Einfache Erfahrung der mobilen Entwicklung mit dem Mui-Framework
Haben Sie jemals Mui zum Entwickeln verwendet? In diesem Artikel werden hauptsächlich die ersten Erfahrungen mit der mobilen Entwicklung mit dem Mui-Framework vorgestellt. Der Herausgeber findet es recht gut, ich werde es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Statusleisteneinstellungen
Wenn jetzt die meisten Apps geöffnet werden, ist die Statusleiste in die APP integriert, was nicht nur schön ist, sondern auch auf das Ganze abgestimmt ist.
Der Blogger ist Patient einer mittelschweren Zwangsstörung und der kleine schwarze Balken oben bereitet mir wirklich Unbehagen.
Zuerst erstellen wir ein neues mobiles APP-Projekt auf HBuilder
1.1 Immersive Statusleiste (transparente Statusleiste)
Im Allgemeinen gilt, wenn die gesamte Seite ein Bild ist, der Status Die Leiste ist transparent.
Erkennen Sie zunächst, ob die aktuelle Umgebung die immersive Statusleiste unterstützt. Erkennungsanweisung:
<script type="text/javascript">
document.addEventListener('plusready', function(){
//是否支持沉浸式状态栏
alert(plus.navigator.isImmersedStatusbar());
});
</script>
wird standardmäßig nicht unterstützt und es wird „false“ angezeigt. Wenn Sie möchten, dass die Umgebung dies unterstützt, müssen Sie die Konfigurationsdatei manifest.json unter dem Projekt ändern. Unter dem Projekt befindet sich eine Datei manifest.json. Öffnen Sie nach dem Öffnen die Codeansicht:
 Fügen Sie
Fügen Sie
"statusbar": {
"immersed": true
},
 Nach Abschluss der Änderung wird „true“ angezeigt. Der Effekt ist wie folgt:
Nach Abschluss der Änderung wird „true“ angezeigt. Der Effekt ist wie folgt:
 Terminalunterstützung:
Terminalunterstützung:
- Android4 .4 und höher Systemunterstützung;
- iOS7.0 und höher Systemunterstützung
Vollbild-Statusleiste bedeutet, dass keine Statusleiste vorhanden ist und der Akku und die Signalelemente nicht angezeigt werden.
Dieser Effekt besteht darin, die Anweisung in die JS-Datei einzufügen:
Der Effekt ist wie folgt:<script type="text/javascript">
document.addEventListener('plusready', function(){
//参数:true - 全屏;false - 不全屏
plus.navigator.setFullscreen(true);
});
</script>
 1.3 Status Hintergrundfarbe der Leiste
1.3 Status Hintergrundfarbe der Leiste
Das Ändern der Hintergrundfarbe wird im Allgemeinen in Szenarien verwendet, in denen die Hintergrundfarbe oben auf der Seite einfarbig ist. Ändern Sie sie in die gleiche Hintergrundfarbe wie die Seite, um die Seite harmonischer zu gestalten.
Die Android-Plattform unterstützt diese Funktion nicht. Wenn es einen Experten gibt, geben Sie mir bitte einen Rat.//设置系统状态栏背景色
plus.navigator.setStatusBarBackground('#6495ED');
2. Milchglaseffekt
Unscharfe Bilder können den Menschen einen verschwommenen und schönen Effekt verleihen. Klicken Sie auf den zuvor nicht erwähnten Bildunschärfeeffekt:
CSS-Attributfilter:
Die Pixel in Blur() geben den Grad der Unschärfe an.filter: blur(16px);
3. Verwenden Sie einfach Mui, um schnell eine Seite zu erstellen
Das Problem mit der Statusleiste, das mich am meisten gestört hat, wurde gelöst und das Seitenlayout ist einfacher zu handhaben. Es kann schnell mit Mui-Vorlagen erstellt werden.
