
Weiß jeder, wie man mit jQuery eine Datumsauswahl implementiert? In diesem Artikel werden hauptsächlich der Implementierungsprozess und die Methode zum Schreiben der Datumsauswahl in JQuery vorgestellt, die einen guten Referenzwert hat. Schauen wir es uns mit dem Editor an. Ich hoffe, Sie können nach dem Studium dieses Artikels Ihre eigene Datumsauswahl implementieren.
Verwenden Sie jquery, um eine Datums- und Zeitauswahl zu erstellen. Am besten verwenden Sie das Bootstrap-Popup-Fenster
, um Folgendes zu implementieren:
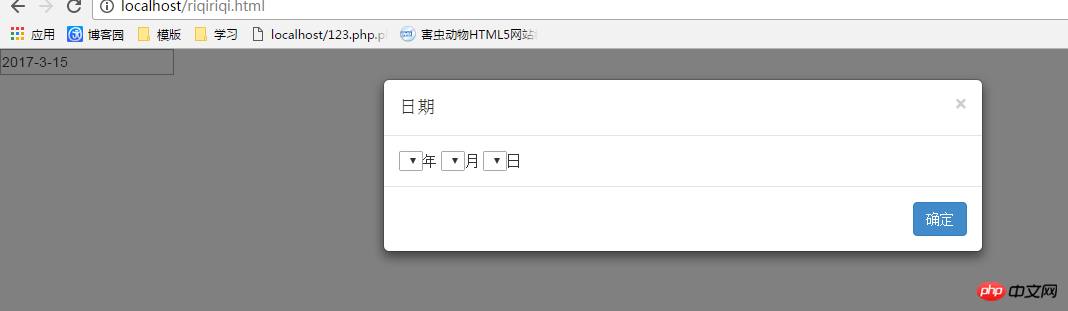
(1) Klicken Sie auf Textfeld-Popup-Fenster;
(2) Das Popup-Fenster zeigt das Dropdown-Menü zur Auswahl von Datum und Uhrzeit an
(3) Das Jahr liegt fünf Jahre vor und nach dem aktuellen Jahr
(4) Der Monat ist auf 12 Monate festgelegt
(5) Die Anzahl der Tage ändert sich je nach Jahr und Monat
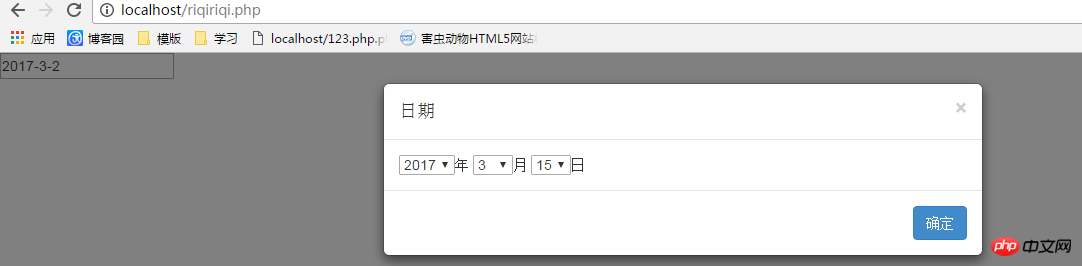
(6) Klicken Sie auf OK, um das zu schließen Popup-Fenster und wählen Sie die Zeit in der Zeitprogrammierung im Textfeld aus
1. Wenn es sich um ein jQuery- und Bootstrap-Popup-Fenster handelt, muss das Dateipaket eingeführt werden; 2. Schreiben Sie ein Textfeld und geben Sie ihm eine ID zum Schreiben von Ereignissen.
