
In diesem Artikel werden hauptsächlich Beispiele für die Implementierung von ionic3+Angular4-Schnittstellen und das Lesen lokaler JSON-Dateien vorgestellt. Interessierte Freunde können darauf verweisen.
1 Vorbereitung
Zunächst müssen Sie über die Entwicklungsumgebung von ionic3+Angular4 verfügen, auf die ich hier nicht näher eingehen werde. Wenn die Umgebung bereit ist, erstellen Sie ein leeres Projekt mit einer Vorlage Ihrer Wahl.
Zweiter Implementierungsprozess
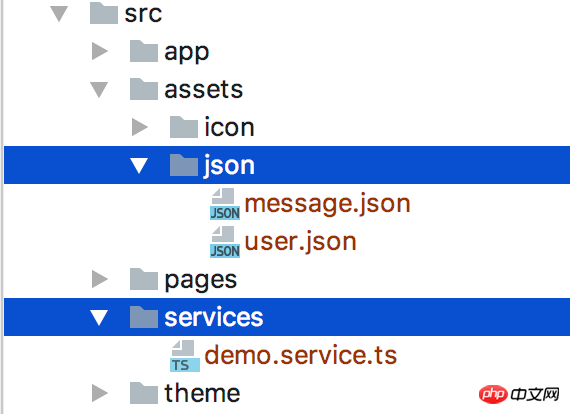
1 Erstellen Sie eine neue JSON-Datei und einen neuen Dienst.
Dienst denken Sie daran,

[
{
"id":"1",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"2",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"3",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
},
{
"id":"4",
"name":"xiehan",
"age":"24",
"message":"测试json文件读取"
}
]import {Injectable} from '@angular/core';
import {Observable} from 'rxjs/Observable';
import {Http, Response} from '@angular/http';
import "rxjs/add/operator/map";
@Injectable()
export class DemoService {
constructor(private httpService: Http){
}
// 网络接口请求
getHomeInfo(): Observable<Response> {
return this.httpService.request('http://jsonplaceholder.typicode.com/users')
}
// 本地json文件请求
getRequestContact(){
return this.httpService.get("assets/json/message.json")
}
}//home.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
// 接收数据用
listData: Object;
// 依赖注入
constructor(public navCtrl: NavController,
private ref: ChangeDetectorRef,
private demoService: DemoService,) {
}
ionViewDidLoad() {
// 网络请求
this.getHomeInfo();
}
getHomeInfo(){
this.demoService.getHomeInfo()
.subscribe(res => {
this.listData = res.json();
// 数据格式请看log
console.log("listData------->",this.listData);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
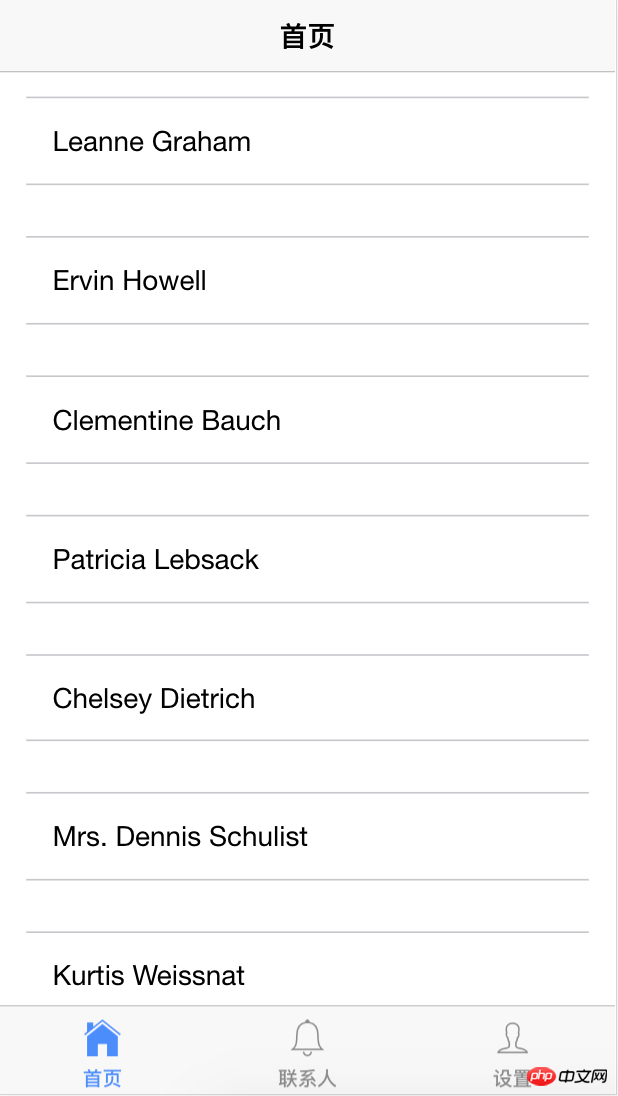
//home.html
<ion-header>
<ion-navbar>
<ion-title>首页</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list *ngFor="let item of listData">
<ion-item>
<!--?是Angular特定语法,相当于判断数据是否存在,有则显示无则不显示-->
{{item?.name}}
</ion-item>
</ion-list>
</ion-content>
//contact.ts
import {ChangeDetectorRef, Component} from '@angular/core';
import { NavController } from 'ionic-angular';
import {DemoService} from "../../services/demo.service";
@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})
export class ContactPage {
contactInfo=[];
constructor(public navCtrl: NavController,
private demoService: DemoService,
private ref: ChangeDetectorRef,) {
}
ionViewDidLoad() {
// 网络请求
this.getRequestContact();
}
getRequestContact(){
this.demoService.getRequestContact()
.subscribe(res => {
this.contactInfo = res.json();
console.log("contactInfo------->",this.contactInfo);
this.ref.detectChanges();
}, error => {
console.log(error);
});
}
}
// contact.html
<ion-header>
<ion-navbar>
<ion-title>
联系人
</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item *ngFor="let item of contactInfo">
<p style="display: flex;flex-direction: column;">
<span>姓名:{{item?.name}}</span>
<span>年龄:{{item?.age}}</span>
<span>信息:{{item?.message}}</span>
</p>
</ion-item>
</ion-list>
</ion-content>
2.service sollte in app.module.ts referenziert werden;
Detaillierte Erläuterung des Beispiels für das Tool zur Erstellung einer Axios-Schnittstelle
Detaillierte Erläuterung der tatsächlichen Projektkonstruktion von Angular4
Beispielcode zum Anzeigen von CSS-Stilen in Angular4
Das obige ist der detaillierte Inhalt vonionic3 und Angular4 implementieren Schnittstellenanforderungen und das Lesen lokaler JSON-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




