
In diesem Artikel wird hauptsächlich der einfache Implementierungscode des jQuery-Popup-Fensters vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
Heute haben wir über die Zusammensetzung und Verwendung von Jquery-Popup-Fenstern gesprochen:
Schreiben Sie zuerst den Code, der auf die Datei verweist:
// 每个弹窗的标识
var x =0;
var idzt = new Array();
var Window = function(config){
//ID不重复
idzt[x] = "zhuti"+x; //弹窗ID
//初始化,接收参数
this.config = {
width : config.width || 300, //宽度
height : config.height || 200, //高度
buttons : config.buttons || '', //默认无按钮
title : config.title || '标题', //标题
content : config.content || '内容', //内容
isMask : config.isMask == false?false:config.isMask || true, //是否遮罩
isDrag : config.isDrag == false?false:config.isDrag || true, //是否移动
};
//加载弹出窗口
var w = ($(window).width()-this.config.width)/2;
var h = ($(window).height()-this.config.height)/2;
var nr = "<p class='zhuti' id='"+idzt[x]+"' bs='"+x+"' style='width:"+this.config.width+"px; height:"+this.config.height+"px; background-color:white; left:"+w+"px; top:"+h+"px;'></p>";
$("body").append(nr);
//加载弹窗标题
var content ="<p id='title"+x+"' class='title' bs='"+x+"'>"+this.config.title+"<p id='close"+x+"' class='close' bs='"+x+"'>×</p></p>";
//加载弹窗内容
var nrh = this.config.height - 75;
content = content+"<p id='content"+x+"' bs='"+x+"' class='content' style='width:100%; height:"+nrh+"px;'>"+this.config.content+"</p>";
//加载按钮
content = content+"<p id='btnx"+x+"' bs='"+x+"' class='btnx'>"+this.config.buttons+"</p>";
//将标题、内容及按钮添加进窗口
$('#'+idzt[x]).html(content);
//创建遮罩层
if(this.config.isMask)
{
var zz = "<p id='zz'></p>";
$("body").append(zz);
$("#zz").css('display','block');
}
//最大最小限制,以免移动到页面外
var maxX = $(window).width()-this.config.width;
var maxY = $(window).height()-this.config.height;
var minX = 0,
minY = 0;
//窗口移动
if(this.config.isDrag)
{
//鼠标移动弹出窗
$(".title").bind("mousedown",function(e){
var n = $(this).attr("bs"); //取标识
//使选中的到最上层
$(".zhuti").css("z-index",3);
$('#'+idzt[n]).css("z-index",4);
//取初始坐标
var endX = 0, //移动后X坐标
endY = 0, //移动后Y坐标
startX = parseInt($('#'+idzt[n]).css("left")), //弹出层的初始X坐标
startY = parseInt($('#'+idzt[n]).css("top")), //弹出层的初始Y坐标
downX = e.clientX, //鼠标按下时,鼠标的X坐标
downY = e.clientY; //鼠标按下时,鼠标的Y坐标
//绑定鼠标移动事件
$("body").bind("mousemove",function(es){
endX = es.clientX - downX + startX; //X坐标移动
endY = es.clientY - downY + startY; //Y坐标移动
//最大最小限制
if(endX > maxX)
{
endX = maxX;
} else if(endX < 0)
{
endX = 0;
}
if(endY > maxY)
{
endY = maxY;
} else if(endY < 0)
{
endY = 0;
}
$('#'+idzt[n]).css("top",endY+"px");
$('#'+idzt[n]).css("left",endX+"px");
window.getSelection ? window.getSelection().removeAllRanges():document.selection.empty(); //取消选中文本
});
});
//鼠标按键抬起,释放移动事件
$("body").bind("mouseup",function(){
$("body").unbind("mousemove");
});
}
//关闭窗口
$(".close").click(function(){
var m = this.getAttribute("bs"); //找标识
$('#'+idzt[m]).remove(); //移除弹窗
$('#zz').remove(); //移除遮罩
})
x++; //标识增加
}Dieses JS Die Datei wird angezeigt. Der Inhalt, der Stil, die Position, die Schaltflächen und die Maskenebene des Fensters wurden alle verarbeitet, bevor Sie sie zitieren. Es ist am besten, sie zu verstehen. Ich hoffe, es kann Ihnen helfen.
Das Folgende ist ein CSS-Stylesheet:
.zhuti
{
position:absolute;
z-index:3;
font-size:14px;
border-radius:5px;
box-shadow:0 0 5px white;
overflow:hidden;
color:#333;
}
.title
{
background-color:#3498db;
vertical-align:middle;
height:35px;
width:100%;
line-height:35px;
text-indent:1em;
}
.close{
float:right;
width:35px;
height:35px;
font-weight:bold;
line-height:35px;
vertical-align:middle;
color:white;
font-size:18px;
}
.close:hover
{
cursor:pointer;
}
.content
{
text-indent:1em;
padding-top:10px;
}
.btnx
{
height:30px;
width:100%;
text-indent:1em;
}
.btn
{
height:28px;
width:80px;
float:left;
margin-left:20px;
color:#333;
}
#zz
{
width:100%;
height:100%;
opacity:0.15;
display:none;
background-color:#ccc;
z-index:2;
position:absolute;
top:0px;
left:0px;
}Dieses Stylesheet hat jedes Tag und den erforderlichen Stil geschrieben, wodurch die Codemenge auf der Hauptseite eingespart und die Hauptseite ermöglicht werden kann Die Seite sieht sehr ordentlich aus. Wenn Sie sie ändern möchten, müssen Sie sie nur im CSS-Stylesheet ändern. Hinweis: Unabhängig davon, auf welche Datei Sie verweisen möchten, muss die Jquery-Datei vorne platziert werden. ! !