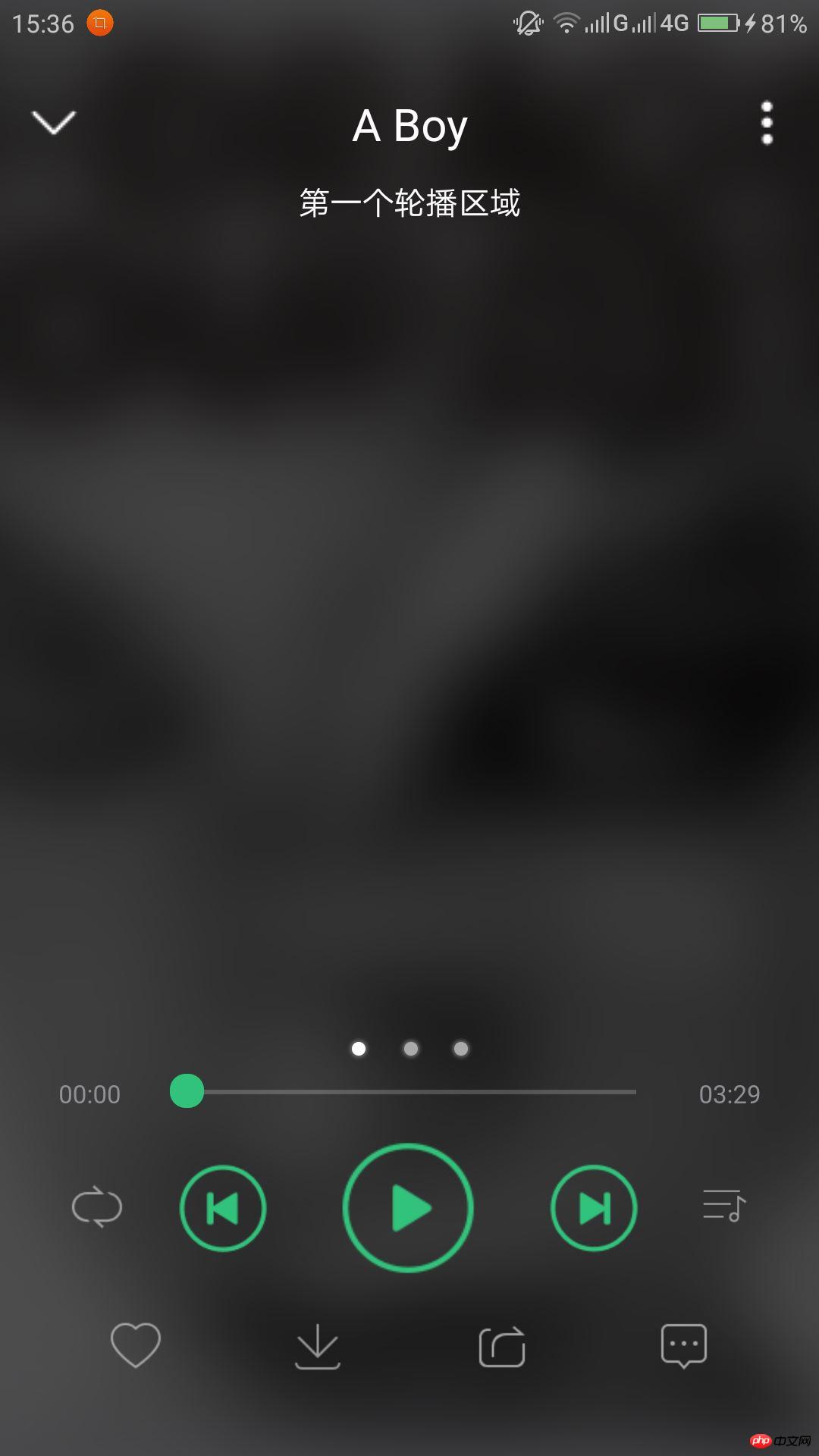
Nehmen Sie XX Music als Beispiel:
2.1 Datei importieren
2.2 HTML-Code<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css" rel="external nofollow" />
Der folgende HTML-Code ist der verwendete Mui-Framework-Teil und das Obige Für den Teil, der sich auf die Statusleiste bezieht, geht es in diesem Mui um den regionalen Karussellteil
Das obere Bild ist das Hintergrundbild. Das in die äußere Ebene eingeschlossene Überlaufattribut muss flexibel verwendet werden um perfekte Effekte zu erzielen.
Da der Header-Teil der APP zur Positionierung verwendet wird, muss im Hauptteil der Seite ein Padding-Top mit einer Höhe von etwa 74 Pixel hinzugefügt werden
Haupt-CSS-Code:<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"> 第一个轮播区域 </p> <p class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <p class="datu"> <img src="img/GD.jpg"/> </p> <p class="geci">A Boy - G-DRAGON</p> </p> <p class="mui-slider-item"> 第二个轮播区域 </p> </p> <p class="mui-slider-indicator"> <p class="mui-indicator"></p> <p class="mui-indicator mui-active"></p> <p class="mui-indicator"></p> </p> </p>Ich habe nicht darüber nachgedacht, die unterschiedlich großen Bilder später in der Mitte auszurichten. Hier müssen wir die achsenübergreifende Ausrichtung des flexiblen Layouts verwenden:
*{
padding: 0px;
margin: 0px;
}
body{
overflow: hidden;
height: 100vh;
}
#background{
overflow: hidden;
text-align: right;
}
#background #backImg{
margin-left: -120px;
height: 99vh;
filter: blur(16px);
}
.mui-bar-nav{
top: 30px;
background-color: rgba(0,0,0,0);
box-shadow: 0 0px 0px #ccc;
}
.mui-bar-nav .mui-title{
color: white;
font-size: 20px;
font-weight: normal;
line-height: 50px;
}
#continer{
width: 100%;
height: 100vh;
position: relative;
top: -100vh;
z-index: 5;
padding-top: 80px;
background-color: rgba(0,0,0,0.7);
text-align: center;
color: white;
}
Zeigen Sie den folgenden Effekt: #continer .footer1{
margin-bottom: 0px;
display: flex;
align-items: center;
justify-content: center;
}

 Xiao Q hat etwas zu sagen
Xiao Q hat etwas zu sagen
Blogger wollen sich auch beim Schreiben von Blogs verbessern und bitten auch um Rat von Experten.
