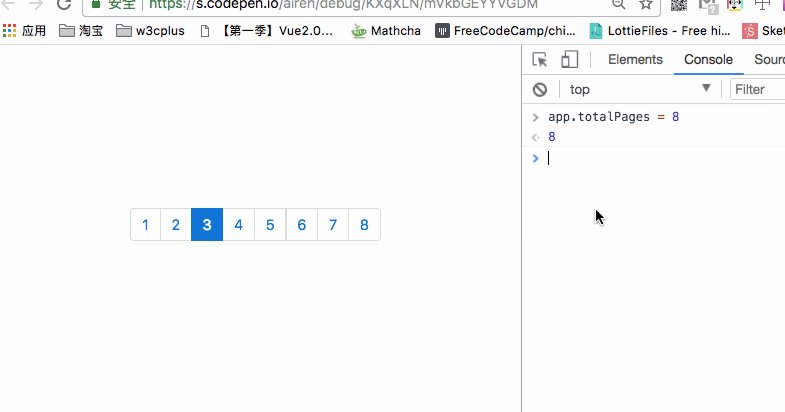
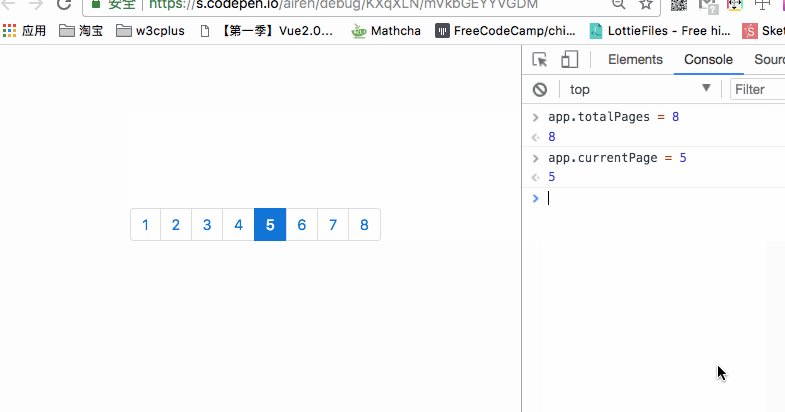
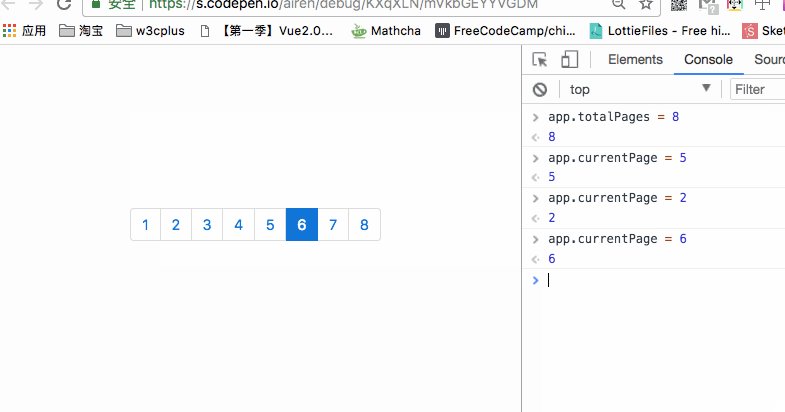
}Jedes Mal, wenn der Wert von currentPage geändert wird, wird „active“ auf das entsprechende Listenelement angewendet. Zum Beispiel der folgende Effekt:

Eine andere Möglichkeit, die aktive Klasse bedingt anzuwenden, besteht darin, sie an ein Array zu binden.
Array-Syntax verwenden
Vue ermöglicht das Hinzufügen von CSS-Klassennamen zu Listen durch Bindung an ein Array. Wenn Sie die Array-Syntax verwenden möchten, muss die HTML-Struktur in Schritt 1 angepasst werden. Der geänderte Code lautet wie folgt:
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="[pageItemClass, (page === currentPage) ? activeClass : '']">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>和上一个示例的区别就是类绑定上使用数组。这种替代方法需要在 data 对象中添加两个额外的属性。这两个属笥是 pageItemClass 和 activeClass 。更新Vue初始化的代码:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3,
pageItemClass: 'page-item',
activeClass: 'active'
}
});正如你看到了, data 对象变了,虽然 data 对象大小变大了,但是使用数组语法时,模板中的代码稍微干净一些。对象语法更紧凑一些。
对象语法和数组语法之间的选择归结为个人爱好。
这两种方法都可能使你的HTML模板更加复杂。然而,实际上还有更多的事情发生。在实现中,我们正在关注如何分离。我们正在创建一个由数据驱动的模板。这使用的视图更容易测试,并且在应用程序变大时更容易维护。
总结
本文根据 @Chad Campbell 的《 Conditionally Applying a CSS Class in Vue.js 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://www.sitepoint.com/conditionally-applying-css-class-vue-js/ 。
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der bedingten Verwendung von CSS-Klassen in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