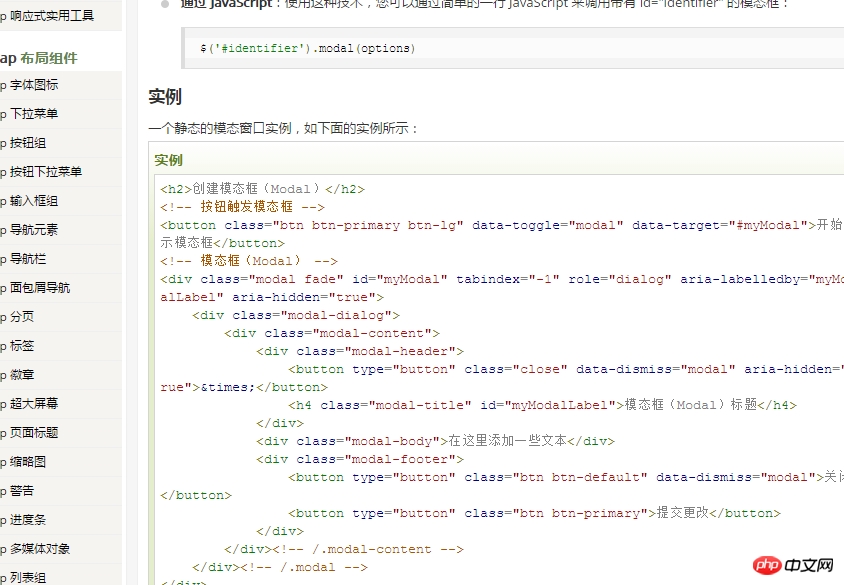
3. Suchen Sie das modale Feld im Bootstrap, und fügen Sie es ein 🎜>4. Entfernen Sie nutzlose Dinge aus der Modalbox und fügen Sie drei Dropdown-Boxen hinzu:
Alles auf der Homepage ist fertig, schreiben wir den js-Code js-Code kann in das Skript-Tag geschrieben werden, aber aus Gründen der Klarheit, Bequemlichkeit und Praktikabilität erstellen Sie in Zukunft eine neue js-Datei:
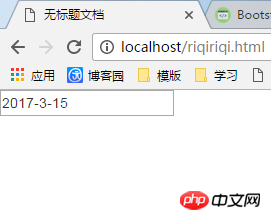
 5. Lassen Sie ihn zuerst die aktuelle Zeit im Textfeld anzeigen :
5. Lassen Sie ihn zuerst die aktuelle Zeit im Textfeld anzeigen :
und schreiben Sie:
Denken Sie daran, es auf der Hauptseite zu zitieren! Schauen Sie sich das Bild an:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="dist/js/jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" /> </head> <body> <!--文本框--> <input type="text" id="rq"/> <!--模态框--> <p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">日期</h4> </p> <p class="modal-body"> <!-- 内容--> <!-- 三个下拉框--> <select id="nian"></select>年 <select id="yue"></select>月 <select id="ri"></select>日 </p> <p class="modal-footer"> <!--确定按钮加上事件,用来写点击事件--> <button type="button" class="btn btn-primary" id="queding">确定</button> </p> </p><!-- /.modal-content --> </p><!-- /.modal --> </p> </body> </html>
//文本框内显示当前时间:
// 准备好:
$(document).ready(function(e){
// 来获取时间:
var date = new Date();
//获取年
var nian = date.getFullYear();
//获取月,记得加1
var yue = date.getMonth()+1;
//获取天:
var tian = date.getDate();
//打印,拼接字符串
$("#rq").val(nian+"-"+yue+"-"+tian);
});
//文本框点击事件:
$("#rq").click(function(){
// 手动打开模态框的方法:找到模态框的id,根据Bookstrap里面的方法
$('#myModal').modal('show');
// 执行三个方法
fnian();
fyue();
ftian();
})
// 写方法,
//加载年份的方法
function Fnian()
{
//先来取当前年份
var date = new Date();
var nian = date.getFullYear();
// 定义个变量来接收:
var str = "";
//for循环走起:
for(var i=nian-5;i<nian+6;i++)
{
//判断若是当前年份,设为value
if(i==nian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#nian").html(str);
}
//加载月份的方法:
function Fyue()
{
var date = new Date();
//获取月,记得加1
var yue = date.getMonth()+1;
//先取当前月份:
var date = new Date();
var yue = data.getMonth()+1;
// 定义个变量来接收:
var str = "";
// for循环走
for(var i=1;i<13;i++)
{
//判断若是当前月份,设为value
if(i==yue)
{
str = str+"<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#yue").html(str);
// document.getElementById("yue").innerHTML=str;
}
//加载天的方法
function Ftian()
{
//获取当天;
var date = new Date();
var tian = date.getDate();
//把月份与年份取过来,用于判断:
var nian = $("#nian").val();
var yue = $("#yue").val();
//设一个总数,判断完成后更改他就好
var zs = 31;
//判断来了!
if(yue==4||yue==6||yue==9||yue==11)
{
//若是4.6.9.11月,每月三十天
zs = 30;
}
else if(yue==2)
{
//若是2月,再判断,是否为闰年
if((nian%4==0 && nian%100!=0) || nian%400==0 )
{
//若是闰年,2月29天
zs = 29;
}
else
{
//否则2月为28天
zs = 28;
}
}
// for循环搞起
// 定义个变量来接收:
var str = "";
//for循环走起:
for(i=1;i<zs+1;i++)
{
//判断若是当天,设为value
if(i==tian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#tian").html(str);
}Fügen Sie zuerst die ID zur Schaltfläche „OK“ im Modalfeld hinzu
Nachdem Sie die ID festgelegt haben, gehen Sie und schreiben Sie das Ereignis: 
Klicken Sie, um das modale Feld zu schließen und die Daten zu übergeben ;
Vollständiges Bild:
Klicken Sie auf OK://最后给确定按钮加点击事件
$("#queding").click(function(){
var nian = $("#nian").val();
var yue = $("#yue").val();
var tian = $("#tian").val();
$("#rq").val(nian+"-"+yue+"-"+tian);
$('#myModal').modal('hide');
}) Verwandte Empfehlungen:
Verwandte Empfehlungen:

So entwickeln Sie eine Datumsauswahl für das WeChat-Applet
Eingehende Analyse von jQuery date picker_jquery
Das obige ist der detaillierte Inhalt vonTutorial zum Schreiben einer Datumsauswahl mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