Außerdem ist das Framework zwar einfach zu bedienen, der Blogger meint aber, dass man erst noch den nativen Code beherrschen muss.
Verwandte Empfehlungen:
So verwenden Sie das MUI-Framework in mobilem HTML5 Mui verwendet JQuery und verwendet einen Klick, um zu einem neuen zu springen Fenster-Beispielfreigabe Beispiel beschreibt detailliert den Kapselungsprozess von Mui-Pull-up, um mehr Pull-down-Aktualisierungsdaten zu ladenDas obige ist der detaillierte Inhalt vonEinfache Erfahrung der mobilen Entwicklung mit dem Mui-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Die Seriennummer der Festplatte ist eine wichtige Kennung der Festplatte und dient in der Regel zur eindeutigen Identifizierung der Festplatte und zur Identifizierung der Hardware. In einigen Fällen müssen wir möglicherweise die Seriennummer der Festplatte abfragen, beispielsweise bei der Installation eines Betriebssystems, der Suche nach dem richtigen Gerätetreiber oder der Durchführung von Festplattenreparaturen. In diesem Artikel werden einige einfache Methoden vorgestellt, mit denen Sie die Seriennummer der Festplatte überprüfen können. Methode 1: Verwenden Sie die Windows-Eingabeaufforderung, um die Eingabeaufforderung zu öffnen. Drücken Sie im Windows-System die Tasten Win+R, geben Sie „cmd“ ein und drücken Sie die Eingabetaste, um den Befehl zu öffnen
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Werkzeuge für die Entwicklung, die spezifische Codebeispiele erfordern Seit ihrer Geburt hat die Go-Sprache große Aufmerksamkeit und Anwendung gefunden. Als aufstrebende effiziente und prägnante Programmiersprache ist die schnelle Entwicklung von Go untrennbar mit der Unterstützung umfangreicher Open-Source-Bibliotheken verbunden. In diesem Artikel werden fünf beliebte Go-Sprachbibliotheken vorgestellt. Diese Bibliotheken spielen eine wichtige Rolle bei der Go-Entwicklung und bieten Entwicklern leistungsstarke Funktionen und praktische Entwicklungserfahrung. Um die Verwendung und Funktion dieser Bibliotheken besser zu verstehen, werden wir sie gleichzeitig anhand konkreter Codebeispiele erläutern.
 Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Die Android-Entwicklung ist eine arbeitsreiche und spannende Aufgabe, und die Auswahl einer geeigneten Linux-Distribution für die Entwicklung ist besonders wichtig. Welche der vielen Linux-Distributionen eignet sich am besten für die Android-Entwicklung? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht und spezifische Codebeispiele aufgeführt. Werfen wir zunächst einen Blick auf einige derzeit beliebte Linux-Distributionen: Ubuntu, Fedora, Debian, CentOS usw. Sie alle haben ihre eigenen Vorteile und Eigenschaften.
 Welches Framework eignet sich am besten für die VSCode-Entwicklung?
Mar 25, 2024 pm 02:03 PM
Welches Framework eignet sich am besten für die VSCode-Entwicklung?
Mar 25, 2024 pm 02:03 PM
VSCode ist ein leistungsstarker, flexibler und einfach erweiterbarer Open-Source-Code-Editor, der bei Entwicklern weithin beliebt ist. Es unterstützt viele Programmiersprachen und Frameworks, um unterschiedliche Projektanforderungen zu erfüllen. Allerdings können die Vorteile von VSCode je nach Framework unterschiedlich sein. In diesem Artikel wird die Anwendbarkeit von VSCode bei der Entwicklung verschiedener Frameworks erläutert und spezifische Codebeispiele bereitgestellt. 1.ReactReact ist eine beliebte JavaScript-Bibliothek, die zum Erstellen von Benutzeroberflächen verwendet wird. Bei der Entwicklung von Projekten mit React,







