
In diesem Artikel wird hauptsächlich die Verwendung von jQuery-Plug-in-Echarts zum Entfernen vertikaler Gitterlinien vorgestellt und die Einstellungs- und Bedienungsfähigkeiten der jQuery-Symbol-Plug-in-Echarts für vertikale Gitterlinien anhand von Beispielen verglichen und analysiert Ich muss darauf verweisen und hoffe, dass es jedem helfen kann.
1. Problemhintergrund
Entwerfen Sie eine Polylinie zum Zählen von Personen, bei der die Gitterlinie keine vertikalen Linien aufweist
2 Quellcode
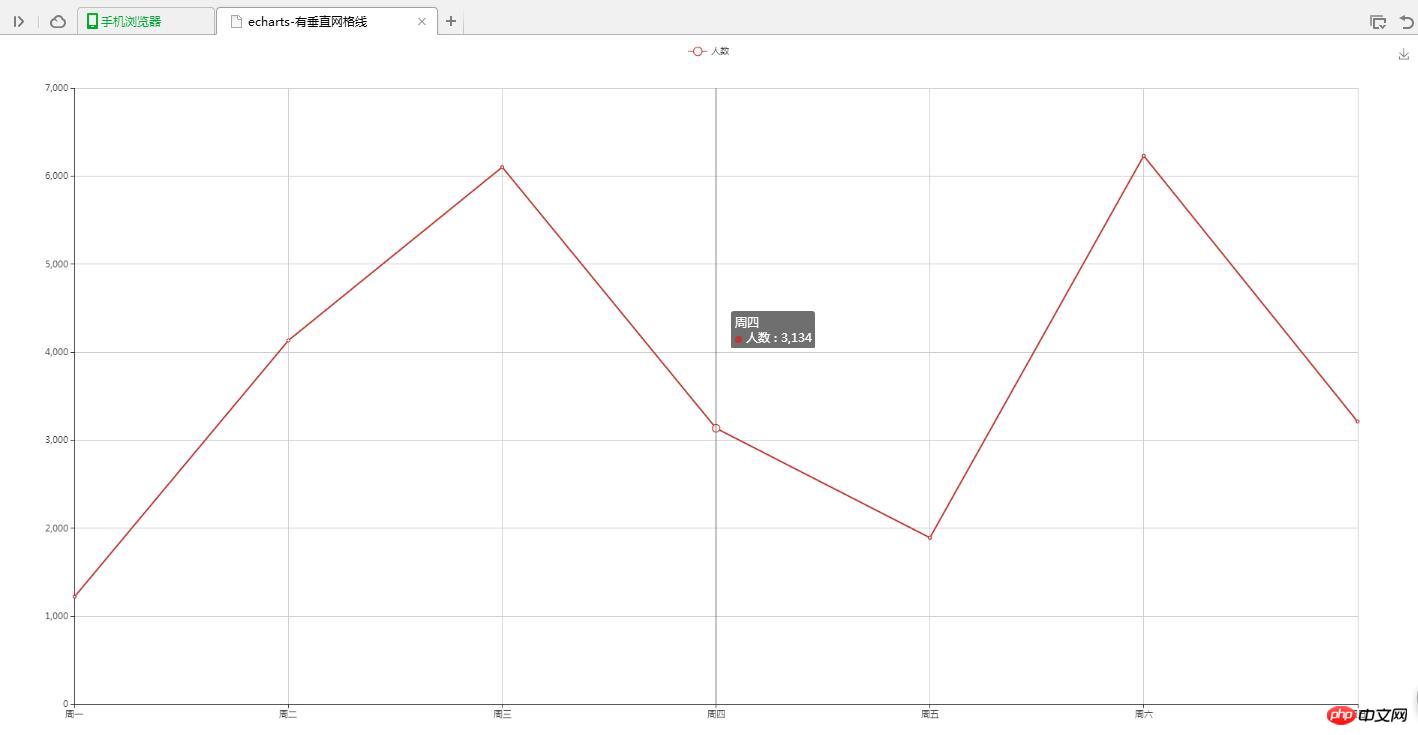
(1) Mit vertikalen Gitterlinien
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-有垂直网格线</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#chart{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['人数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{
show:true
},
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'人数',
type:'line',
stack: '人数',
data:[1220, 4132, 6101, 3134, 1890, 6230, 3210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="chart"></p>
</body>
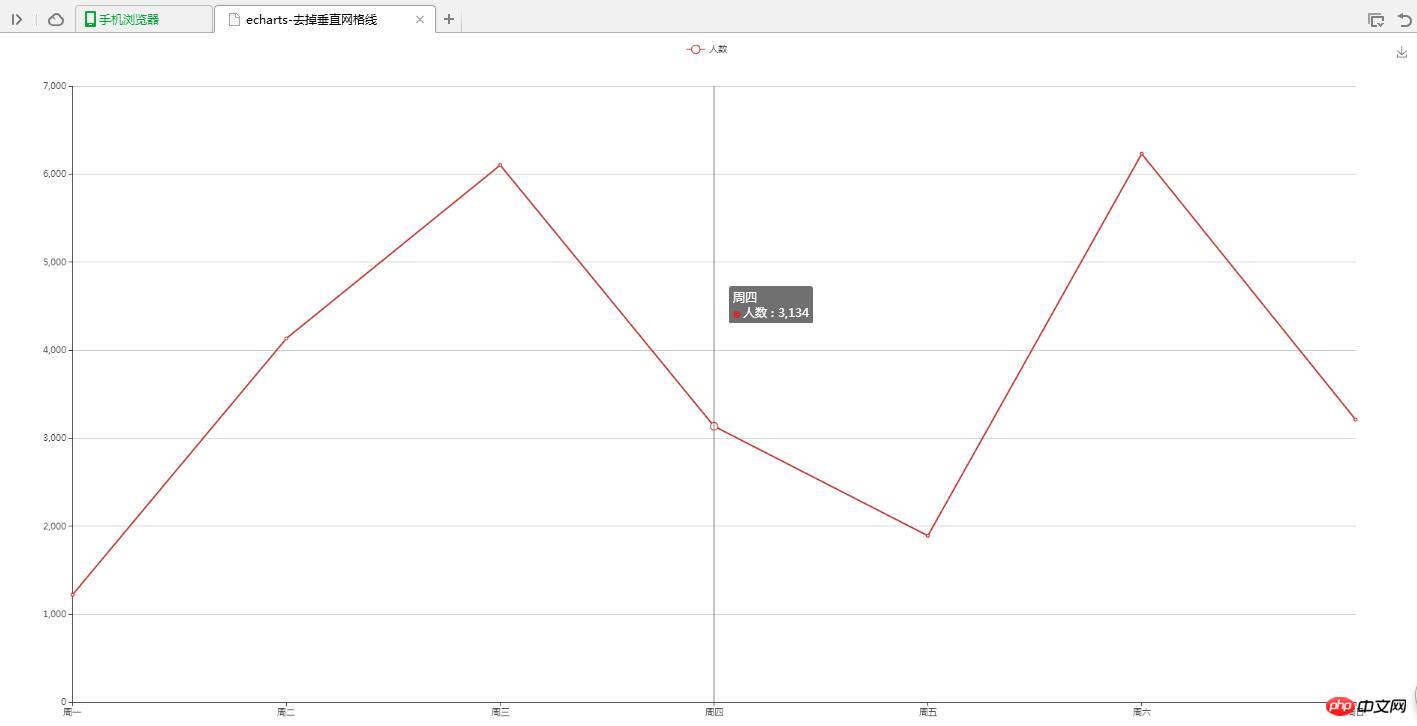
</html>(2) Ohne Vertikale Gitterlinie
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-去掉垂直网格线</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#chart{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['人数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{
show:false
},
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'人数',
type:'line',
stack: '人数',
data:[1220, 4132, 6101, 3134, 1890, 6230, 3210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="chart"></p>
</body>
</html>3. Implementierungsergebnisse
(1) Es gibt ein vertikales Netzwerk Gitterlinien

(2) Keine vertikalen Gitterlinien

4 🎜>
Entfernen Sie die vertikalen Linien im Raster, fügen Sie einfach die Attributeinstellung zu xAxis hinzu splitLineshow:false
umgesetzt von echarts Teilen von Beispielen für Diagrammeffekte bei der Schleifengenerierung
Detaillierte Erläuterung der Verwendung von Echarts-Diagrammen in Vue
Detaillierte Erläuterung der Verwendung von Echarts zur Erstellung statistischer Datenberichte mit PHP
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zur Verwendung von jQuery-Plug-in-Echarts zum Entfernen vertikaler Gitterlinien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