Das Folgende ist der Hauptseitencode:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.11.2.min.js">
</script>
<script type="text/javascript" src="tanchuang.js">
</script>
<link href="tanchuang.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<style type="text/css">
*{
margin: 0px auto;
}
</style>
</head>
<body style="background-color:#999">
<p style="width:200px; margin-top:10px">
<input type="button" value="弹出窗口" id="btntc" style="width:100px; height:30px; font-size:18px;" />
</p>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$('#btntc').click(function(){
var html = "<p style='color:red'>这是测试的弹窗</p>";
var button ="<input type='button' value='确定' /><input type='button' value='取消' />";
var win = new Window({
width : 400, //宽度
height : 300, //高度
title : '测试弹窗', //标题
content : html, //内容
isMask : false, //是否遮罩
buttons : button, //按钮
isDrag:true, //是否移动
});
})
});
</script>
</html>In ähnlicher Weise werden der Hauptseite auch detaillierte Kommentare hinzugefügt, um das zukünftige Verständnis zu erleichtern. Werfen wir einen Blick auf den Effekt:

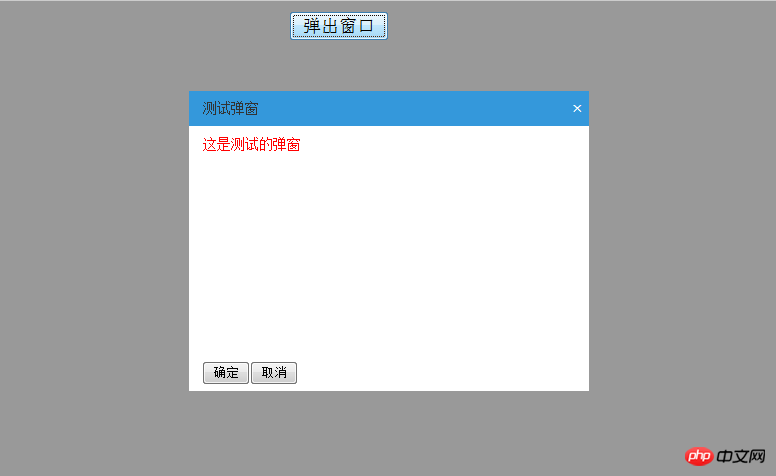
Der Effekt nach dem Klicken auf das Popup-Fenster:


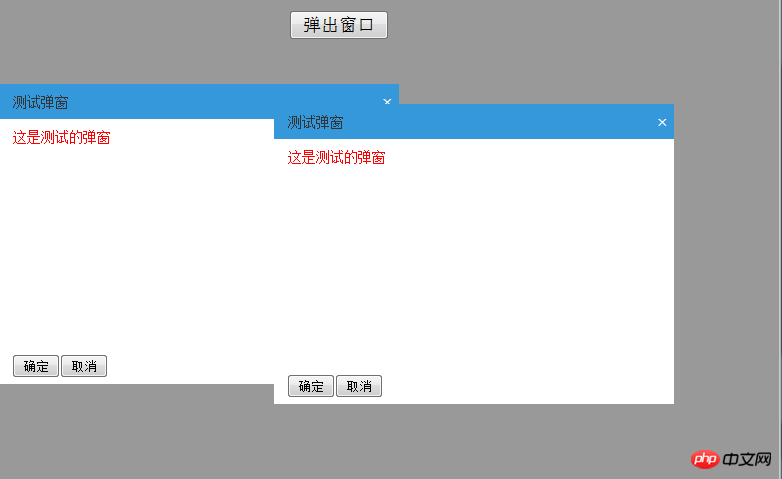
Wir können sehen, dass jedes Popup-Fenster verschoben werden kann und unzählige Fenster angezeigt werden können. Wenn die Maskenebene auf „True“ geändert wird, wird das zweite Popup-Fenster nicht angezeigt.
Denken Sie unbedingt an die Praktikabilität der Maskenebene, die viele Fehler vermeiden kann. Wenn Sie auf das Popup-Fenster verweisen möchten, müssen Sie es testen, bevor Sie es verwenden. Denken Sie daran!
Verwandte Empfehlungen:
Detaillierte Erklärung zum Hinzufügen von Popup-Fensterinformationen zur Dreamweaver-Webseite
Javascript, HTML5, CSS3 benutzerdefiniert Popup-Fenster
Umfassende Verwendung und Techniken von JS-Popup-Fenstern
Das obige ist der detaillierte Inhalt vonjQuery-Implementierung eines einfachen Popup-Fensterbeispiels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




