
Nach der Einführung von mint-ui in vue2.0 wurde immer ein CSS-Fehler gemeldet. Dieser Artikel stellt hauptsächlich die Lösung für das Problem der Konfiguration von mint-ui in vue vor. Es ist von großem praktischem Wert Als nächstes kann ich hoffen, dass es allen helfen kann.

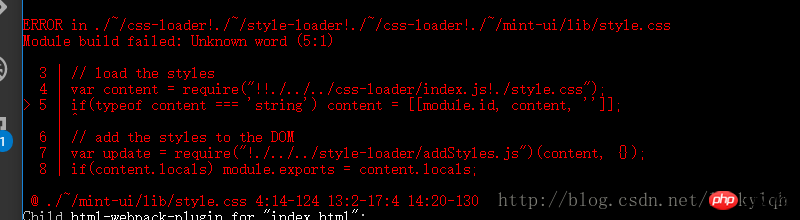
Der CSS-Loader-Style-Loader wurde jedoch in package.json konfiguriert, und CSS wurde auch in webpack.config konfiguriert. Dieser Fehler tritt jedoch auf wird immer noch gemeldet. Im Gegenteil: Wenn Sie die CSS-Konfiguration in webpack.config auskommentieren, wird kein Fehler angezeigt.
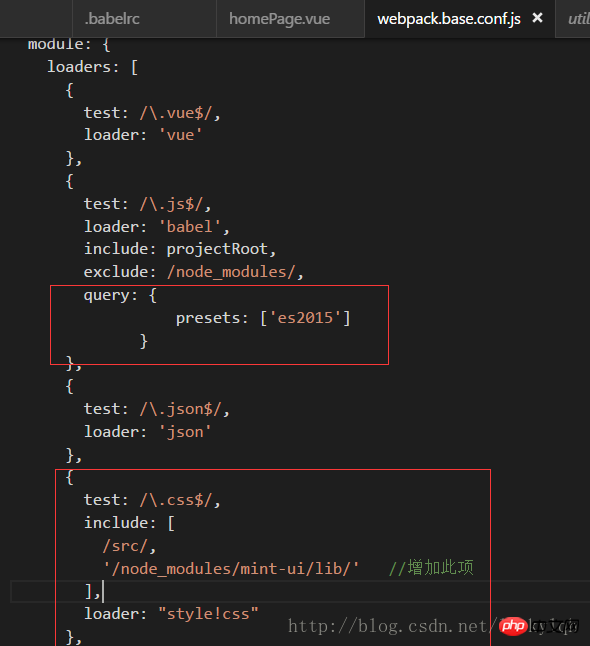
Da das Verzeichnis, in das CSS importiert wird, nicht in webpack.config festgelegt ist, importieren wir standardmäßig nur CSS in das Verzeichnis /src/, Mint-UI muss jedoch in die node_modules importiert werden , also fügen Sie ein Element
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/' //增加此项
],
loader: "style!css"
},zur CSS-Konfiguration in webpack.config hinzu. Natürlich sollte babelrc wie folgt konfiguriert sein:
{
"presets": [
"es2015","stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]
]
} Stellen Sie sicher, dass alle Plug-Ins, die es6 in es5 konvertieren, installiert wurden

Die Konfiguration im Webpack .config muss vollständig sein:

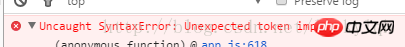
Wenn Presets:['es2015'] nicht in webpack.config konfiguriert ist, wird ein Importfehler gemeldet:

Dieser Fehler wird durch den Fehler beim Es6-Syntax-Escape verursacht.
Hinweis: Die Konfiguration von webpack.config hängt von der Version des Webpacks ab Verschiedene Konfigurationsmethoden. Hier wird die webpack1.0-Version verwendet.
Verwandte Empfehlungen:
Einführung in die Verwendung von Picker in Vue Mint-UI
Vue Mint-UI imitiert die Lieferadresse von Taobao Jingdong Vierstufige Verknüpfung
Analyse der Loadmore-Komponente in Vue Mint-UI
Das obige ist der detaillierte Inhalt vonSo beheben Sie einen CSS-Fehler beim Konfigurieren von Mint-UI in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




