
Dieser Artikel vermittelt Ihnen hauptsächlich das relevante Wissen, dass CSS-Namenskonventionen Zeit beim Debuggen sparen können. Ich hoffe, dass er allen helfen kann. Das Debuggen von CSS ist ein zeitaufwändiger Vorgang. Wenn Sie über gute Namenskonventionen verfügen, können Sie viel Zeit beim Debuggen sparen.

Kurzer Kommentar: Das Debuggen von CSS ist ein zeitaufwändiger Vorgang. Wenn Sie über gute Namenskonventionen verfügen, können Sie viel Zeit beim Debuggen sparen.
Verwenden Sie Bindestriche ('-'), um Zeichenfolgen zu trennen
Sie sind vielleicht daran gewöhnt, in Javascript die Kamel-Groß-/Kleinschreibung zu verwenden:
var redBox = document.getElementById('...')
Aber in CSS wird dies nicht empfohlen Um diese Benennungsmethode zu verwenden:
.redBox {
border:1px纯红色;
}Stattdessen sollten Sie Folgendes verwenden:
.red-box {
border:1px纯红色;
}Dies ist eine Standard-CSS-Benennungsregel und hat eine bessere Lesbarkeit.
Außerdem hat es den gleichen Namen wie die CSS-Eigenschaft.
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}BEM-Namenskonventionen
Teams haben unterschiedliche Möglichkeiten, CSS-Selektoren zu schreiben. Einige Teams verwenden Bindestrich-Trennzeichen, während andere eine strukturiertere Namenskonvention namens BEM bevorzugen.
Generell gibt es drei Probleme, die bei CSS-Namenskonventionen gelöst werden müssen:
Die Funktion des Selektors kann durch den Namen deutlich gemacht werden.
Sehen Sie, wo der Selektor verwendet werden kann.
Kann die Beziehung zwischen Klassen sehen.
Haben Sie jemals einen Klassennamen gesehen, der so geschrieben ist:
.nav--secondary {
...
}
.nav__header {
...
}Dies ist die BEM-Benennungsregel.
B steht für Block
BEM versucht, die gesamte Benutzeroberfläche in wiederverwendbare unabhängige Blöcke zu unterteilen (Block, beachten Sie, dass sich Block hier nicht auf Inline-Block bezieht), ein Header ist ein Block, Auch verschachtelte Elemente (Logo, Eingabe, Menü) im Header können Blöcke sein.
Machen Sie zum Beispiel das folgende Bild:

Dies ist ein Strichmännchen (wir können es uns als Block vorstellen). Dies Wir können den Namen der Komponente auf Stick-Man festlegen.
Der Stil des Primärschlüssels sollte wie folgt sein:
.stick-man {
}
E stellt das Element dar
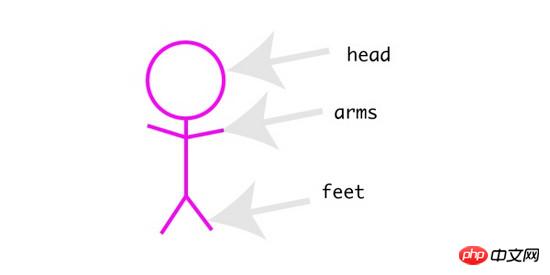
Normalerweise gibt es mehrere Elemente in einem Block, zum Beispiel: Ein Strichmännchen hat einen Kopf, zwei Arme und Füße

Kopf, Füße und Arme sind alles Elemente in dieser Komponente. Verwenden Sie BEM-Benennungsregeln, um Blöcke und Elemente mit doppelten Unterstrichen zu verbinden.
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
}M steht für Modifikator
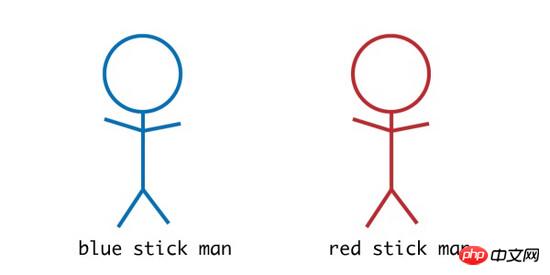
M steht in BEM für Modifikation, die den Block (Block) oder das Element (Element) modifizieren kann (Anpassung des Aussehens oder Verhaltens), die wir anpassen können Unser Strichmännchen erzeugt ein blaues Strichmännchen und ein rotes Strichmännchen (eigentlich benötigen wir möglicherweise einen blauen Knopf und einen roten Knopf).

Unter Verwendung der Benennungsregeln von BEM verwenden wir doppelte Konnektoren, um ('--') zu benennen.
Zum Beispiel:
.stick-man--blue {
}
.stick-man--red {
}Modifikatoren kann auch auf Elemente angewendet werden, zum Beispiel möchten wir nur die Größe des Kopfes des Strichmännchens ändern. Wir können es so benennen:

.stick-man__head--small {
}
.stick-man__head--big {
}Das Obige ist die Benennungsmethode von BEM. Obwohl diese Benennungsmethode etwas ausführlich ist, kann sie zur Verdeutlichung der verschiedenen verwendet werden Teile in komplexen Projekten. Wenn es sich nur um ein einfaches Projekt handelt, verwenden Sie einfach das Trennzeichen, um es direkt zu benennen.
Wie sollten in JavaScript verwendete CSS-Klassennamen benannt werden?
Wenn Sie diesen Artikel sehen, beginnen Sie mit der Umgestaltung Ihres eigenen Projekts.
Sie haben den ursprünglichen Code geändert:
<p class="siteNavigation"> </p>
in:
<p class="site-navigation"> </p>
Das sieht toll aus, aber Sie vergessen, dass Sie sich irgendwo befinden (JavaScript) verwendet diesen Klassennamen :
//the Javasript code
const nav = document.querySelector('.siteNavigation')Zu diesem Zeitpunkt wird die Navigation auf Null gesetzt.
Um dies zu verhindern, können wir uns mit der folgenden Namensgebung daran erinnern.
Verwenden Sie „js-*“ zum Benennen
Wir können js- verwenden, um unsere Klassen zu benennen:
<p class="site-navigation js-site-navigation"> </p>
Im JavaScript-Code verwenden wir js-site-navigation Holen Sie sich das DOM:
//the Javasript code
const nav = document.querySelector('.js-site-navigation')Sobald wir nun js-site-navigation sehen, werden wir darüber nachdenken, diesen Klassennamen zu verwenden, um das DOM-Objekt in einem JavaScript-Code abzurufen.
Verwandte Empfehlungen:
div+CSS-Namensreferenz und CSS-Namen Convention_ html/css_WEB-ITnose
CSS-Namenskonvention_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonCSS-Namenskonvention spart Zeit beim Debuggen von Antworten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




